친효스킨 다운로드 / 사용법 / 업데이트 일지
드디어 친효스킨을 만들었습니다. 사용자가 원하는대로 스타일을 꾸며서 커스텀하기 쉬운 스킨 입니다. 여기에 애드센스는 구석구석 삽입할 수 있으며 쉽게 적용됩니다. 모바일이든 PC에서든 태블릿에서든 어떤 디바이스에서 접속하셔도 최적화되어 있습니다. 아래에는 본문 소제목에 해당하는 목차 리스트가 있습니다. 클릭하면 해당 소제목으로 바로 이동 가능합니다.
알립니다!
친효스킨에 대한 중요한 공지를 안내해 드립니다. 아래의 글을 읽어주시기 바랍니다.
공지! 친효스킨 무료 배포 중단 안내 (그리고 후원에 대해)
공지! 친효스킨 무료 배포 중단 안내 (그리고 후원에 대해)
안녕하세요. 친절한효자손입니다. 최근 벌어진 일이었죠. 친효스킨 사용자 중 제 콘텐츠를 허락도 없이 본문 그대로 복사를 해서 게시한 내용입니다. 이틀 연속 댓글을 남겨 왜 그런 행동을 했
rgy0409.tistory.com
친효스킨 적용 전 반드시 이 본문을 꼭! 제바알! 꼬옥!!! 정독해 주시기 바랍니다. 이 페이지는 친효스킨 설명서 입니다. 설명서라함은 어떻게 사용해야 하는지 설명하는 용지라는 뜻이란거 다들 알고 계실겁니다. 엄청 중요한 부분인 것입니다. 설명서를 꼼꼼히 읽어보시고나서 설정하셔도 늦지 않습니다. 댓글 질문 내용을 보면 본문에 이미 다 나와있는 내용인데 물어보신 분들이 꽤 계십니다. 그러니 꼭 이 페이지를 정독하시기 바라겠습니다. 본문에 이미 나와있는 내용인데 질문하는 댓글은 모두 삭제 처리하겠습니다. 또한 비밀글도 삭제 처리 하겠습니다.
본문에 대한 설정은 본문설정 부분을, 스킨의 전체 레이아웃에 대한 설정은 레이아웃 설정 부분을 집중적으로 읽어주시기 바랍니다. 친효스킨은 스킨편집 페이지에서 왠만한 부분은 다 해결 가능하도록 설계되었습니다. 글자 크기부터 본문 넓이, 색상 변경, 대표 썸네일 변경 등등 꽤 많은 기능을 사용자가 직접 커스텀 할 수 있도록 만들어졌으니 친효스킨 설명서를 꼭 정독하시기 바랍니다.
목차
사용 전 필독! (공지사항)
티스토리를 다년간 사용해 오면서 여러 스킨을 써봤습니다. 그중에서 불편했던 것들, 편리했던 기능들을 나름 분류했고 꼭 필요하다 싶은 기능들만 모아둔 스킨을 만들고 싶었습니다. 그렇게 해서 탄생한게 바로 친효스킨 입니다. 친효스킨은 스마트폰과 태블릿PC, 데스크탑 등등 다양한 디바이스에서 접속해도 사이즈가 알아서 최적화되는 반응형 스킨으로 제작되었습니다. 메인 화면에 인덱스 페이지를 삽입했으며 설정을 사용자가 쉽게 할 수 있도록 만들었습니다. 개인적으로 생각하는 친효스킨의 장점은 다음과 같습니다.
본문 내용과 사이드바의 위치 조절이 가능. (기본값 : 사이드바-왼쪽 / 본문-오른쪽)
콘텐츠를 브라우저의 중앙 및 왼쪽에 배치가 가능. (기본값 : 중앙 정렬)
본문 가로 사이즈 조절 가능.
폰트 크기 및 글자 간격, (세로) 줄 간격을 원하는대로 조절 가능.
첫 문장 첫 텍스트 들여쓰기 간격 조절 가능.
메인 및 기타 색상 원하는대로 변경 가능.
반응형 애드센스 완벽 적용.
메인화면 인피드 광고 적용.
친효애드온 100% 적용.
채팅 스타일의 댓글 인터페이스 적용.
커버 기능 지원.
티스토리 관리자 애드센스 완벽 적용.
현재 보고 계신 친절한효자손 취미생활 블로그에 친효스킨이 적용 되어 있습니다. 친효스킨은 2019년 3월 1일에 정식으로 배포하였습니다. 이후에도 여러분들의 피드백을 계속 받아서 틈틈히 수정 및 적용할 계획입니다. 친효스킨은 이쁜 디자인 보다는 깔끔하고 단순함을 메인 테마로 하고 있는 반응형 스킨입니다.
친효스킨은 구버전인 티에디션과 라이브리를 정식으로 지원하지 않습니다. 티에디션, 라이브리 사용 시 스킨이 오작동 할 수 있습니다. 또한 폰트 임의 변경 시 일부 구간이 어긋나거나 기타 오류가 발생할수도 있습니다. 이점 참고하시기 바랍니다.
친효스킨은 후원 시스템으로 배포되는 반응형 스킨 입니다. 친효스킨은 혐오 또는 단순 복붙하시는 분들을 제외한 열심히 콘텐츠를 생산하시는 분들이 사용해 줬으면 하는 마음이 있습니다. 저는 열심히 친효스킨 개발을 하고 여러분들은 친효스킨을 편하게 사용하시기만 하면 됩니다. 여러분들의 순수한 콘텐츠는 더욱 가치가 높아질 것이고 그에 따른 친효스킨 홍보 효과도 발생하게 됩니다. 친효스킨 글을 써달라는게 아닙니다. 스킨을 사용하는 것 자체가 이미 홍보를 해주시는 것과 다름이 없는 것 입니다. 스킨의 이름과 제작자가 텍스트로 표시되는 부분은 보통 푸터(Footer) 영역에 들어갑니다. 스킨의 맨 아래 부분이죠. 그런데 일부 친효스킨 사용자 중 푸터 영역의 스킨 제작자 정보를 삭제하거나 링크된 부분을 빼버리는 분들을 몇 분 목격했습니다. 혹시 몰라서 그러셨을수도 있으니까 이렇게 공식 안내를 드리겠습니다. 절대로 푸터 영역은 수정 및 편집 금지 입니다. 푸터 영역은 수정할게 없습니다. 푸터 영역은 제작자를 위한 배려 입니다. 꼭 기억해 주시기 바랍니다.
친효스킨은 건강한 콘텐츠를 제작하는 에디터를 응원합니다. 지금까지 혐오 콘텐츠를 사용하는 친효스킨 사용자를 한 명 발견했습니다. 혐오 콘텐츠를 제작하는 사람들은 절대 친효스킨을 사용할 수 없습니다. 특히 남성을 타겟으로 여성을 성적대상화하는 악의적인 콘텐츠를 가장 싫어합니다. 블로그 플랫폼 특성상 미성년자의 유입을 막을 수 있는 방법이 현재는 없습니다. 그렇다면 성인인 우리들이 할 수 있는 방법은 딱 하나죠. 그렇습니다. 성착취 관련 콘텐츠를 만들지 않으면 되는 것입니다. 제발 좀 성인이면 성인답게 모두에게 이로운 콘텐츠를 만들었으면 좋겠습니다. 그리고 이런 성착취 콘텐츠는 애드센스 정책 위반입니다. 그거 신고하면 영구정지 당할 확률이 매우 높습니다. 어른이 모범을 보여야하지 않겠습니까? 앞으로 친효스킨 사용자 중에서 혐오 콘텐츠를 발견하면 배포는 더욱 심사숙고 모드로 들어가게 될 겁니다.
이 문서는 친효스킨 사용 방법에 대한 내용을 담고 있습니다. 혹시 본문에 나오지 않은 내용은 티스토리 설명서 페이지에서 확인해 보시기 바랍니다. 아래의 문서입니다.
[친절한효자손] 티스토리 블로그 사용법
네이버 블로그는 결국 네이버 소속으로서 여러가지 제약과 알 수 없는 블라이드 처리도 곧잘 당하곤 합니다. 언제 걸릴지 모를 저품질 이라고 불리우는 공포가 엄습해 올 지 몰라 불안에 떠는
rgy0409.tistory.com

해당 문서내에도 설명이 되어있지만 한번 더 설명을 드리겠습니다. 목록이 상당히 많습니다. 그렇기에 원하는 제목을 한번에 찾기가 어려울 수 있습니다. 이럴때는 브라우저의 검색 기능을 사용하면 됩니다. 대부분의 인터넷 브라우저 프로그램이 이를 지원합니다. 크롬의 경우는 위의 이미지처럼 Ctrl+F를 누르면 오른쪽 상단에 검색바가 생성됩니다. 해당 검색바 내에 원하는 키워드를 입력하시고 엔터를 누르시면 정확한 키워드 위치를 찾을 수 있습니다. 또한 해당 키워드가 몇 개나 있는지도 알 수 있습니다. 이런 방법으로 원하는 문서를 쉽게 찾을 수 있습니다. 예를 들어서 멀티플렉스 광고를 수정하는 방법에 대해 살펴보고자 한다면 "멀티플렉스" 라고 입력한 다음 검색 하시면 됩니다. 그럼에도 불구하고 원하는 내용을 찾을 수 없는 경우에 질문을 남겨주시되 최대한 구체적으로 남겨주시면 감사하겠습니다. 자세한 내용은 아래의 문서를 참고해주시기 바랍니다.
필독! 티스토리 질문 전 읽어주세요!
안녕하세요, 친절한효자손 입니다. 오랜만에 공지를 합니다. 시간이 지날수록 질문하시는 분들은 많아지고 있습니다. 전 백수니까 시간이 남아돌아서 최대한 댓글 답변은 다 달아드리고 있습니
rgy0409.tistory.com
친효스킨 다운로드
공지에 언급한대로 친효스킨은 후원 시스템을 통해서 사용이 가능합니다. 아래의 후원 계좌로 입금 후 신청 양식에 따라 작성하시면 됩니다. 입금자와 신청자는 같아야 합니다. 최소 후원 금액은 2만원부터입니다.
후원계좌 : 3333-01-2949285 카카오뱅크 (친절한효자손)
입금 완료 후 아래의 신청 양식을 작성해 주시면 됩니다.
친효스킨 사용 동의서
docs.google.com
처음 사용하시는 분들은 최신 버전으로 다운로드 받으셔서 사용하시면 됩니다. 불편하시겠지만 과거 구버전을 사용중이신 분들께서는 메타태그 및 애드센스 코드, 추천글 등의 수동으로 입력해놓은 코드들을 따로 백업하시고 스킨 변경 이후 다시 적용을 부탁드립니다. 네이버 웹마스터도구, 구글 콘솔 메타태그 등은 최근 티스토리 플러그인에서 모듈을 제공하고 있어서 한번 입력해 놓으면 스킨 변경의 불편함을 해소할 수 있습니다. 아래에 관련글을 참조해 주시기 바랍니다.
티스토리 메타태그 플러그인 사용 방법
티스토리가 점점 발전하는 모습이 눈에 보입니다. 아주 좋은 징조입니다. 오늘 보니까 플러그인에 못 보던 기능이 하나 생겼더군요. 메타 태그 플러그인이 보입니다. 개인적으로 추가되었으면
rgy0409.tistory.com
티스토리에 새롭게 추가된 구글서치콘솔 플러그인의 모든 것 (사용 방법 주의사항 등)
티스토리에 새롭게 추가된 구글서치콘솔 플러그인의 모든 것 (사용 방법 주의사항 등)
이놈의 호기심은 저를 또 한 번 자극하게 되는군요. 티스토리에서 새로운 플러그인을 하나 선보입니다. 바로 구글 서치 콘솔 플러그인 입니다. 구글서치콘솔은 웹마스터도구와 비슷한 플랫폼으
rgy0409.tistory.com
친효스킨 클래식은 당분간 배포를 중지하기로 결정했습니다. 친효스킨을 자주 업데이트 하는 편인데, 그러면서 동시에 클래식도 업그레이드를 해줘야 하는 부분이 생각보다 많아지더라구요. 비슷한 스킨 두 가지를 동시 관리하기가 조금 번거롭기도 하고 어려움도 있습니다. 클래식의 경우에는 코드를 압축했는데 이걸 다시 압축 풀고 코드 심어주고 재압축을 해야 합니다. 이게 참 귀찮고 번거롭습니다. 그래서 그냥 오리지널 하나로 쭉 관리하기로 결정했습니다. 기존 친효스킨 클래식을 사용하시는 분들은 얼마든지 오리지널로 환승하시면 됩니다.

후원을 통해 다운로드 받으신 친효스킨은 이렇게 푸터 영역에 본인의 에디터명이 들어가고 사이버렉카 퇴치에 적극 동참한다는 문구가 포함되어 있으니 참고하시기 바랍니다.
1:1 교육을 받으셨던 분들
과거에 최소 한 차례 이상의 1:1 유료 교육을 받으셨던 분들은 (1시간짜리 교육 제외) 친효스킨을 무료로 이용 하실 수 있습니다. 댓글로 이메일을 남겨주시면 확인 후 메일로 친효스킨 파일을 보내드리도록 하겠습니다.
친효스킨 업데이트 기록
지금까지의 변화된 내용을 살펴보실 수 있습니다. 친효스킨 배포 버전에는 해당 버전까지 모든 업데이트 내용들이 적용된 상태 입니다. 예를 들어서 친효애드온 중 TOP 버튼 관련 모듈이 있는데 이것은 이미 1.14버전에서 적용을 한 상태이므로 따로 적용을 할 필요가 없다는 것 입니다. 각 버전별 업데이트 내용이 궁금하시다면 아래의 관련글을 살펴봐주시기 바랍니다.
친효스킨 업데이트 일지
안녕하세요, 친절한효자손 입니다. 원래는 친효스킨 다운로드 페이지에 업데이트 항목이 있었고, 해당 내용은 더보기/접기 기능으로 삽입되어 있었습니다. 그런데 업데이트 할 때마다 내용이
rgy0409.tistory.com
이번에 배포하는 친효스킨은 2.6.3 버전입니다. 새로운 버전에서는 어떤 부분이 업그레이드 되었는지 궁금하시면 아래의 글을 살펴보시기 바랍니다.
애드센스 사이드 레일 광고를 위한 친효스킨 v2.6 업데이트 소식
애드센스 사이드 레일 광고를 위한 친효스킨 v2.6 업데이트 소식
안녕하세요. 친절한효자손입니다. 새해가 코 앞입니다. 모두들 새해 복 많이 받으시고 건강하시고 하시는 일 잘 되시기를 빌겠습니다. 새로운 친효스킨 버전은 2023년 3월 배포로 예정되어 있었
rgy0409.tistory.com
앞으로 적용될 내용 (Ver 2.6.4)
-모바일 해상도에서 댓글/방명록 말풍선은 가로 최대 사이즈로 적용되도록 수정 (1200px 이상 해상도에서는 기존 스타일로 바뀌도록 반응형으로 수정함. 이전에는 스킨 편집 화면에서 옵션으로 설정하던 내용인데 굳이 옵션으로 만들 필요가 없는 듯 하여 항상 반응형으로 적용되도록 변경)
스킨 변경 전 참고사항
이와 관련된 글을 작성해 두었습니다. 아래의 글을 먼저 읽어보시고 친효스킨을 적용하시면 도움이 될 것 입니다.
티스토리 스킨 변경 전 꼭 해야 할 일
스킨을 변경하시기 전에 꼭 하셔야 하는 일이 있습니다. 바로 백업입니다. 현재 사용하는 스킨을 백업하시면 메타 태그들도 같이 백업이 되기 때문에 스킨 보험을 들어놓는 것과 같습니다. 꼭
rgy0409.tistory.com
친효스킨을 사용한 티스토리의 구글 서치 콘솔 등록 결과 보고서
친효스킨을 사용한 티스토리의 구글 서치 콘솔 등록 결과 보고서
친효스킨 1.16 버전 이상 사용 시, 구글 서치 콘솔에서의 결과 보고서 입니다. 현재 자신이 운영하는 콘텐츠에 따라 결과값은 다르게 나타날 수 있습니다. 몇가지 부가 설명을 첨부하도록 하겠습
rgy0409.tistory.com
친효스킨에는 현재 본문 영역에 대해서 "이롭게바탕체"가 적용되어 있으며, 나머지 영역에는 "Noto Sans Kr (본고딕 - 티스토리 기본 글꼴)"이(가) 적용되어 있습니다. 이롭게바탕체는 모바일에서 볼 때 매우 가독성이 높은 글씨체라고 생각합니다. 이롭게바탕체는 E-Book(전자도서)에서도 많이 사용중인 글꼴입니다. 만약 이롭게바탕체를 원치 않아서 다른 폰트로 변경하길 원하신다면 아래의 글을 참고하여 수동 변경하시기 바랍니다.
티스토리 친효스킨에 리디바탕체 폰트 글꼴 글씨체 추가 적용하는 방법
티스토리 친효스킨에 리디바탕체 폰트 글꼴 글씨체 추가 적용하는 방법
2019 한글날을 맞이하여 리디북스에서 리디바탕체를 배포했습니다. 무려 1년 6개월간 개발한 폰트라고 하는군요. 그래서 그런지 가독성은 물론이며 글 읽는게 조금 편하다는 느낌을 많이 받았습
rgy0409.tistory.com
그리고 티스토리에서의 글꼴 추가라 함은 글 작성 완료 후 본문에 보여지게 되는 최종 글꼴 형태가 변경됨을 뜻하는 겁니다. 글쓰기 에디터 모드에서 글씨체가 추가되는게 아닙니다. 아래에 자세한 내용이 있으니 꼭 정독해 주시기 바랍니다.
티스토리 스킨에 수동으로 글꼴(폰트) 적용해도 글쓰기 에디터에서는 변화가 없어요
티스토리 스킨에 수동으로 글꼴(폰트) 적용해도 글쓰기 에디터에서는 변화가 없어요
가끔씩 받는 질문이긴 한데, 공식적으로 한 번 짚고 넘어가야 할 부분인 것 같아서 이렇게 글을 씁니다. 티스토리는 오픈형 블로그여서 사용자가 임의로 커스텀을 할 수 있습니다. HTML과 CSS를 직
rgy0409.tistory.com
친효스킨:아트북 새롭게 런칭!
친효스킨의 두번째 버전인 부재 "아트북"이 완성되어 배포 중입니다. 친효스킨:아트북 스킨은 무료로 배포 중이오니 혹시 사용을 원하시면 아래의 페이지에서 자세한 절차와 주의사항을 확인하시고 신청해 주시기 바랍니다.
친효스킨 : 아트북 다운로드 / 사용법 / 업데이트 일지
친효스킨 : 아트북 다운로드 / 사용법 / 업데이트 일지
친효스킨의 두 번째 버전인 친효스킨 : 아트북 반응형 스킨이 드디어 완성되었습니다. 만들어야지 생각만 하고 있다가 어느 순간 이거 계속 미뤘다가는 골로 가겠다는 느낌이 들어서 바로 작업
rgy0409.tistory.com
친효스킨 적용하기
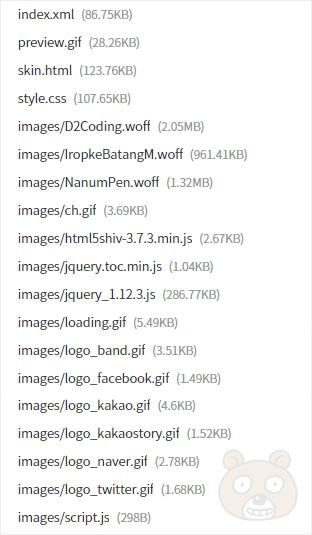
압축을 풀면 아래와 같은 파일들이 있을겁니다.

먼저 1번부터 업로드를 하시고, 다음 2번의 폴더로 들어가서 모든 파일을 업로드 해주시면 됩니다. 그러면 스킨등록 절차를 알아보도록 합니다.

티스토리 관리자 화면으로 가셔서 왼쪽의 카테고리 중 꾸미기에서 스킨 변경으로 들어가시면 됩니다.

그리고 오른쪽 상단에 있는 스킨등록+ 버튼을 누릅니다.

여기에서 추가 버튼을 눌러서 위에서 설명드린 1번 파일들을 먼저 업로드 하시고, 두번째로 2번의 images 폴더로 들어가셔서 해당 폴더 안의 모든 파일들을 선택해서 두번의 업로드를 진행하시면 끝 입니다. 업로드 완료 후 스킨명을 정하시게 될텐데 본인만 알아볼 수 있는 이름으로 지어주시면 됩니다. 한글, 영어, 숫자 모두 사용 가능합니다.

친효스킨의 스킨 파일 목록입니다. 2.4 버전 기준으로 모두 19개의 파일이며 이렇게 정상적으로 업로드가 모두 완료된 상태여야 스킨이 정상적으로 동작합니다. 그러나 사용자의 입장에서는 분명 다 올렸는데 티스토리 입장에서는 다를 수 있습니다. 티스토리 서버에 파일이 업로드되는 시간의 차이가 약간 발생하기 때문입니다. 즉 내 화면에서는 파일이 전부 올라간것처럼 보일 수 있는데 실제 서버상에서는 파일이 완벽하게 올라가지 않은 상태일 수 있다는 뜻 입니다. 그러므로 업로드 완료 후 5~10초 정도 대기했다가 다시 한번 더 두번째 업로드를 진행하시고 마찬가지로 다 업로드가 되면 또 5~10초 정도 대기 후 완료를 진행하시기 바랍니다.

그리고나서 다시 꾸미기 > 스킨 변경으로 들어오셔서 스킨 보관함으로 들어가시면 방금 업로드한 친효스킨이 있을 것 입니다. 친효스킨을 눌러서 적용하시면 완료 입니다.
친효스킨이 이상해요!
친효스킨 적용 완료 후 뭔가 비정상적으로 작동하는 것 같다고 생각되시면 다시 처음부터 진행해 보시기 바랍니다. 방금 위에서 말씀드린 부분들 다시 한번 언급합니다. 스킨 관련 파일들을 업로드 할 때, 파일 완료 후 바로 다음 과정으로 넘어가지 마시고 10초 정도로 대기하고 있다가 다음 과정으로 넘어가시기 바랍니다. 사용하시는 인터넷 환경, 그리고 PC 사양에 따라 업로드가 다소 늦어질수도 있습니다. 내 컴퓨터에는 파일이 다 업로드 된 것 처럼 나와도 티스토리 서버 내에서는 아직 업로드가 진행되고 있는 중 일 수도 있다는 이야기 입니다. 대표적인 오작동 증상은 다음과 같습니다.

1. 스킨 오른쪽 상단의 메뉴 아이콘 중 로그인/로그아웃 아이콘이 보이지 않음
2. 글꼴이 "이롭게바탕체"로 보여지지 않음
3. 메인화면의 사이드바 구성과 본문 글로 들어갔을 때의 사이드바 구성 항목이 다름 (일부 모듈이 누락되는 현상)
4. 사이드바가 본문 아래로 내려감
5. 사이드바 카테고리의 글 개수에 괄호가 표시됨
6. 사이드바 카테고리의 새 글 발행을 표시하는 N아이콘이 구형으로 출력됨
7. 푸터 영역의 제작자 표시가 되지 않음
현재까지 발견된 증상들 입니다. 그래서 다른 테스트 블로그에서 첨부파일의 친효스킨 구성 파일들로 테스트를 진행해 봤습니다. 적용 후 아무 이상 없이 정상 작동함을 확인했습니다. 이 외에도 다양하게 나타날 수 있으니 반드시 파일 업로드 시간을 충분히 가진 후 친효스킨을 적용해 보시기 바랍니다. 또한 플러그인에서 RE라이브 같은 댓글 플러그인이나 티에디션, 카카오애드핏 광고등을 사용하는 경우에도 오류가 발생할 수 있습니다. 이점 참고해 주시기 바랍니다.
특히 4번의 경우에는 플러그인으로 인한 오류로 발생되는 문제일수도 있지만, 때로는 본문의 태그 구성이 잘 못 되어서 특정 글을 볼 때에만 내려가는 경우도 있습니다. 그런 경우는 100% 해당 본문 문제일 가능성이 큽니다. 이럴때는 본문 태그를 살펴보고 수동으로 수정해야 합니다. 만약 태그에 대해서 잘 모르시겠다면 그냥 텍스트를 메모장에 옮기시고 처음부터 다시 글을 작성한다는 마음으로 문서를 정리하는것이 바람직합니다.
특히, 표 안에 이미지 삽입 금지!
표 안에 이미지를 넣는건 요즘 거의 하지 않는 방식 입니다. 표 태그가 <table> 인데 잘 사용하지 않는 태그 입니다. 이 안에 이미지까지 넣는다는건 비효율 입니다. 특히 반응형에서는 더 그렇습니다. 차라리 여러 이미지를 한 장의 이미지로 만드는 방법을 추천합니다. 포토샵이나 포토스케이스로 여러장의 이미지를 하나로 만들어 사용하는게 더 좋습니다.
특정 본문만 들어가면 사이드바가 아래로 밀리는 현상
이건 해당 본문 문제입니다. 수동으로 폰트 크기를 특정 구역에서 변경했다던지 혹은 위의 내용처럼 표 안에 무리하게 이미지를 넣었다던지, 글꼴을 일부 변경했다던지 등등등 경우의 변수는 많습니다. 이럴때는 본문 태그 초기화를 해야 합니다.
친효스킨 적용 후

푸터 영역 맨 왼쪽에 반드시 제작자 정보가 표시되어야 합니다. 간헐적으로 티스토리 서버 문제로 스킨 파일의 일부가 누락되거나 업로드가 정상적으로 되지 않으면 푸터 영역 정보가 표시되지 않는 문제가 발생합니다. 꼭 확인하시어 제작자 정보 표시가 정상적으로 되어있는지 확인 부탁드립니다.
메인화면 "전체 글" 없애기
최초 친효스킨을 적용하고 메인화면을 살펴보면 전체 글 이라고 하는 항목이 출력됩니다.

바로 이 부분 입니다. 보기에 별로 좋지 않으니 이 항목을 없애보도록 하겠습니다.

스킨 적용 완료 후, 다시 스킨 편집 화면으로 오셔서 위의 이미지에 표시된 빨간색 부분처럼 홈 설정 부분의 홈 화면 글 수는 30개로, 목록 구성 요소는 "내용만" 출력되도록 맞춰주시면 됩니다. 메인화면의 글 개수를 최대 몇 개까지 출력할지를 정하는 것 입니다. 이렇게 해야 메인 화면의 맨 위에 있는 "전체 글" 문구가 사라집니다.
그 밑에 있는 기본 설정 부분의 글 목록 글 수는 마찬가지로 최대가 30개 입니다. 이것은 블로그 내 키워드로 검색했을 때, 해당 문서에 대한 결과가 최대 30개까지 출력이 된다는 의미 입니다. 참고하시기 바랍니다. 또한 글 목록 형태는 목록만으로 설정하시면 됩니다.
메인화면 및 검색결과 글 목록 개수 설정
참고로 홈설정은 메인화면의 인덱스 페이지를 의미합니다. 따라서 메인화면의 글 목록 개수를 수정하시려면 홈 화면 글 수를 수정하면 됩니다. 기본값은 30이므로 최대 30개의 글목록이 나타난다는 의미입니다. 숫자 30을 원하는 값으로 편집하면 메인화면의 글 개수가 편집한 값만큼 출력됩니다. 기본설정의 글 목록 글 수는 검색화면 결과 혹은 카테고리, 월별 글 보기를 클릭했을 때 나타나는 목록 개수입니다. 동일한 방법으로 설정하시면 됩니다.
메뉴바 / 구독 버튼 위치 설정

티스토리에서 제공하는 메뉴바 및 구독 버튼을 적용시키시려면 위치를 정하셔야 하는데 오른쪽 상단을 제외한 나머지를 선택해 주시기 바랍니다. 오른쪽 상단에는 스킨 메뉴 아이콘들이 위치하는 곳 이므로 겹치게 됩니다. 참고로 저는 오른쪽 가운데로 위치를 선정했습니다.
티스토리 로그인 상태에서는 자신의 구독버튼이 보이지 않습니다. 로그아웃하고 확인하시거나 다른 브라우저 프로그램으로 접속해서 확인해 보시기 바랍니다.
모바일(스마트폰) 에서는 친효스킨으로 나오지 않아요!
모바일(스마트폰)의 경우는 두 가지가 있습니다. 티스토리 전용 어플리케이션과 스마트폰 전용 인터넷 브라우저 어플리케이션(삼성 인터넷, 크롬, 웨일, 돌핀, 오페라, 사파리, 파이어폭스 등) 입니다.
1. 티스토리 앱 : 원래 스킨 적용이 안 됩니다. 티스토리 앱으로 볼 때에는 해당 어플리케이션 전용 스타일로 보여지게 됩니다.
2. 인터넷 앱 : 아래의 경로를 확인해 주시기 바랍니다.

관리자 화면에서 꾸미기 > 모바일 항목으로 들어갑니다. 오른쪽에 나와있는 모바일 꾸미기 설정 화면에서 티스토리 모바일웹 자동 연결을 "사용하지 않습니다" 로 변경해 주시면 됩니다. 더불어 이 부분에 대해서 더 자세한 내용을 알고 싶으시다면 아래의 글을 읽어보시는것을 추천합니다.
티스토리를 모바일(스마트폰)에서 볼 때, 두가지 루트가 있습니다
티스토리를 모바일(스마트폰)에서 볼 때, 두가지 루트가 있습니다
정말 많이 받는 질문 중 하나입니다. 질문 내용을 살펴보면 모바일, 그러니까 스마트폰을 말하는 거겠죠? 스마트폰에서 보는거랑 PC에서 보는거랑 다르다는 이야기가 참 많아요. 친효애드온은
rgy0409.tistory.com
사이드바 관리하기
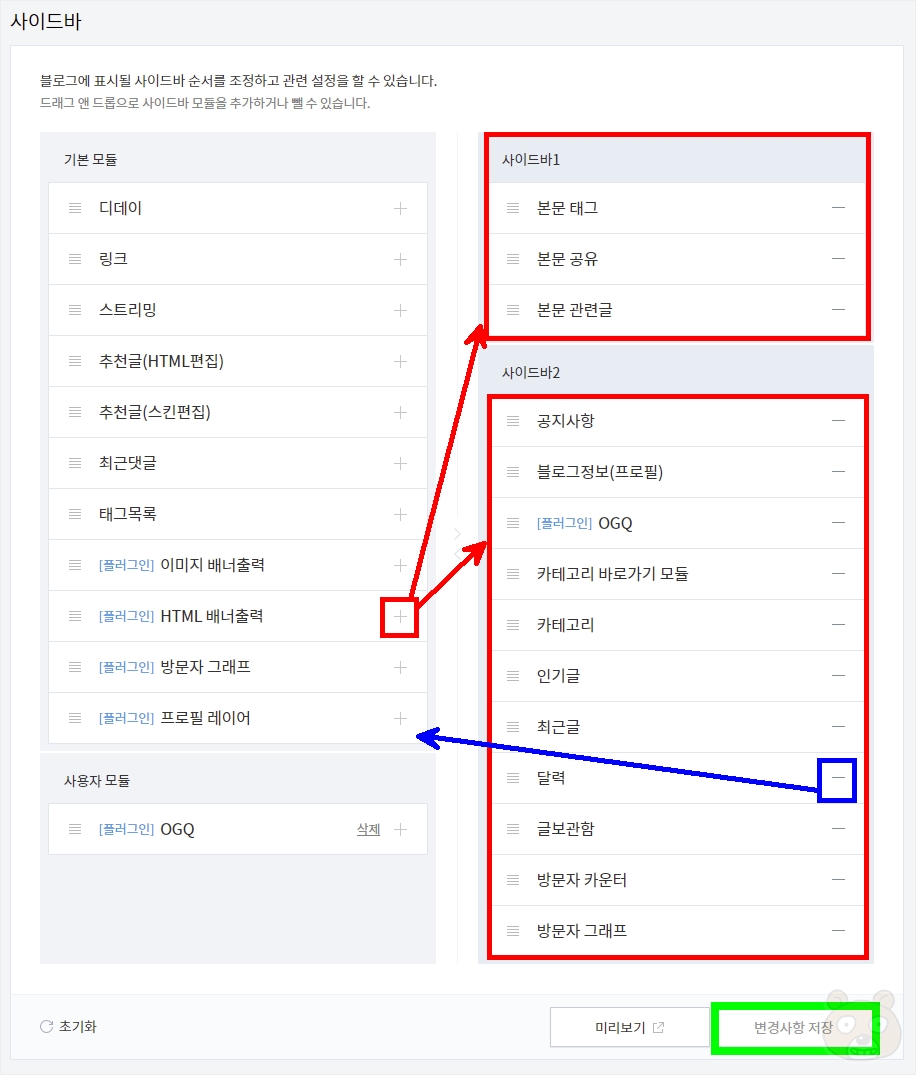
필요 없는 모듈은 사이드바에서 빼거나 추가 하시면 됩니다.

티스토리 관리자 화면에서 꾸미기 > 사이드바로 들어갑니다.

기본 모듈에서 필요한 기능은 추가하실 수 있고, 반대로 현재 등록된 사이드바1 또는 사이드바2에서 필요없는 모듈은 빼낼 수 있습니다. 참고로 기본 모듈의 HTML 배너출력 모듈은 플러그인에서 설정 가능합니다.

특히 이 두개는 꼭 등록해주세요. 필수 플러그인 입니다. 설정 완료 후 방문자 그래프 모듈을 친효스킨 사이드바에 추가해주시고 배너 출력 모듈은 애드센스 삽입 시 사용하시면 됩니다. 플러그인에 대한 자세한 내용은 아래의 글을 정독해 주시기 바랍니다.
티스토리 플러그인 사용 설명서 (2020년 버전)
가장 기본이 되는 티스토리 플러그인에 대하여 자세한 설명글을 작성하지 않았더군요. 그래서 작성해 봅니다. 부디 이 글이 이제 막 티스토리를 시작하시는 분들에게 많은 도움이 되었으면 하
rgy0409.tistory.com
사이드바 구조
친효스킨 2.4 버전부터는 관리자 > 사이드바에 들어가보시면 스킨의 사이드바가 총 두 영역으로 보여집니다. 각 사이드바 영역의 위치는 다음과 같습니다.
-사이드바1 : 본문 아래 (태그, 공유, 관련글 모듈)
-사이드바2 : 스킨의 왼쪽에 있는 메인 사이드바 (추천글, 프로필, 공지, 카테고리, 방문자수 모듈 등등)
이제 본문 아래에 위치한 태그, 공유, 관련글 모듈의 순서를 사용자가 원하는대로 변경이 가능합니다. 또한 필요없다고 생각되는 모듈을 빼낼수도 있습니다. 추가하고 제거가 가능하므로 당연히 애드센스 배치도 가능합니다. 사이드바1과 사이드바2의 모듈은 서로 공유가 가능합니다. 그러나 왠만하면 기본값에서 순서 정도면 변경하시는것을 추천합니다. 기본값이 가장 최적의 환경입니다.
친효스킨 사용 방법
친효스킨은 사용자의 편의를 최대한 고려한 티스토리 반응형 스킨 입니다. 간단한 사용 방법에 대해서 설명드리겠습니다.

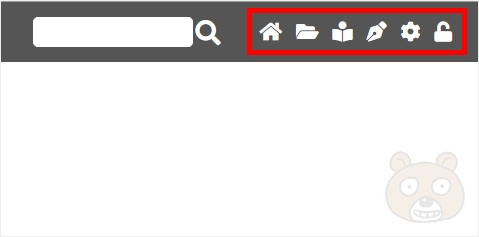
먼저 적용이 완료되면 오른쪽 상단에 이런 아이콘들이 있습니다. 마우스를 가져다 올려보시면 해당 아이콘의 설명이 나옵니다. 왼쪽부터 다시 한번 설명드리자면 다음과 같습니다.
홈으로 / 전체글 / 방명록 / 글쓰기 / 관리자 / 로그인 및 로그아웃
그리고 왼쪽은 아시다시피 검색창 입니다. 블로그 내에서 자신이 그동안 작성한 글들을 키워드로 검색하고자 할 때 사용합니다.

태블릿 해상도에서는 이렇게 메뉴 버튼으로 변경되며 누르면 아래에 메뉴바가 생성됩니다. 다시 한 번 누르면 메뉴바는 사라집니다. 메뉴바 옆에 있는 북마크 버튼은 사이드바의 카테고리로 바로가는 버튼 입니다.

스마트폰 해상도에서는 검색창과 메뉴 아이콘들이 2층 구조 형태로 나타납니다. 참고해 주시기 바랍니다.
커버 기능
드디어 친효스킨에도 커버 기능을 추가했습니다. 이제 메인화면에 인덱스 페이지 대신 커버 아이템을 추가해서 더욱 풍부한 내용으로 채울 수 있습니다. 최신글 목록으로도 설정 가능하며 조회수가 많은 글 순으로도 배치 가능합니다. 또한 랜덤으로 추천글처럼 티스토리 에디터가 직접 원하는 글을 따로 골라서 묶을수도 있습니다. 게다가 카테고리별 글 배치도 가능 합니다. 여기에서 끝이 아닙니다. 완전 커스텀 글 목록도 가능 합니다. 예를 들어서 제가 작성한 글이 아닌, 외부의 사이트에 대한 페이지를 목록에 추가할 수 있습니다. 이를테면 반디집 다운로드 페이지를 목록화하여 만들 수 있다는 이야기 입니다. 커버 페이지가 적용된 예시는 현재 이곳 친절한효자손 취미생활 티스토리에도 적용되어 있습니다.

스킨 편집에 들어갑니다. 그러면 오른쪽에 이렇게 최신글 / 커버를 선택할 수 있는 옵션 메뉴가 있습니다. 여기에서는 커버를 선택 합니다. 커버는 총 5종류입니다. 갤러리 / 갤러리2 / 와이드바 / 그리드 / 리스트 커버입니다. 지금 제 경우는 이미 설정이 되어 있어서 3개의 커버 아이템이 등록되어 있는 상태지만 처음 세팅하시는 여러분들의 경우는 커버가 하나도 없는 상태입니다. 커버 아이템 추가 버튼을 눌러줍니다.

커버 아이템 등록 화면입니다. 1번부터 5번에 대한 설명은 다음과 같습니다.
1. 커버아이템 : 와이드바 / 갤러리 / 갤러리2 / 그리드 / 리스트 커버 중 하나를 선택합니다. 커버의 스타일을 정의합니다.
2. 타이틀 : 커버의 소제목을 정합니다.
3. 콘텐츠 : 커버 아이템으로 사용할 내용을 정합니다.
4. 카테고리 : 어떤 카테고리를 커버 아이템으로 등록할지 정합니다.
5. 글수 : 커버 아이템의 글 목록 개수를 정합니다.
미리보기 이미지로 다시 알아봅시다.
갤러리 커버

갤러리 커버 스타일입니다. 썸네일이 꽉 찬 메뉴 형태이며 마우스를 올리면 아래에서 위로 제목과 카테고리, 글 작성일이 올라옵니다. 또한 썸네일 이미지는 블루어(Blur) 처리가 됩니다. 여행이나 음식, 제품 리뷰와 어울리는 스타일의 커버입니다. 2번 타이틀에 원하는 문구를 입력하면 "갤러리 커버" 라는 텍스트처럼 출력됩니다.
갤러리2 커버

친효스킨 2.2 버전에서 새롭게 추가된 커버입니다. 기존 갤러리커버와 기본 뼈대는 같습니다. 차이점은 마우스를 올렸을 때 입니다. 마우스를 올리면 백그라운드 대표 이미지가 블루어 처리되면서 뭍히고 그 위로 전체적으로 글제목, 카테고리, 글 작성일이 표시됩니다.
그리드 커버

그리드 커버 스타일입니다. 리스트 커버의 세로 버전이라고 보시면 됩니다. 썸네일이 위에, 글 제목과 내용, 작성일, 카테고리는 아래쪽에 배치됩니다. 마우스를 올리면 썸네일이 1.1배 확대가 됩니다.
리스트 커버

리스트 커버 스타일입니다. 리스트 커버의 특징은 인피드 애드센스를 사용 할 수 있다는 점입니다. 친효스킨의 기본 스타일이기도 합니다.
와이드바 커버

친효스킨 2.4 버전부터 새롭게 추가된 커버 스타일입니다. 마우스를 올리면 제목과 본문 내용의 일부, 카테고리 작성 날짜가 여러 방향에서 들어오는 애니메이션입니다. 가로로 넓은 형태의 시원한 썸네일이 특징입니다. 여행이나 제품 리뷰와 잘 어울립니다.
자세한 커버 설명

타이틀의 경우는 바로 저 빨간색 화살표로 가리킨 부분을 정의합니다. 각 커버별 소제목을 지정할 수 있습니다. 한글로 입력해도 되고 영어와 숫자도 됩니다. 특수기호도 상관 없습니다. 기본적으로 타이틀에는 어썸폰트가 적용되어 있습니다. 아래 세모 아이콘이 그것입니다.

콘텐츠는 이렇게 네가지 선택 항목이 있습니다.
-최신 글 : 기존 친효스킨 스타일처럼 최신글을 목록화 합니다.
-글 선택 : 친효스킨 사이드바의 추천글과 같은 개념 입니다. 원하는 글만 따로 글 목록을 꾸밀 수 있습니다.
-직접 입력 : 타 사이트의 글들을 링크로서 등록할 수 있습니다.
-인기 글 : 자신의 티스토리에서 가장 조회수가 높은 글들을 목록화 합니다.
직접 입력의 경우는 특수한 경우이므로 이건 생략하도록 합니다. 나머지는 한번씩 눌러보시면 무슨 내용인지 감이 오실 겁니다. 이 콘텐츠를 최대한 활용하여 메인화면을 커버로서 꾸밀 수 있는 것 입니다.

글 설정의 카테고리는 그야말로 어떤 카테고리를 노출시킬지를 정할 수 있습니다. 기존 친효스킨의 경우는 무조건 카테고리에 상관 없이 최신글 순서로 출력되었습니다. 하지만 이제는 카테고리별로 노출이 가능 합니다. 이 기능을 활용하여 커버 메인화면을 풍성하게 꾸밀 수 있습니다.
마지막으로 글 수는 커버 아이템의 목록 개수 입니다. 3이라고 입력하면 해당 커버는 3개의 목록만 출력 합니다. 예를 들어서 콘텐츠는 인기글로 설정했고 글 수를 6이라고 입력했다면 인기글의 커버 아이템 목록은 총 6개가 되는 것 입니다. 이해가 되시나요?
또한 커버 기능에도 기존 방법처럼 인피드 광고를 게시할 수 있도록 만들었습니다. 단 각 리스트마다 설정은 불가능하고 기존 인덱스 페이지처럼 인식하여 배치가 됩니다. 예를 들어서 위의 친효기록장 티스토리에 들어가보면 현재 최신글 목록이 3개이고 그 밑으로 인기글이 4개가 있습니다. 만약 5개 목록마다 인피드광고를 배치하도록 설정을 하면 최신 목록에는 인피드 광고가 없고, 그 다음인 인기글 목록 2번째 다음에 인피드 광고가 하나가 사이에 배치가 될 겁니다. 그러면 인기글 목록은 육안상으로는 5개로 보여지게 되죠. 가운데는 인피드 광고니까요. 이런식으로 각 리스트 묶음을 무시하고 전체적으로 목록을 인식하여 인피드 광고를 게시할 수 있습니다.
추천글 사용법 (스킨편집)
친효스킨 2.3 버전부터 새롭게 추가된 사이드바 자동 추천글 모듈 사용 방법입니다. 이제 편리하게 스킨 편집에서 사용하시면 됩니다.

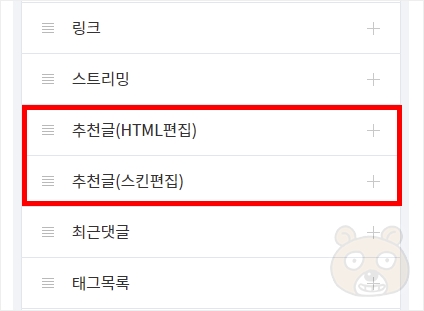
친효스킨 추천글 모듈은 이렇게 두 개가 존재합니다. 추천글(스킨편집) 모듈은 스킨 편집 화면에서 수정하며, 추천글(HTML편집) 모듈은 HTML 편집화면에서 수동으로 태그를 수정합니다.

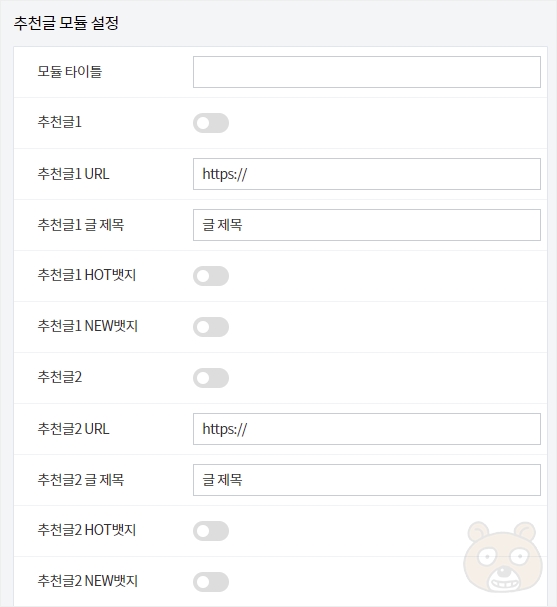
스킨편집 화면에서 본 추천글 설정 화면입니다. 추천글1부터 추천글5까지 설정하는 항목입니다. 즉 최대 5개의 목록만 설정할 수 있습니다. 그 이상의 목록을 사용하시려면 다음 과정에서 안내하고 있는 추천글(HTML편집) 설정 방법을 참고하시기 바랍니다. 이 모듈을 활용할 예정이라면 추천글1부터 차례대로 사용하는것을 권장합니다.
-모듈타이틀 : 추천글모듈의 이름을 변경합니다. 기본값은 「추천글」이라고 표시되는데 원하는 텍스트를 입력하면 해당 텍스트로 표시됩니다.
-추천글1~5 : 스위치를 켜시면 추천글 목록 1번이 활성화됩니다.
-추천글1~5 URL : 추천글 1번의 목록을 클릭했을 때 이동하는 해당글의 URL 주소입니다.
-추천글1~5 글 제목 : 추천글 목록 1번의 텍스트를 설정합니다.
-추천글1~5 HOT뱃지 : 추천글 목록 1번의 오른쪽에 HOT 뱃지 아이콘을 ON / OFF 합니다.
-추천글1~5 NEW뱃지 : 추천글 목록 1번의 오른쪽에 NEW 뱃지 아이콘을 ON / OFF 합니다.
뱃지는 둘 중 하나만 사용하실것을 추천합니다. 둘 다 사용하면 너무 지저분해보여서 가독성을 해치기 때문입니다. 심플 이즈 베스트입니다.

추천글 모듈은 기본적으로 사이드바2 영역에 등록된 상태입니다. 단 목록은 현재 비어있는 상태이므로 위에서 설명드린 부분을 참고하시어 목록을 추가하시기 바랍니다.

추천글(스킨편집) 모듈은 꾸미기 > 사이드바에서 위치 변경 혹은 추가/삭제 할 수 있습니다. 빨간색 부분의 아이콘을 클릭한채 드래그하면 위치가 변경되며 파란색의 +/- 버튼으로 원하는 사이드바 영역에 추가하거나 제거가 가능합니다.
추천글 사용법 (HTML편집)
기본적으로 친효스킨의 처음 세팅 상태에서는 추천글(수동) 모듈이 보여지게 됩니다. "제목을 입력하세요" 목록 다섯개 짜리 모듈이 사이드바에 존재할 것입니다. 따라서 추천글(수동) 모듈을 사이드바에서 해제하려면 스킨편집 > 사이드바로 이동하여 해당 모듈을 빼기 버튼을 눌러 제거하면 됩니다. 다음은 6개 이상의 추천글 목록을 만들기 위한 수동 추천글 모듈 사용 방법을 알아보겠습니다. 해당 코드는 HTML 부분에서 아래의 태그를 찾으시면 됩니다.
<s_sidebar_element>
<!--추천글-->
<div class="rgy-sidebar-title rgy-sidebar-content-recommend">
<h3>추천글</h3>
<ul>
<li><a href="/" target="_blank">제목을 입력하세요<span class="rgyBadge">HOT</span></a></li>
<li><a href="/" target="_blank">제목을 입력하세요</a></li>
<li><a href="/" target="_blank">제목을 입력하세요</a></li>
</ul>
</div>
</s_sidebar_element>
여기에서 href="/" 안쪽에 원하는 티스토리 문서 번호를 입력하시면 됩니다. href="/1501" 이런식으로 입력하시고, 해당 문서의 제목은 노란색으로 표시되어 있는 "제목을 입력하세요" 부분을 지우시고 보여지게 할 텍스트 문구를 넣으시면 됩니다. 만약 추천글이 5개 이상이거나 5개 미만이면 아래의 태그를 한번 더 복사하여 붙여넣으시거나 삭제하시면 됩니다.
<li><a href="/" target="_blank">제목을 입력하세요</a></li>
이 부분이 하나의 "칸" 입니다. 그러니 칸을 늘리고 줄이려면 해당 태그를 추가하거나 삭제하시면 됩니다.
HOT / NEW 뱃지 추가 방법
추천글 모듈을 살펴보시면 텍스트 끝에 빨간색 타원형 동그라미가 하나 있고 그 안에는 HOT 또는 NEW라는 텍스트가 들어가 있습니다. 추천글 중에서 한번 더 강조하고자 하는 글이라는 일종의 표식입니다. 마케팅 효과죠. 이 부분을 구성하는 태그는 위에 있는 태그들 중 이 부분입니다.
<span class="rgyBadge">HOT</span>
바로 파란색으로 표시된 이 태그입니다. 이것을 원하는 추천글 목록에 그대로 같은 위치에 붙여넣기 하시면 됩니다. 반대로 없애려면 주석처리하거나 빼면 되겠습니다. 꼭 지켜주셔야 할 사항은 정위치에 붙여넣기 해야 한다는 것입니다. 텍스트 바로 다음에 붙여넣기를 해주셔야합니다. 그 외의 위치에 잘 못 붙여넣기를 하면 스킨이 틀어지거나 오류가 발생 할 수 있으니 이점 주의해 주시기 바랍니다. 텍스트는 HOT 부분을 지우시고 NEW로 수정해서 적용시키면 됩니다. 또는 원하는 텍스트로 입력하셔도 상관없습니다. 단 너무 길지 않은 텍스트로 입력해주시기 바랍니다.
소제목 스타일 적용하기
지금 위의 스타일처럼 본문 소제목 왼쪽과 아래쪽에 진한 밑줄이 그려져 있습니다. 왼쪽이 조금 더 두껍죠? 이것은 스킨마다 정해진 스타일이 있습니다. 현재 친효스킨은 이렇게 왼쪽에는 두꺼운 줄, 아래쪽에 다소 얇은 밑줄이 적용되는 CSS가 세팅되어 있습니다. 글쓰기 작성 시 해당 문구를 소제목으로 만들어주면 됩니다.

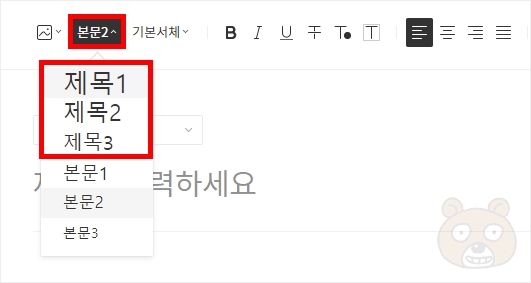
글쓰기 에디터에서 원하는 텍스트를 블록 지정합니다. 그리고 본문 버튼을 눌러서 제목1부터 3까지 원하는 크기를 선택해 적용시킵니다. 제목1부터 3까지의 차이점은 폰트 크기 입니다. 스타일은 같습니다.
프로필 모듈 설정
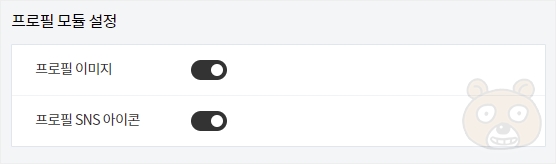
사이드바2에 위치한 프로필 모듈에 대한 설정입니다. 먼저 하단의 SNS 아이콘에 대한 부분입니다. 이걸 은근히 많이 물어보셨습니다. 이제 버튼 하나로 켜고 끌 수 있습니다.

프로필 모듈 설정 부분을 보시면 프로필 이미지와 SNS 아이콘을 켜고 끌 수 있는 버튼이 있습니다. 프로필 이미지는 말그대로 프로필 이미지를 켜고 끄는 설정 버튼입니다. 만약 사진을 보이고 싶지 않다면 이 기능을 꺼주시면 됩니다.

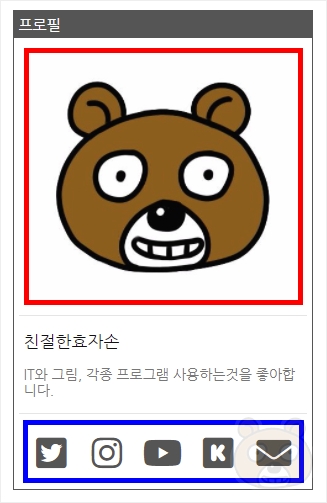
빨간색으로 표시된 영역이 바로 프로필 이미지 부분이며 파란색으로 표시된 영역이 프로필 SNS 아이콘 위치입니다. 만약 본인은 딱히 SNS를 하지 않기 때문에 이 아이콘은 필요가 없다고 하신다면 "프로필 SNS 아이콘" 스위치를 OFF 하시면 됩니다. 그러면 해당 아이콘들은 모두 사라집니다.

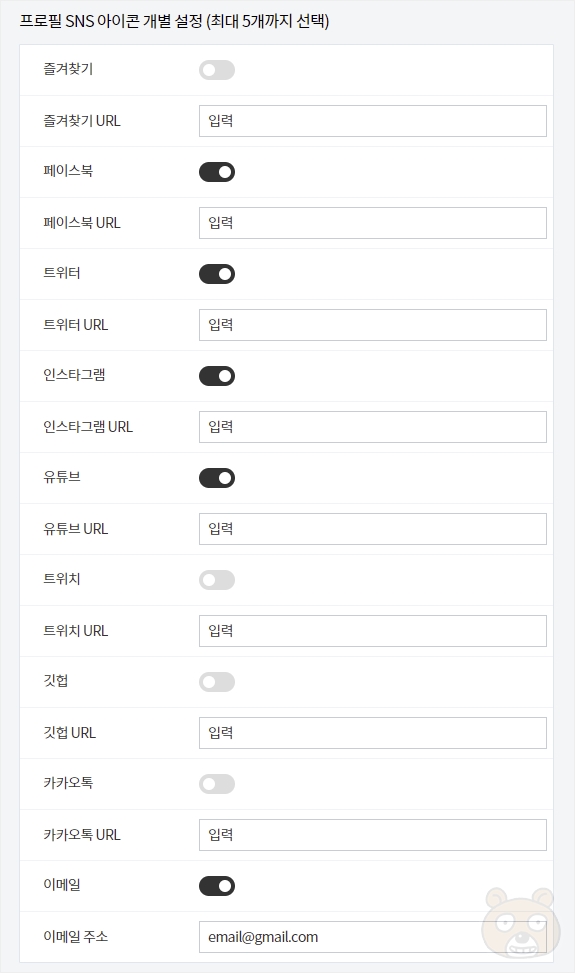
아이콘은 최대 5개까지 사용 가능합니다. 또한 5개를 모두 사용할 필요는 없습니다. 현재 9개의 아이콘들이 등록되어 있지만 설명대로 최대 5개까지 사용이 가능합니다. 그 이상 사용하면 가독성도 떨어질 뿐더러 아이콘의 일부가 잘려서 보여지게 됩니다. 따라서 사용하고자 하는 아이콘만 스위치를 켜시고 입력 칸에는 각 SNS의 URL 주소를 입력하면 됩니다.
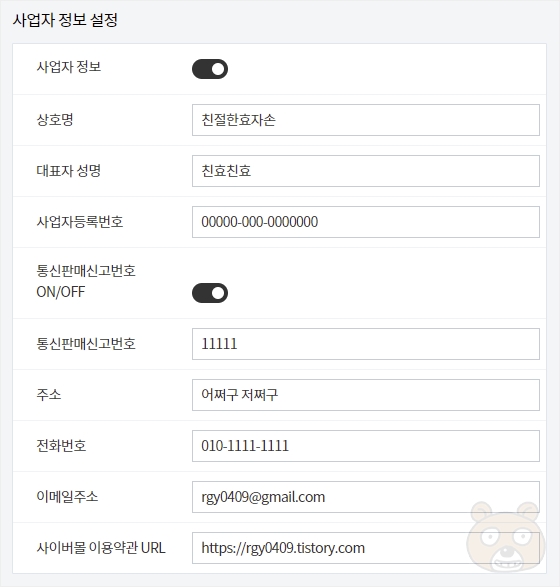
사업자 정보 설정
친효스킨 2.4 버전부터 사업자에 대한 정보 입력이 가능해졌습니다. 티스토리에서 제공하는 사업자 정보 플러그인이 있긴 하지만 본문 하단에 접힌 상태로 적용되기 때문에 바로 직관적으로 정보를 볼 수 없습니다. 그래서 사이드바의 프로필모듈 SNS 아이콘 아래에 위치하도록 이번에 새롭게 추가했습니다.

스킨편집 페이지 화면에 가보시면 프로필 SNS 설정 아래에 사업자 정보 설정 옵션이 있습니다. 이곳에 각 항목에 맞는 내용을 입력합니다. 사업자 정보 모듈과 통신판매신고번호에 대한 옵션은 기본적으로 비활성화 상태입니다. 자신이 사업자임을 밝히고 싶을 때 이 기능을 활용하시면 되시겠습니다. 통신판매신고번호에 대한 입력란만 ON / OFF 버튼을 만든 이유는 꼭 통신판매 사업자가 아닌 경우도 있을 수 있기 때문입니다. 만약 통신판매업이 아닌 다른 직종의 사업자라면 이 기능은 꺼두고 나머지 항목만 입력하시면 됩니다.

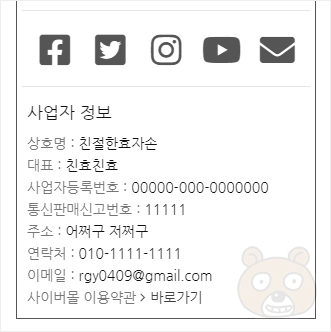
적용 완료 후에는 프로필 모듈의 SNS 아이콘 아래에 위의 이미지처럼 출력됩니다.
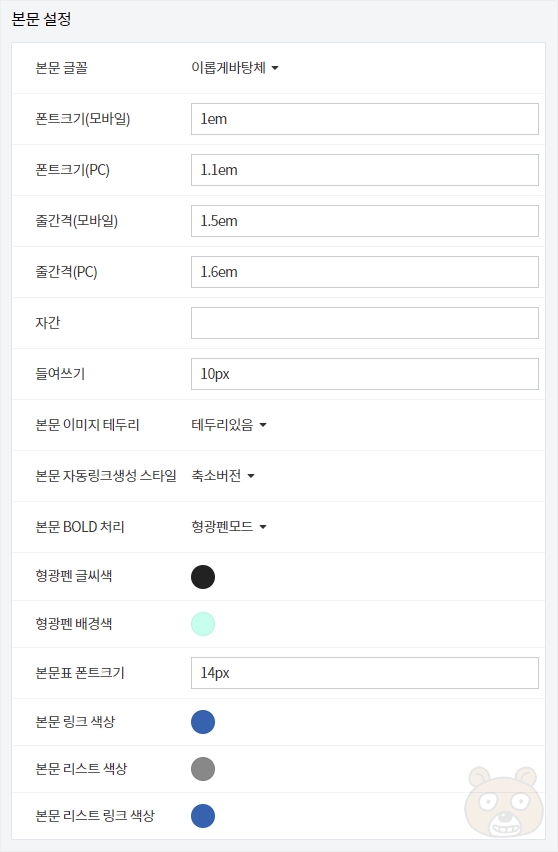
본문 설정

본문 설정 부분 입니다. 티스토리 본문에 대해서만 설정하는 옵션입니다. 폰트 크기와 줄 간격은 데스크탑 해상도와 모바일(스마트폰) 해상도에서 보여지는 크기가 다르므로 따로 설정할 수 있게 설계되었습니다. 그밖에 다양한 부분을 자세히 설정할 수 있도록 업그레이드를 했습니다. 각 옵션별 설명은 다음과 같습니다.
-본문 글꼴 : 본문의 글씨체를 설정합니다. 이롭게바탕체 / 본고딕 / 티스토리 기본글꼴 세 가지 중 하나를 선택할 수 있습니다.
-폰트크기 : 말그대로 글꼴의 크기를 설정하는 부분입니다. 단위는 em 혹은 px를 사용합니다. 기본값은 모바일 1em, PC 1.1em 입니다.
-줄간격 : 문장 사이의 세로 간격을 의미합니다. 단위는 em 혹은 px를 사용합니다. 기본값은 모바일 1.5em, PC 1.6em 입니다.
-자간 : 글자 사이 사이의 간격을 의미합니다. px 단위를 사용하면 됩니다. 자간의 기본 값은 0 입니다. 만약 1px 이라고 입력하면 글자 사이의 간격이 1px만큼 떨어지게 됩니다. 마이너스값도 적용 됩니다. 그러면 반대로 더 다닥 다닥 붙어버리겠죠?
-들여쓰기 : 문장의 첫 글자를 왼쪽으로 띄우는 효과를 줍니다. 기본값이 10px인데 값을 늘리면 더욱 떨어지게 될 것입니다. 따라서 들여쓰기를 적용하지 않으려면 값을 0으로 수정하면 됩니다. 설명드린 부분들에 대해서 햇갈리면 직접 값을 늘리고 줄이면서 글자 크기의 변화와 줄 간격 변화를 확인해 보시기 바랍니다.
-본문 이미지 테두리 : 말그대로 친효스킨의 기본 옵션 중 하나인데 본문에 들어가는 이미지에 자동으로 1px 두께, 색상 #CCC인 테두리가 적용되는 옵션입니다. 이 기능을 비활성화 하고 싶다면 테두리 없음을 선택하시면 됩니다.
-본문 자동링크 생성 스타일 : 신형 글쓰기 에디터에서 사용되는 경우입니다. 신형 글쓰기 에디터에서 링크주소를 입력 후 엔터를 입력하면 아래에 자동으로 링크 스타일이 세팅됩니다. 말로는 설명이 어려우니까 스크린샷을 보며 이야기를 드리겠습니다.
-본문 BOLD 처리 : 글쓰기 모드에서 굵게 처리하는 기능에 대한 설정 입니다. 형광펜모드를 없애는 요청이 꽤 많아서 아예 기능을 추가했습니다. 기존 방법대로 그냥 단순히 굵게 표시되게 만들고 싶다면 저 옵션을 변경하면 됩니다. 또한 형광펜 모드 사용 시 형광펜 폰트 색상을 변경 할 수 있으며 동시에 배경색상 설정도 가능합니다.
-형광펜 글씨색 : 본문 BOLD처리를 형광펜모드로 설정했을 때 적용되는 옵션으로 폰트 색상을 지정합니다.
-형광펜 배경색 : 본문 BOLD처리를 형광펜모드로 설정했을 때 적용되는 옵션으로 백그라운드 색상을 지정합니다.
-본문표 폰트크기 : 본문에 표를 삽입했을 때 표의 폰트 기본 크기를 지정합니다. 기본값은 14px입니다.
-본문 링크 색상 : 본문에 링크를 걸었을 때의 색상을 지정합니다.
-본문 리스트 색상 : 본문에 리스트 기능을 적용했을 때 색상을 지정합니다.
-본문 리스트 링크 색상 : 본문에 리스트 기능을 적용했고 해당 리스트에 링크까지 적용했을 때 색상을 지정합니다.
설명 중에서 본문 자동링크 생성 스타일에 대한 부분이 조금 이해가 되지 않을 수 있으니 추가 설명을 드리겠습니다. 보통 본문에 링크를 삽입하고 엔터를 누르면 그 밑으로 자동 링크가 만들어집니다.

이게 티스토리에서 제공하는 기본 스타일입니다.

그리고 이것이 크기를 절반으로 줄인 친효스킨에서의 본문 자동 링크 스타일입니다. 다시 오리지널 스타일로 적용하고 싶으시면 이 옵션을 꺼두시면 됩니다.
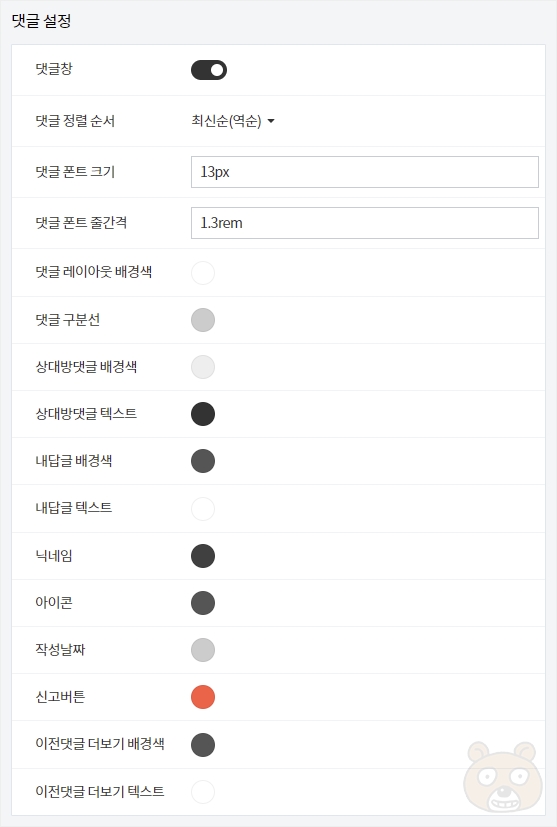
댓글 설정

다음은 댓글 설정 옵션입니다. 각 옵션에 대한 설명은 다음과 같습니다.
-댓글창 : 댓글을 ON / OFF 합니다.
-댓글 정렬 순서 : 정렬 순서를 변경합니다. 최신순 혹은 오리지널(역순)으로 선택할 수 있습니다.
-댓글 폰트 크기 : 댓글의 폰트 크기를 설정합니다. 기본값은 13px입니다.
-댓글 폰트 줄간격 : 댓글 텍스트의 세로 줄 간격을 설정합니다. 기본값은 1.3rem입니다. px 단위로도 변경 가능합니다.
-댓글 레이아웃 배경색 : 댓글 영역의 배경색을 지정합니다.
-댓글 구분선 : 댓글의 구분선 (점선으로 표시되는 부분) 색상을 지정합니다.
-상대방 댓글 배경색 : 방문자의 댓글 말풍선 영역의 색상을 지정합니다.
-상대방 댓글 텍스트 : 방문자의 댓글 말풍선안의 텍스트 색상을 지정합니다.
-내답글 배경색 : 답글 말풍선 영역의 색상을 지정합니다.
-내답글 텍스트 : 답글 말풍선안의 텍스트 색상을 지정합니다.
-닉네임 : 닉네임 텍스트의 색상을 지정합니다.
-아이콘 : 답글남기기, 설정 버튼의 색상을 지정합니다.
-작성날짜 : 작성날짜의 텍스트 색상을 지정합니다.
-신고버튼 : 신고버튼의 텍스트 색상을 지정합니다.
-이전댓글 더보기 배경색 : 이전 댓글 더 보기 버튼의 배경색을 지정합니다.
-이전댓글 더보기 텍스트 : 이전 댓글 더 보기 버튼의 텍스트 색상을 지정합니다.
기본적으로 댓글창은 활성화 상태입니다. 만약 댓글 영역이 필요 없다면 댓글창 버튼을 꺼주시면 됩니다. 댓글에 대한 색상 설정을 따로 지정 할 수 있습니다. 개인 취향대로 색상을 적용해서 다양한 느낌의 테마를 연출 가능합니다. 카톡 테마로 적용시킬수도 있습니다. 자세한 적용 방법은 아래의 글을 참고하시기 바랍니다.
친효스킨 댓글 테마 컬러 꾸러미 모음 (버전 2.2 이상)
친효스킨 댓글 테마 컬러 꾸러미 모음 (버전 2.2 이상)
친효스킨 버전 2.2 이상 사용자부터는 댓글의 디테일한 색상을 사용자가 원하는대로 설정할 수 있습니다. 배경색부터 말풍선 색상까지, 질문자와 에디터 주인의 영역도 따로 색상 지정이 가능합
rgy0409.tistory.com
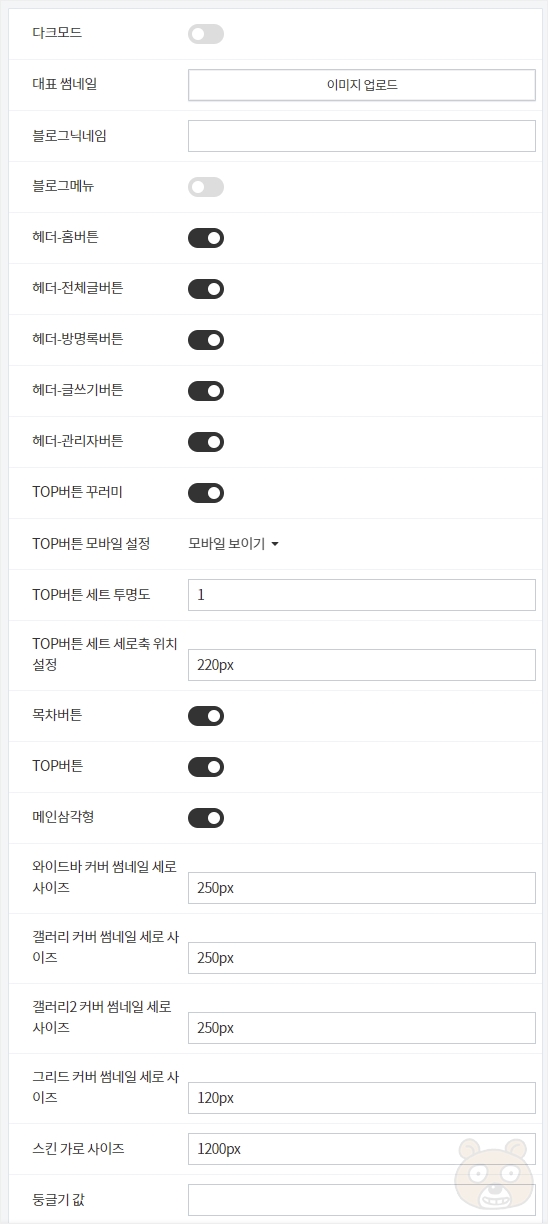
레이아웃 설정
친효스킨 레이아웃에 대한 설정 부분입니다. 관련 옵션이 너무 길어서 두개로 나누어 설명드리겠습니다.

-다크모드 : 친효스킨 다크모드를 켜고 끌 수 있습니다.
-대표 썸네일 : 메인화면의 대표 썸네일을 설정할 수 있습니다. 기본 이미지는 제 트레이드 캐릭터인 효자곰입니다. 추천 이미지 크기는 가로 세로 120px 정사각형이며 백그라운드는 흰색, 확장자는 gif입니다.
-블로그 닉네임 : 블로그의 닉네임을 지정합니다. 입력한 텍스트가 닉네임으로 표시됩니다.
-블로그메뉴 : 티스토리 기본 기능 중 하나인 메뉴 기능을 ON / OFF 합니다.
-헤더 홈버튼 : 헤더 영역의 홈버튼 아이콘을 ON / OFF 합니다.
-헤더 전체글버튼 : 헤더 영역의 전체글 아이콘을 ON / OFF 합니다.
-헤더 방명록버튼 : 헤더 영역의 방명록 아이콘을 ON / OFF 합니다.
-헤더 글쓰기버튼 : 헤더 영역의 글쓰기 아이콘을 ON / OFF 합니다.
-헤더 관리자버튼 : 헤더 영역의 관리자 아이콘을 ON / OFF 합니다.
-TOP버튼 꾸러미 : TOP버튼을 제외한 나머지 아이콘 모음입니다. ON / OFF 설정을 할 수 있습니다.
-TOP버튼 모바일 설정 : TOP버튼 시리즈의 모바일에서 보여지는 이미지를 설정합니다. 모바일 보이기/숨기기/왼쪽 정렬이 가능합니다.
-TOP버튼 세트 투명도 : TOP버튼 세트의 투명도를 조절합니다. 1은 100% 불투명이고 0은 완전 투명 상태입니다. 소수점으로 적용시키면 됩니다. 예를 들어서 0.7은 70%의 투명도입니다.
-TOP버튼 세트 세로축 위치 설정 : TOP버튼 세트의 세로축에 대한 위치를 설정합니다. 기본값은 220px인데 이 뜻은 디스플레이의 맨 아래를 기준으로 위로 220px만큼 떨어진 위치를 의미합니다. 값이 클수록 TOP버튼 세트는 위로 올라가고 값이 작아질수록 바닥 부분으로 가까워집니다.
-목차버튼 : 기본적으로 비활성화 상태입니다. TOC 목차를 자주 사용하시는 분들만 이 버튼을 활성화 해주시면 됩니다. 목차 버튼을 누르면 TOC 메뉴 목록으로 이동합니다. 더 자세한 사용 방법은 여기를 방문하시어 확인해 주시기 바랍니다.
-TOP버튼 : 티스토리 맨 위로 가는 버튼을 ON / OFF 합니다.
-메인삼각형 : 친효스킨 메인화면에 있는 목록의 오른쪽 하단에 표시되어있는 바로 그 검정 삼각형 부분입니다. 이걸 없애는 방법을 요청하시는 분들이 계셨기 때문에 아예 옵션으로 만들었습니다. 필요없다고 생각하시면 이 옵션을 꺼주시면 됩니다.
-와이드바 / 그리드 / 갤러리 / 갤러리2 커버 썸네일 세로 사이즈 : 썸네일의 세로 크기 조절이 가능합니다. 단 가로 크기는 변경이 불가합니다. 반응형으로 완성된 커버니까요. 세로 크기만 변경이 가능하지요. 그리드 썸네일의 세로 크기의 기본값은 120px이며 갤러리 썸네일의 세로 크기의 기본값는 250px 입니다. 값을 변경해서 본인이 마음에 드는 썸네일 크기를 찾아서 사용하시기 바랍니다.
-스킨 가로 사이즈 : 본문의 가로 크기를 변경합니다. 친효스킨의 본문 가로 크기는 「스킨 전체 가로 크기 - 사이드바 가로 크기」로 자동 계산됩니다. 스킨 전체의 기본 가로 크기값은 1200px 입니다. 사이드바는 고정 크기이므로 스킨의 가로값을 늘리면 본문의 가로 사이즈도 늘어날 것입니다. 반대로 값을 내리면 가로 크기는 줄어들 것입니다. 그러므로 이 값을 원하시는대로 조정해 보시기 바랍니다.
-둥글기 값 : 각 UI 모서리의 둥글기 정도 입니다. 기본값은 0인데 10px 혹은 그 이상을 입력해 보세요. 모서리가 둥글둥글하게 변할겁니다.

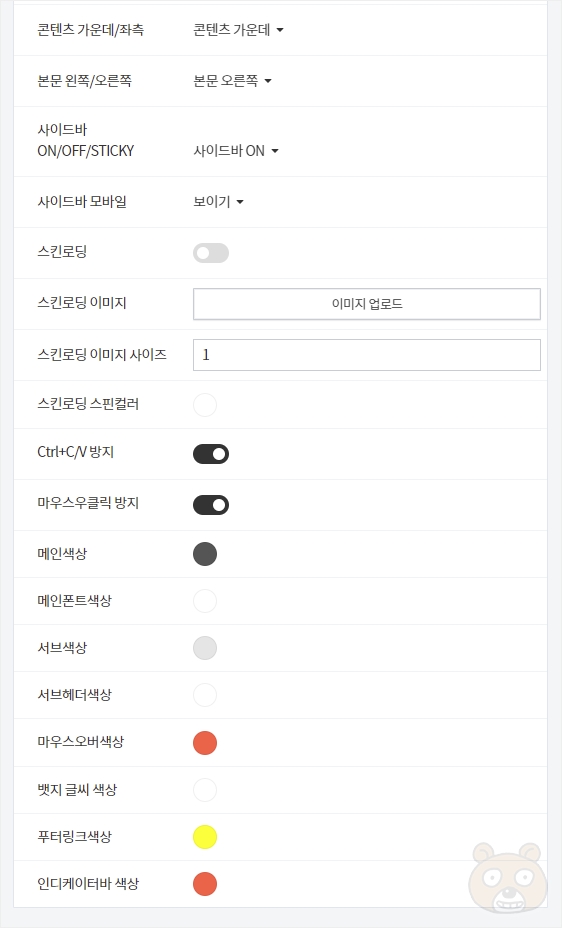
-콘텐츠 가운데/좌측 : 본문+사이드바의 위치를 설정합니다. 기본값은 가운데입니다. 이것을 왼쪽으로 치우친 위치로 설정할 수 있습니다. 티스토리 기본 스킨 중 하나인 스퀘어 스킨이 이런 형태입니다.
-본문 왼쪽/오른쪽 : 본문의 위치를 설정합니다. 기본값은 사이드바가 왼쪽이고 본문이 오른쪽입니다. 사이드바와 본문의 위치를 서로 바꿀 수 있습니다.
-사이드바 ON/OFF/STICKY : 사이드바를 보이게 하거나 숨길 수 있습니다. 또한 스티키(STICKY)모드로 변경할 수 있습니다. 스티키 모드는 직접 적용해 보시면 아실 것입니다. 사이드바가 본문의 콘텐츠양에 맞춰서 위치를 따라다닙니다.
-사이드바 모바일 : 모바일 해상도에서 사이드바를 보이게 하거나 숨깁니다.
-스킨로딩 : 스킨로딩 화면을 켜거나 끕니다. 기본값은 비활성화 상태입니다. (스킨로딩 활성화 시 애드센스 중에서 가장 늦게 뜨는 사이드 레일 광고 및 앵커 광고가 비활성화 됨)
-스킨로딩 이미지 : 스킨로딩의 기본 이미지를 변경합니다. 이미지 크기 권장 사이즈는 150 x 150px이며 확장자는 jpg 또는 gif입니다.
-스킨로딩 이미지 사이즈 : 스킨로딩 이미지의 사이즈를 설정합니다. 기본값은 1이며 이것은 1배라는 뜻입니다. 숫자가 커질수록 이미지 사이즈도 커집니다. 소수점 입력도 가능합니다.
-스킨로딩 스핀컬러 : 스킨로딩 이미지의 주변을 빙글빙글도는 스핀에 대한 컬러를 설정합니다. 기본값은 #fff (흰색) 입니다.
-Ctrl+C/V 방지 : 복사 및 붙여넣기 기능을 ON / OFF 합니다.
-마우스 우클릭 방지 : 마우스 우클릭 사용을 ON / OFF 합니다.
-메인색상 : 친효스킨의 메인 테마 색상을 지정합니다.
-메인폰트색상 : 친효스킨의 메인 폰트 색상을 지정합니다. 이 영역은 주로 메인색상이 백그라운드로 들어있는 텍스트에 대한 색상을 지정합니다. 본문의 텍스트는 여기에 해당되지 않습니다.
-서브색상 : 친효스킨의 서브 테마 색상을 지정합니다.
-서브헤더색상 : 친효스킨 헤더의 텍스트 색상을 지정합니다.
-마우스오버색상 : 마우스를 올렸을 때 변하는 색상을 지정합니다.
-뱃지글씨색상 : 사이드바의 HOT, NEW와 카테고리 새 글 발행시 생기는 N뱃지, 카테고리 마우스 오버 시 글 개수에 대한 폰트와 댓글 리스트 위의 댓글 개수 뱃지에 대한 폰트 색상을 변경합니다. 기본색은 #FFF로서 흰색입니다.
-푸터링크색상 : 푸터 영역의 링크 색상을 지정합니다.
-인디케이터바 색상 : 남은 콘텐츠양을 보여주는 인디케이터바의 색상을 지정합니다.
여기까지 레이아웃에 대한 설명이었습니다. 이제 세부 사항에 대한 추가 설명 부분입니다.
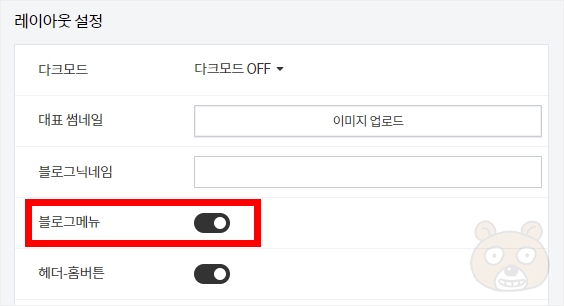
블로그 메뉴 기능
기존 친효스킨은 메뉴 기능을 지원하지 않았습니다. 하지만 이제 2.4 버전 이상부터는 메뉴 기능을 사용할 수 있습니다. 이 기능 또한 티스토리 기본 옵션이었기에 반드시 추가를 해야만 했습니다.

스킨편집 페이지에 들어가서 레이아웃 설정 부분을 살펴보시면 블로그메뉴라는 옵션을 확인할 수 있습니다. 기본적으로 이 기능은 OFF 상태입니다. 필요하신 분들만 활성화하여 사용하시면 됩니다.


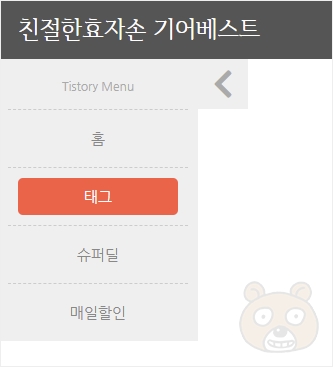
활성화되면 스킨의 맨 왼쪽 상단에 이렇게 아이콘이 생성됩니다. 마우스를 올려보시면 메뉴 기능으로 설정한 기능들이 들어있음을 확인할 수 있습니다. 메뉴 수정은 관리자 페이지의 꾸미기 > 메뉴에서 가능합니다. 하지만 그 사용 빈도가 낮다고 판단되므로 블로그 메뉴의 기본값은 비활성화 상태입니다.
헤더 버튼 옵션 위치

바로 이 부분입니다. 이곳의 아이콘을 원하는건 켜고 끌 수 있도록 설계했습니다. 참고로 로그인/로그아웃 버튼은 무조건 보여지도록 했습니다. 이 부분을 숨기거나 보여지게 할 이유가 전혀 없다고 생각했기 때문입니다.
TOP버튼 꾸러미 관련

글쓰기 버튼이나 관리자, 카테고리 바로가기, 목차 버튼을 TOP버튼 꾸러미 세트라고 부르고 있습니다. 그리고 TOP버튼이 있습니다. 누르면 화면의 맨 위로 가는 버튼입니다. 스크롤을 내리면 오른쪽 하단에 나타납니다. 이 버튼들에 대한 설정이 가능합니다. TOP버튼 꾸러미에도 글쓰기 버튼이 있는데 이 버튼을 신형 글쓰기로 할지, 구형으로 할지를 정할 수 있습니다. 또한 TOC 목차 버튼을 이 꾸러미에 통합했는데 단순히 보이게 하거나 끄는 기능이 추가 되었습니다. 위의 이미지에서 4번째에 위치한 버튼이 TOC 목차 버튼 입니다. 이 목차 기능에 대해서는 아래의 글에 더 자세히 설명되어 있습니다.
티스토리 본문 반자동 목차 목록 (TOC) 리스트 만들기
티스토리 본문 반자동 목차 목록 (TOC) 리스트 만들기
이 방법은 기존 친효애드온에서 한 단계 더 업그레이드가 진행된 방법 입니다. 본문의 H1~H4 태그를 스크립트로 불러오고 자동으로 ID값을 할당하여 자동으로 목록을 생성하게 됩니다. 기존 친효
rgy0409.tistory.com
꼭 정독해 주시기 바랍니다. 동영상 설명도 있으니 이해가 어렵지는 않을 것입니다.

글쓰기 버튼의 모습입니다. 어도비 플래시 플레이어의 지원 종료로 구형 글쓰기 에디터 버튼을 제거했습니다. 친효스킨 2.3 버전부터는 신형 글쓰기 버튼만 있습니다. 최대한 자세히 설명을 드렸지만 막상 변경하지 않으면 어디가 어떻게 변하는지 잘 모를 수 있습니다. 그럴때는 모험을 떠나시면 됩니다. 일일히 하나 하나씩 바꿔가면서 어떤 부분이 변경되는지 직접 확인해 보세요. 너무 걱정 마세요. 다시 원래값을 입력하면 돌아오니까요.
애드센스 승인 신청 전
혹시 애드센스를 신청하시려고 하나요? 그렇다면 애드센스 신청 전에 애드센스 스크립트 코드를 스킨에 삽입해야만 합니다. 기존에는 이것을 완전 수동으로 진행했습니다. 친효스킨 2.4버전 이상부터는 편리하게 스킨편집 화면에서 진행 가능합니다. 애드센스 승인 스크립트 코드의 기본 형태는 다음과 같습니다.
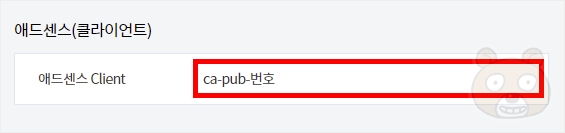
<script data-ad-client="ca-pub-XXXXXXXXXXXXXXX" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>이 코드를 다 사용할 필요는 없습니다. 필요한 부분은 바로 ca-pub-숫자 입니다. 이 부분만 따로 복사합니다.

티스토리 관리자의 스킨편집 화면으로 들어옵니다. 그리고 애드센스(클라이언트) 관련 항목을 찾습니다. 여기에 보시면 애드센스 Client(클라이언트) 값을 입력하도록 설정되어 있는데 이곳에 방금 복사한 코드를 그대로 붙여넣기하시고 저장합니다. 반드시 ca-pub로 시작하는 코드여야합니다. 어떤 분들은 숫자만 넣던데 그렇게하면 승인이 되지 않습니다. 애드센스 클라이언트와 슬롯 번호에 대한 부분은 아래에 더 자세히 나오니까 꼭 읽어보시기 바랍니다.
2021년 9월 추가내용 : 최근 애드센스의 클라이언트 코드가 기존 "ca-pub-숫자"에서 ca를 제외한 "pub-숫자" 형태로 변경되었습니다. 따라서 변경된 코드를 그대로 사용하시면 됩니다. 즉 친효스킨 입력란에 있는 "ca-" 부분을 삭제하면 됩니다.
애드센스 승인 후
애드센스에 승인 되신 분들 다시 한 번 축하드립니다. 이제 친효스킨에 애드센스 광고를 게시해 봅시다. 최근 티스토리에 애드센스 관련 카테고리가 관리자 페이지에서 쉽게 설정 할 수 있도록 업데이트를 했습니다. 이에 따라 친효스킨 또한 광고가 모두 사용될 수 있도록 업그레이드 되었습니다. 하지만 티스토리에서 제공하는 애드센스 기능만으로는 뭔가 아쉬운 부분이 많았습니다. 그래서 티스토리 관리자 애드센스와 수동으로 적용시키는 애드센스를 적절히 섞어서 사용하는것을 권장합니다. 먼저 친효스킨의 애드센스 레이아웃을 살펴보겠습니다.
메인화면 에드센스

친효스킨 메인화면 애드센스 상황입니다. 주황색 애드센스는 친효스킨의 스킨 편집 페이지에서 지정하는 광고입니다. 그리고 푸른색 애드센스는 이번에 업데이트된 관리자 화면의 애드센스 카테고리에서 지정하는 광고입니다. 각 광고의 이름이 정의되어 있습니다. 주황색 최상단 애드센스는 스킨설정 페이지의 최상단 애드센스 관련 옵션을 수정하면 되고, 푸른색 목록상단 애드센스는 애드센스 카테고리의 목록 상단을 눌러서 활성화하면 됩니다.

사이드바는 HTML 배너 모듈을 통해 수동으로 넣어도 되지만 이번에 업데이트된 티스토리 관리자 애드센스 카테고리에서 클릭 한 번으로 편리하게 설정이 가능합니다.

인피드와 최하단 애드센스는 스킨편집 페이지에서, 목록 하단 애드센스는 애드센스 관리자 화면에서 설정합니다.
본문 애드센스

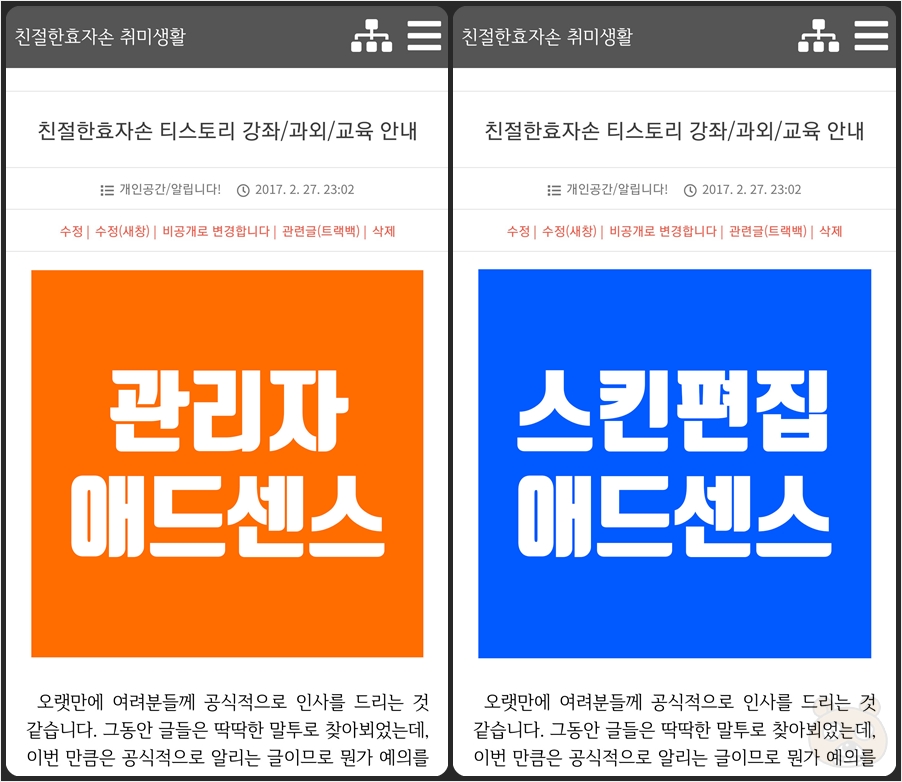
다음은 본문 애드센스입니다. 먼저 상단 부분입니다. 친효스킨의 스킨 편집 페이지에 있는 애드센스를 사용할 경우 주황색 영역처럼 데스크탑 해상도에서 두 개가 출력되고 모바일(스마트폰)에서는 1개만 출력됩니다. 관리자 화면에 있는 애드센스 연동 페이지에서 본문 상단을 활성화하면 파란색 영역처럼 하나만 출력됩니다. 친효스킨 2.4 버전부터는 이 부분을 조금 수정했습니다.

친효스킨 2.3 버전까지는 친효스킨의 스킨 편집에 있는 본문 2개 출력용 애드센스를 사용할 경우 티스토리 전용 어플리케이션에 본문 상단 광고가 출력되지 않았습니다. 관리자 화면의 애드센스를 연동해서 본문 상단을 활성화 할 경우에만 티스토리 어플리케이션에서 광고가 노출됩니다. 친효스킨 2.4 버전부터는 두 마리 토끼(애드센스)를 다 잡았습니다. 해상도별로 출력되는 애드센스를 나누었는데요, 모바일 (가로 799px 까지) 해상도에서는 관리자 애드센스가, 그 이상 해상도부터는 (가로 800px 이상부터) 스킨편집 애드센스가 출력되도록 설계되었습니다. 만약 아이패드나 갤럭시탭같은 스마트폰보다 좀 더 고해상도 디스플레이에서의 티스토리앱 접속시에는 본문 상단이 출력되지 않을 수 있습니다. 태블릿 사용량이 스마트폰보다는 훨씬 적은데다, 그 중에서 티스토리앱을 사용하는 사람은 훨씬 더 적기 때문에 그 부분까지는 고려하지 않았습니다. 사용 방법은 애드센스 적용편에서 좀 더 자세한 설명이 나옵니다.

본문 하단은 거의 정해져있습니다. 애드센스 승인 이후에는 티스토리 관리자 애드센스 카테고리에서 푸른색 본문 하단 애드센스를 사용해 주시기 바랍니다. 스킨 설정 페이지의 본문 하단은 일치하는 콘텐츠에 대한 광고가 출력되도록 설정되어 있습니다. 아시다시피 애드센스 승인 직후에는 일치하는 콘텐츠 광고를 게시 할 수 없습니다. 따라서 주황색의 일치하는 콘텐츠 애드센스는 조금 더 티스토리를 키운 이후에 사용하시고, 일치하는 콘텐츠를 사용하게되면 푸른색 본문하단 애드센스는 꺼주시기 바랍니다.
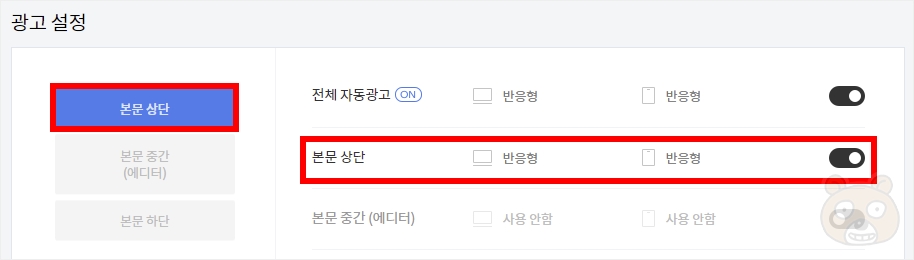
티스토리 애드센스 광고 설정 페이지

티스토리 관리자에 있는 애드센스 광고 설정 페이지입니다. 왼쪽에 애드센스 위치가 표시되어 있습니다. 해당 애드센스를 클릭하면 광고가 자동으로 켜집니다. 기본적으로 모두 반응형으로 세팅되기 때문에 특별히 수정할 부분이 없습니다. 이렇게 티스토리에서도 편리하게 애드센스 코드 수정없이 스킨에 삽입이 가능합니다. 다음은 좀 더 디테일한 설정을 위한 애드센스 수동 생성 후 적용 방법입니다.
애드센스 코드 수동 생성
가장 먼저 해야 할 일은 광고를 생성하는 것 입니다. 기본적으로 친효스킨은 1개의 인덱스 광고 코드, 6개의 반응형 디스플레이 광고 코드를 삽입 할 수 있습니다.

애드센스 홈페이지에 로그인 후 개요 > 광고 단위 기준으로 들어갑니다. 이제 막 승인을 받으신 여러분들은 디스플레이 광고, 인피드 광고, 콘텐츠 내 자동 삽입 광고를 바로 게시 할 수 있습니다. 초록색으로 표시된 일치하는 콘텐츠는 지금 당장 사용 할 수 없습니다. 이 광고는 어느정도 트래픽이 생겨야 그제서야 광고가 활성화 됩니다. 친효스킨 본문 마지막에 있는 광고가 바로 일치하는 콘텐츠 광고입니다. 또한 파란색으로 X표시된 링크 광고는 이제는 생성 불가능 합니다. 따라서 저희는 디스플레이 광고와 인피드 광고만 생성할 겁니다. 콘텐츠 내 자동 삽입 광고는 필요 없습니다. 친효스킨에서 사용되는 애드센스 코드와 위치는 다음과 같습니다.
-최상단 : 디스플레이 광고 1개 (반응형)
-최하단 : 디스플레이 광고 1개 (반응형)
-본문 상단 : 디스플레이 광고 최대 2개 (반응형)
-본문 하단 : 초반에는 디스플레이 광고 1개 (반응형), 후에는 일치하는 콘텐츠 1개로 대체
-사이드바 : 디스플레이 광고 1개 (반응형)
-메인화면 : 인덱스 광고 1개
이렇게 사용하시면 됩니다. 물론 더 많은 광고 코드를 사용 할 수도 있습니다만 너무 많은 광고는 오히려 독 입니다. 광고를 많이 넣는다고 해서 수익이 높아지는건 아닙니다. 또한 방문자들은 광고를 보러 들어오는게 아닙니다. 여러분들께서 유튜브 콘텐츠를 하나 보는데 초반에 광고만 2~3개가 나온다고 생각해 보세요. 얼마나 광고가 싫어지겠습니까? 방문자들에게도 그런 마음을 갖게 해서는 안 될 것 입니다.
클라이언트? 슬롯? 이게 뭔가요?
꼭 짚고 넘어가야 하는 부분입니다. 그러니 정확히 알아두시기 바랍니다. 애드센스 반응형 광고의 기본 형태는 다음과 같습니다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-12312312312312312"
data-ad-slot="1231231231"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
보이시나요? 여러분들의 애드센스 반응형 코드도 저런 형태입니다. 보시면 노란색의 코드가 바로 클라이언트값이며 초록색이 바로 슬롯값 입니다. 위에서도 설명드렸다시피 클라이언트값은 개인 애드센스 고유 코드이며 변하지 않는 번호입니다. 어떤 사이트에 회원 가입을 할 때 개인당 아이디는 보통 하나죠? 그리고 이 아이디는 탈퇴를 하지 않는한 변하지 않습니다. 한국의 모든 시민은 주민등록증을 가지고 있고 두당 반드시 한개의 주민번호가 있습니다. 애드센스 클라이언트 코드가 애드센스 승인 완료 후 발급되는 주민번호라고 이해하시면 됩니다.
슬롯 번호는 광고를 생성할 때마다 변합니다. 만약 여러분들이 자동차를 총 세 대 뽑았다고 가정해 봅시다. 이 세 대의 자동차 번호는 모두 같나요? 그렇지 않다는걸 아실겁니다. 차마다 다른 자동차번호를 가지고 있습니다. 애드센스의 슬롯값은 자동차 번호랑 비슷한 개념이라고 이해하시면 됩니다. 차는 한 사람당 꼭 한 대만 가질 수 있다는 법이 없죠? 그렇습니다. 애드센스 광고 또한 여러대를 뽑아서 가질 수 있는 것입니다. 단 광고를 생성할 때마다 랜덤하게 발급받는 처량 번호같은 개념이 바로 슬롯값입니다. 이 차이점을 인지하시고 각 항목에 맞는 값을 친효스킨 설정 페이지에 그대로 입력만 하면 되는 겁니다. 간단하죠? 즉 우리가 사용할 부분은 노란색과 초록색 뿐입니다. 다른 코드는 그냥 버리면 됩니다.
애드센스 코드 스킨에 넣기

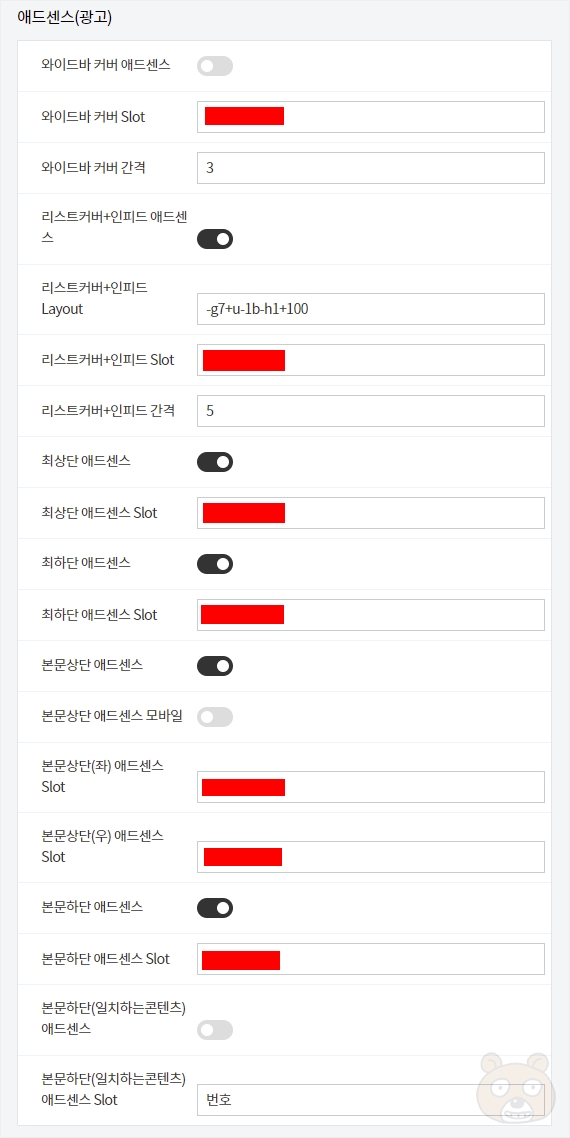
이제 애드센스를 편리하게 입력 할 수 있습니다. 최상단 및 최하단에는 가로로 긴 형태의 애드센스 광고를 삽입할 수 있습니다. 이제 최상단/최하단 애드센스 광고 넣기가 편리해집니다. 기존에는 코드를 직접 수정하는 방법 뿐이었습니다. 주석 처리를 지워야 코드가 활성화 되었는데 이제는 편리하게 이 버튼 하나로 켜고 끌 수 있습니다. 또한 애드센스 고유 ID값인 클라이언트(Client)와 슬롯(Slot) 번호도 편리하게 입력할 수 있습니다. 이제 더 이상 HTML 편집을 하지 않아도 됩니다. 클라이언트 값이 하나인 이유는 개인의 애드센스 클라이언트값은 절대 변하지 않기 때문입니다. 따라서 한 번만 입력하게 만들었습니다. 이 부분은 애드센스 승인 때 입력했으니 결국은 슬롯 번호만 입력하면 됩니다.
인피드 광고의 경우 레이아웃키가 친효스킨에 맞게 기본값이 입력되어 있습니다. 만약 인피드 광고가 뭔가 스킨과 스타일이 다르게 출력되는 것 같다면 아래에서 더 자세한 레이아웃 설정 방법이 나오므로 꼭 읽어주시기 바랍니다. 참고로 그렇게 완성된 여러분들의 레이아웃키는 스킨 기본값의 레이아웃키와 다를 수 있습니다. 전혀 상관 없으니 크게 신경 안 쓰셔도 됩니다. 인피드 간격은 기본값이 5입니다. 이 뜻은 목록 5개마다 인피드 광고가 하나씩 배치가 된다는 의미입니다. 기본적으로 5 이상으로 추천합니다. 너무 광고가 목록 사이사이에 많이 배치되면 보기가 안 좋기 때문입니다. 인피드 광고에 대한 자세한 내용은 아래의 인피드 광고 만들기 부분에서 더 자세히 다루고 있으니 반드시 정독해 주시기 바랍니다.

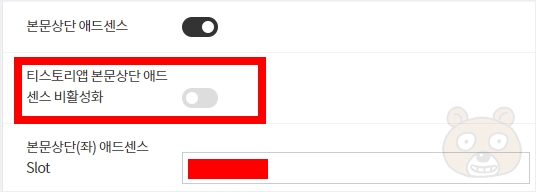
특히 본문 상단 애드센스는 티스토리앱 본문상단 애드센스 비활성화라고 되어있는 옵션을 주목해야 합니다. 이 옵션은 아까 본문 상단 애드센스에 대해서 설명드렸던 부분입니다. 티스토리 앱에서까지 본문 상단 애드센스를 출력할지, 안 할지를 결정하는 옵션입니다. 이 기능을 넣은 이유는 당연히 수익의 극대화입니다. 하지만 개인적인 경험을 통한 실험 결과는 꼭 수익이 높아지는건 아니었습니다. 이 부분은 여러분들이 운영하는 콘텐츠에 따라서 달라질 것이라고 생각합니다. 티스토리앱으로 방문이 많은 분들은 당연히 티스토리앱에서도 애드센스가 노출되도록 하는것이 유리할 것이고 반대로 저처럼 PC 해상도에서의 브라우저를 통한 방문이 높은 분들은 굳이 티스토리앱 애드센스가 필요 없을 것입니다. 또한 티스토리앱 애드센스가 그렇게 대단한 수익을 자랑하지는 않습니다. 어차피 블로그 방문자들은 대다수 일반인이고 이 분들은 티스토리앱을 사용하지 않으니까요. 티스토리를 사용중인 저 조차도 티스토리앱을 사용하는 일은 댓글 관리 말고는 거의 없습니다.
그래서 선택지를 만든 것입니다. 「난 무조건 모든 플랫폼에서 광고 노출을 원한다」 라고 한다면 비활성화 상태 그대로 두시고 사용하시면 됩니다. 반대로 「티스토리앱 애드센스는 비활성화 하겠다」 하시는 분들은 이 옵션을 켜시면 됩니다. 기본값은 비활성화 상태이므로 티스토리 앱에서 광고가 출력됩니다. 친효스킨에 있는 본문상단 좌/우 애드센스 슬롯 번호는 다 넣으셔야 합니다.

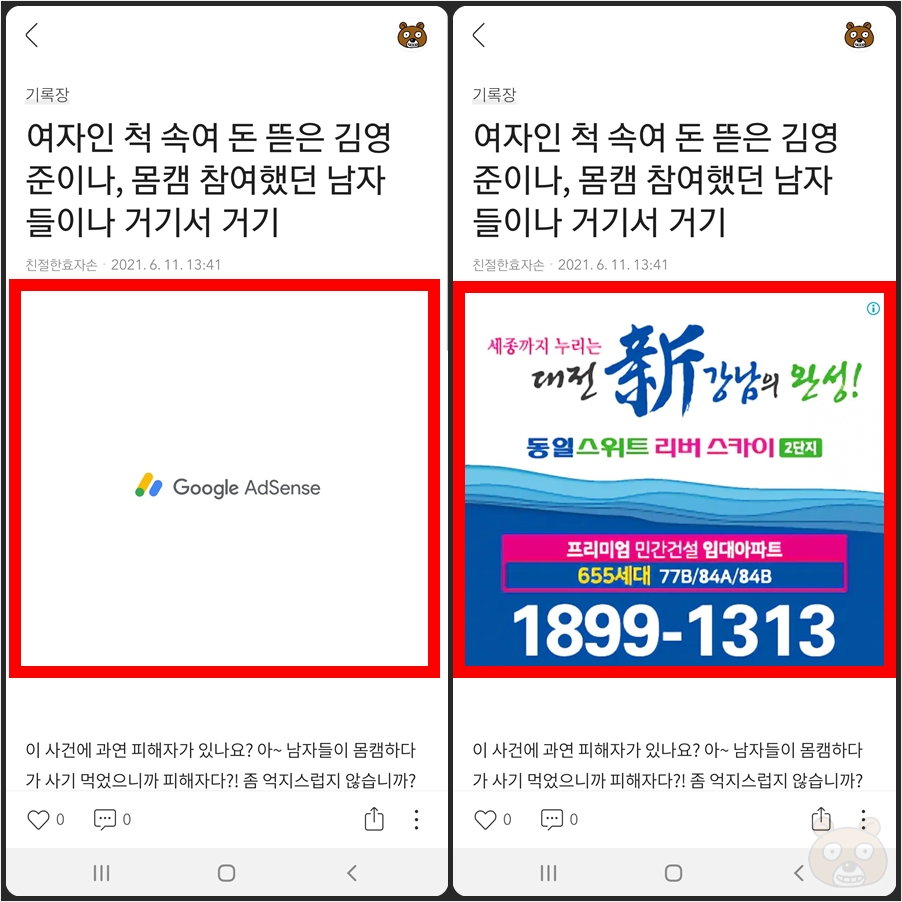
그리고 스마트폰이나 태블릿(가로 해상도 799px 까지)에서 일반 브라우저 어플리케이션으로 방문했을때는 본문 상단 광고가 이렇게 출력됩니다. 티스토리앱 본문상단 애드센스 비활성화 기능이 OFF 상태에서는 왼쪽처럼 티스토리 관리자 화면에서 연동한 본문상단 애드센스가 출력되고 ON 상태면 오른쪽처럼 친효스킨의 스킨편집 애드센스가 출력됩니다. 이 두가지 부분도 차이가 있으니 잘 기억하시고 자신에게 맞는 애드센스를 적용하시기 바랍니다. PC 해상도(가로 800px 이상)부터는 무조건 스킨편집 애드센스가 출력됩니다. 가로로 긴 사이즈보다는 좌/우 두 개의 애드센스가 더 유리하기 때문입니다.

이 두 가지의 경우를 모두 활용하려면 기본적으로 관리자 페이지의 애드센스를 반드시 연동해야 합니다. 그리고 본문 상단 애드센스를 활성화하시기 바랍니다. 이렇게해야 완벽하게 작동합니다.
본문 하단 일치하는 콘텐츠 사용 전에는 일반 디스플레이 광고를 사용할 것!
이와 마찬가지로 본문 상단과 하단에도 편리하게 애드센스를 삽입할 수 있습니다. 본문 상단의 경우는 데스크탑 해상도에서는 2개, 모바일(스마트폰)에서는 1개의 애드센스가 출력되도록 설정되어 있습니다. 본문 하단은 일치하는 콘텐츠 애드센스에 대한 설정만 가능합니다. 따라서 일반 반응형 디스플레이 애드센스를 사용하려면 위에서 설명드렸듯 티스토리 관리자에 있는 본문 하단 애드센스를 사용하시거나 친효스킨의 스킨편집 페이지에 있는 본문 하단 애드센스를 사용하시기 바랍니다. 둘 중 하나만 사용하세요. 둘 다 사용할 경우 큰 광고 두 개가 출력되니까 엄청 가독성이 떨어집니다.
인피드 광고 만들기 (메인화면 글 목록 사이에 출력되는 애드센스)
이제 메인화면에 적용시킬 인피드 광고를 만들어 봅시다. 차근 차근 따라해 주시기 바랍니다.

먼저 애드센스로 들어가셔서 왼쪽의 광고 > 개요 카테고리를 누르시고, 광고 단위 기준 > 인피드 광고를 만듭니다.

여기에서는 광고 스타일 직접 만들기를 선택합니다. 그리고 측면 이미지 선택 후 다음으로 넘어갑니다.

가장 먼저 오른쪽 상단에 있는 광고 이름을 정해주도록 합니다. 그냥 자신이 알아 볼 수 있는 이름이면 됩니다. 이제 아래의 항목들을 하나 하나 세팅하도록 합니다.

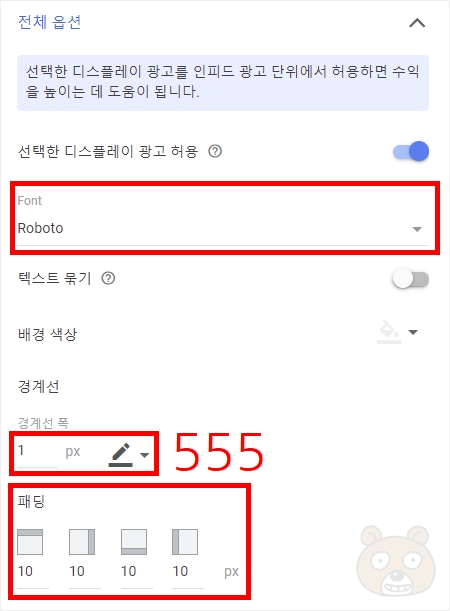
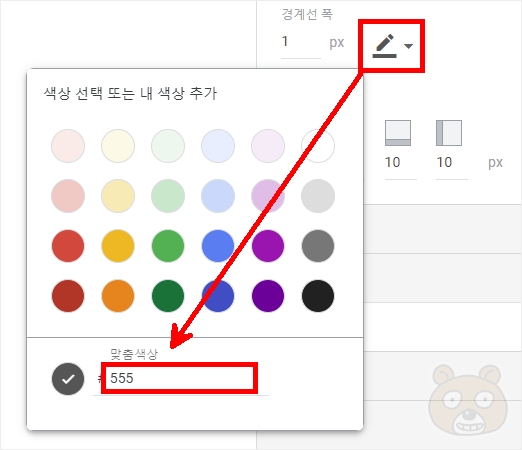
위와 같이 만들어 주세요. 텍스트 묶기는 비활성화 되어 있습니다. Font는 Roboto 입니다. 배경 색상은 없으며 경계선 폭은 1px 이고 색상은 #555 입니다. 패딩값은 모든 부분 10 입니다.

색상 변경은 연필 모양 아이콘을 눌러보시면 입력창이 뜨는데 그곳에서 수정하시면 됩니다. 수정 완료 후 색상 지정 영역 밖에서 아무 곳이나 클릭하시면 색상 패널은 닫힙니다.

이미지 부분은 왼쪽 정렬이며 비율은 1:1, 크기는 너비 120px 입니다. 패딩값은 0, 15, 0, 0 입니다.

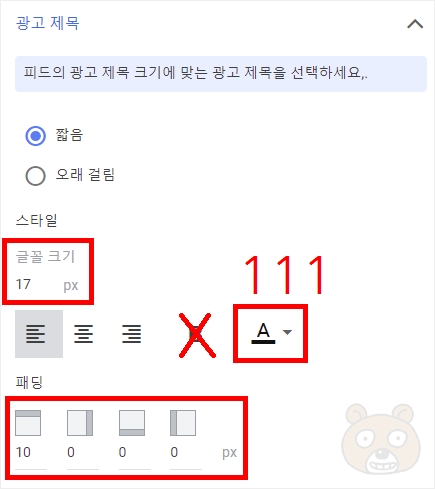
광고 제목 부분입니다. 제목은 짧음 이며 글꼴 크기는 17px 입니다. 두껍게 처리는 해제시키고 색상은 #111 이며 패딩값은 10, 0, 0, 0 입니다.

내역 부분입니다. 설명 표시는 활성화가 되어 있으며 글꼴 크기는 13px 입니다. 왼쪽 정렬이고 색상은 #888 입니다. 패딩값은 20, 0, 0, 0 입니다.

URL 부분 글꼴은 13px 이며 왼쪽 정렬에 색상은 #AAA 입니다. 패딩값은 10, 0, 0, 0 입니다.

마지막으로 버튼 부분입니다. 글꼴 색상과 테두리 색상 모두 #555 입니다.
다시 한 번 말씀 드리지만 이 옵션들은 친효스킨을 기준으로 입력된 값 입니다. 주관적인 수치이므로 저 외의 다른 친효스킨 사용자 분들은 보여지는 부분이 다를 수 있으므로 원하시는 스타일이 있으시면 얼마든지 수정할 수 있습니다. 이렇게 해서 완성된 인덱스 광고 코드는 다음과 같습니다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="-g7+u-1b-h1+100"
data-ad-client="ca-pub-12312312312312312"
data-ad-slot="12312312312"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
여러분들께서 위의 예시와 똑같이 만들었다면 분명 저 푸른색 부분의 코드가 저와 같을겁니다. 이 부분도 잘 기억해 주시기 바랍니다. 바로 저 초록색 부분이 인피드 광고의 레이아웃 키 (Layout Key) 입니다. 이것을 친효스킨의 애드센스 설정 페이지에 그대로 입력해주시면 됩니다. 그리고 인피드 광고의 슬롯 (slot) 값은 노란색으로 표시된 부분입니다. 마찬가지로 이 코드도 레이아웃 키와 동일한 방법으로 친효스킨 설정 페이지의 애드센스 항목에 알맞게 입력해주시면 됩니다.
사이드바 애드센스 코드 삽입하기 (선택)
사이드바에 애드센스 광고를 넣는 방법은 쉽습니다. 반응형 순정 애드센스 코드를 그대로 사용하시면 됩니다. 관리자 > 꾸미기 > 사이드바 > HTML 배너출력 기능을 사용하시면 됩니다. 만약 이 기능이 활성화 되어 있지 않다면 플러그인으로 가셔서 배너 출력 플러그인을 활성화 하시면 됩니다.
이 방법은 선택사항 입니다. 티스토리 관리자 애드센스 페이지에서 이 방법보다 더 편리하게 애드센스를 삽입 할 수 있습니다. 다만 해당 방법은 모바일(스마트폰) 해상도에서는 출력이 되지 않지만 이 방법을 사용하면 모바일이든 PC에서든 모두 다 출력됩니다. 참고하시어 본인이 원하는 방법을 선택하여 진행하시기 바랍니다.

바로 이 플러그인 입니다. 활성화를 해주세요.

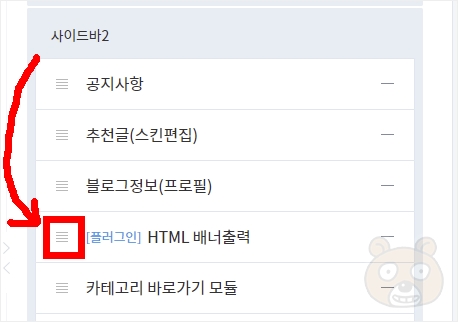
꾸미기 > 사이드바에 가보시면 이제 기본 모듈에 HTML 배너출력이 생겼습니다. +버튼을 눌러 사이드바2에 등록합니다.

그러면 사이드바2의 바로 맨 위에 등록이 될겁니다. 마우스를 올려보시면 편집 버튼이 있습니다. 눌러주세요.

이름은 그냥 본인만 알아보게 적으시면 됩니다. HTML 소스에 바로 애드센스 코드를 그대로 넣으면 됩니다. 사용자 모듈에 저장은 체크를 하셔도 되고 안 하셔도 되지만 개인적으로는 체크를 추천합니다. 다 완료되었다면 확인 버튼을 누릅니다.

이제 원하는 위치로 애드센스 모듈을 마우스로 드래그해서 이동시키면 됩니다. 개인적으로 추천하는 위치는 블로그 정보 (프로필) 모듈 바로 아래입니다.
친효애드온 관련 설정
친효스킨 2.4 버전부터는 친효애드온의 일부를 스킨편집 화면에서 편리하게 설정할 수 있는 옵션이 추가되었습니다.
TOC목차 설정

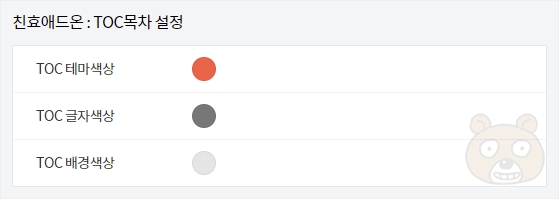
먼저 TOC 목차에 대한 설정입니다. 여기에서는 간단하게 색상에 대해서만 변경이 가능한 옵션들이 추가되었습니다. 메인 테마 색상과 텍스트 색상, 그리고 백그라운드 색상을 원하는대로 변경할 수 있습니다.
디데이 모듈 설정

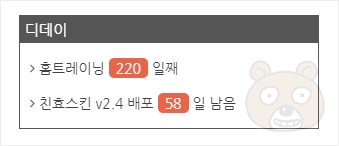
다음은 사이드바의 디데이 모듈에 대한 설정입니다. 두 가지 기능이 들어있습니다. 하나는 등록한 날짜로부터 카운트가 되는 것과 나머지 하나는 등록한 날짜까지의 남은 일수를 계산해주는 기능입니다. 디데이완료 텍스트 옵션을 제외한 모든 칸은 비어있는 상태입니다. 또한 두 가지 옵션은 켜진 상태입니다. 따라서 본인이 사용하고자 하는 기능만 활성화하시고 안 쓰는 기능은 꺼주시면 됩니다. 주제에는 목표를 하는 키워드를 입력하면 되고 연도(년)와 월, 일은 그에 맞는 숫자만 입력하면 됩니다. 디데이완료 텍스트는 디데이(~일 남음)의 카운트가 모두 완료되면 출력되는 텍스트를 입력하시면 됩니다. 또한 디데이완료 시 링크버튼을 켜서 혹시 해당 내용의 문서가 있다면 바로 갈 수 있는 기능도 추가했습니다. 디데이날에 링크버튼을 활성화하시면 됩니다. 디데이링크 URL에는 이동하고자 하는 문서번호 혹은 URL 주소를 입력하시고 디데이링크 텍스트는 그냥 비워두면 기본 스타일의 바로가기 아이콘으로 출력됩니다. 원하는 문구를 넣으면 해당 문구에 링크가 걸리게 됩니다.


사이드바의 디데이 모듈에 입력한 날짜에 따라 자동으로 계산되어 빨간색 라운드 박스에 일 수가 표시됩니다. 디데이(~일 남음) 카운터의 경우에는 위에서 설명한대로 입력한 날짜가 되면 입력해둔 문구로 변경됩니다. 이때 링크 기능까지 켜두면 바로 오른쪽에 링크 아이콘까지 생성됩니다. 이 부분은 상황에 맞게 활용하시면 되겠습니다.
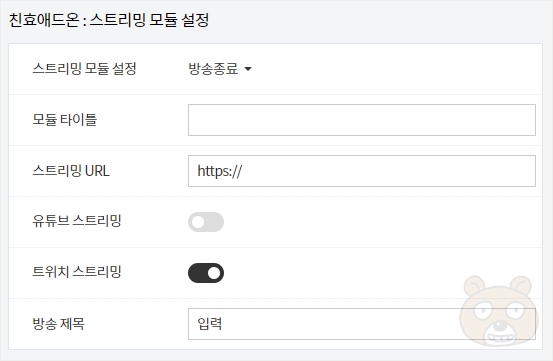
스트리밍 모듈 설정

다음은 스트리밍 모듈입니다. 티스토리를 운영하면서 동시에 스트리밍까지 진행하시는 분들도 계실겁니다. 이런 분들을 위한 모듈이라고 생각하시면 됩니다.


왼쪽이 친효스킨 사이드바의 스트리밍 모듈의 기본 모습입니다. 방송종료 상태가 저 모습입니다. 이것을 방송중으로 변경하면 백그라운드가 초록색으로 변경됩니다.

모듈 타이틀 옵션과 스트리밍 URL 항목에 내용을 입력해봤습니다. 유튜브/트위치 스트리밍 스위치는 아이콘 표시입니다. 현재 스트리밍중인 플랫폼을 선택하시면 됩니다. 아프리카는 일부러 뺐습니다. 아프리카는 혐오 콘텐츠가 너무 난무하는 플랫폼이기 때문입니다. 방송 제목도 입력해봤습니다. 그 결과는 다음과 같습니다.

이런 식으로 표시됩니다. 이 모듈을 클릭하면 입력해둔 URL로 새창이 뜨면서 이동됩니다. 실시간 방송을 하시는 분들에게는 매우 유용한 모듈이 될 것입니다. 유용하게 사용해주시길 바랍니다.
친효애드온 미리보기 + 사용 방법
친효스킨의 개성을 한층 더 드높일 수 있는 기능인 친효애드온 관련 페이지를 따로 만들었습니다. 우선 스타일을 한번 살펴보시고 이후에 사용 방법에 대해서 확인해 보시기 바랍니다.
친효애드온 미리보기
안녕하세요. 친절한효자손입니다. 친효스킨에서 적용 가능한 친효애드온의 미리보기 페이지입니다. 친효애드온은 타 스킨에서도 사용 가능하도록 설계가 되어있습니다. 타스킨에서의 사용을
rgy0409.tistory.com
그래도 궁금하시다면?
혹시 해당 본문에서 나오지 않은 내용이 있거나 사용설명서 페이지에도 미처 다루지 못한 항목이 있다면 댓글로 질문을 해주시면 됩니다. 단 질문전 반드시 아래의 공지를 숙지 후 남겨주시면 감사하겠습니다.
필독! 티스토리 질문 전 읽어주세요!
안녕하세요, 친절한효자손 입니다. 오랜만에 공지를 합니다. 시간이 지날수록 질문하시는 분들은 많아지고 있습니다. 전 백수니까 시간이 남아돌아서 최대한 댓글 답변은 다 달아드리고 있습니
rgy0409.tistory.com
친효스킨 마음에 드시나요?
그렇다면 후원으로 감사의 표시를 해보시기 바랍니다. 여러분들의 사랑은 친효스킨 개발에 더욱 큰 힘이 될 것 입니다. 그 사랑은 치킨이 되어 개발에 박차를 가하게 되겠지요? 말로만 감사하다고 하지 마시고, 진짜 감사하다고 생각이 되시면 후원을 해주세요! 돈 좋아합니다. (♥)
친절한효자손 취미생활을 후원해 주세요!
안녕하세요! 티스토리 공지 카테고리에는 처음 글을 작성해 봅니다. 이 내용을 가지고 작년부터 고민을 했는데 이젠 확고하게 정리가 되어 여러분들께 첫 공지를 띄워볼까 합니다. 아래는 소개
rgy0409.tistory.com
온라인 교육 진행 중
글 설명만으로는 이해가 어렵다거나 티스토리를 이제 막 시작하시는 분들이라면 첫 단추부터 잘 꿰어 옷을 입어야 할 것입니다. 대 코로나 시대에 걸맞게 온라인 유료 교육을 진행 중입니다. 아래의 글을 읽어보시고 필요하다 생각되시면 신청해 주시기 바랍니다.
친절한효자손 티스토리 강좌/과외/교육 안내
오랫만에 여려분들께 공식적으로 인사를 드리는 것 같습니다. 그동안 글들은 딱딱한 말투로 찾아뵈었는데, 이번 만큼은 공식적으로 알리는 글이므로 뭔가 예의를 갖추어 말씀을 드려야 할 것
rgy0409.tistory.com
마치며
2019년 3월 1일! 마침 또 삼일절 입니다. 우리나라가 일본으로부터의 독립을 위해서 국민 모두가 만세를 외치던 의미있는 날 입니다. 친효스킨은 사용자 모두와 함께 발전해 나가는 그런 스킨입니다. 폐쇄적인 스킨이 아닙니다. 여러분들과 같이 계속해서 발전시켜 나가고 싶습니다. 친효스킨이 나날히 업그레이드가 되어가는걸 지켜보는 입장에서 무척이나 뿌듯함과 동시에 보람을 느낍니다. 점점 사용자가 늘어남에 따라서 약간의 책임감도 느낍니다. 틈나는대로 버그 수정하고 업데이트에 즉각 대응하는 최고의 티스토리 반응형 스킨으로 만들겠습니다. 감사합니다. 끝.





