티스토리 본문 반자동 목차 목록 (TOC) 리스트 만들기
이 방법은 기존 친효애드온에서 한 단계 더 업그레이드가 진행된 방법 입니다. 본문의 H1~H4 태그를 스크립트로 불러오고 자동으로 ID값을 할당하여 자동으로 목록을 생성하게 됩니다. 기존 친효애드온의 목록 리스트 모듈은 완전 수동이었습니다만 이 방법을 사용하면 반자동으로 편리하게 사용 할 수 있습니다. 아래는 본문에서 소개한 방법으로 생성된 목차 리스트 입니다. 친효스킨 1.175 이상 버전 사용자분들은 세팅할 필요는 없습니다. 바로 사용하시면 됩니다. 이분들은 HTML 사용 방법을 참조하세요.
목차
유튜브 영상 설명
텍스트 설명만으로는 조금 어려운 부분이 있어서 급하게 유튜브 동영상으로 남겨보았습니다. 말투나 선풍기 바람소리(?)는 좀 양해 부탁드리겠습니다. 라이브로 한다는게 상당히 어렵네요... 텍스트 작성은 자신 있는데 말하는건 어휴~ 아직은 어려운 영역 입니다. 많이 하다보면 나아지겠죠? (웃음)
필요한 코드 다운로드
본문에서 필요한 모든 코드가 담긴 아래의 텍스트 파일을 먼저 다운로드 받아 주시기 바랍니다.
Github jQuery.toc.zip 다운로드
아래의 링크를 통해서 필요한 제이쿼리 스크립트 파일을 다운로드 받습니다.
다운로드 받은 파일을 압축 풀면 jquery.toc.min.js 파일이 들어 있을 겁니다. 이 파일을 자신의 스킨 파일 보관함에 업로드 합니다.

관리자 > 꾸미기 > 스킨편집 > HTML 편집 > 파일업로드 > 추가로 들어가서 파일을 올리시고 적용 버튼을 눌러주면 됩니다.
jQuery Script <head> 세팅
먼저 제이쿼리를 세팅합니다. 친효스킨의 HTML에 있는 <head> 안쪽에 아래의 코드를 삽입 합니다.
<!-- TOC 스크립트 -->
<script type="text/javascript" src="./images/jquery.toc.min.js"></script>통상적으로 </head> 바로 위에 삽입하면 아무 문제가 없습니다. 참고로 친효스킨에서도 </head> 바로 위에 넣었습니다.
jQuery Script <body> 세팅
이번에는 <body>용 TOC 제이쿼리 스크립트를 삽입합니다. 아래의 코드를 붙여넣기 해줍니다.
<!-- TOC BODY 스크립트 -->
<script type="text/javascript">
$(function() {
$("#toc").toc({
content: "#toc-contents",
headings: "h1,h2,h3,h4",
numberate: true,
autoId: true
});
});
</script>위치는 자신의 스킨의 </body> 바로 위쪽에 붙여넣기를 하시면 됩니다.
CSS 세팅
사용하는 스킨의 CSS에 빈 공간을 확보하고 아래의 코드를 추가합니다. 코드가 조금 깁니다.
/* 친효애드온 : 본문 목차 목록 모듈 (TOC) 시작 */
div.rgyList,
div#rgyTOC {
position: relative;
padding: 10px;
border-top: 10px solid #FF5544;
border-top: 10px solid var(--mouseHoverColor);
background-color: #e5e5e5;
}
div.rgyList::after,
div#rgyTOC::after {
position: absolute;
content: "<LIST>";
top: 5px;
left: 50%;
transform: translateX(-50%);
-webkit-transform: translateX(-50%);
font-size: 1.3em;
font-family: 'Nanum Pen Script';
font-style: italic;
color: #FF5544;
color: var(--mouseHoverColor);
letter-spacing: 5px;
}
/* ======== (중략) ======== */
#listBtn > a:hover {
background-color: #f00;
}
@media (min-width: 1000px) {
#listBtn {
right: 10px;
bottom: 300px;
margin: 5px;
transform: scale(1);
-webkit-transform: scale(1);
}
}
/* 본문 목차 끝 */이 CSS 스타일 코드는 기존 "친효애드온 - 목차 리스트 모듈"에서 그대로 계승해서 세팅되었습니다. 기존 친효애드온 목차 스타일과 똑같습니다. 따라서 기존 목차 스타일을 위의 CSS 코드로 업데이트 해주시면 됩니다. 다음은 다른 CSS 코드 부분 입니다.
/* ========== 새로운 글쓰기 에디터 시작 ========== */
/* 티스토리 본문 이미지 (새로운 글쓰기 에디터) */
.tt_article_useless_p_margin > figure.imageblock.alignCenter,
.tt_article_useless_p_margin > div#toc-contents > figure.imageblock.alignCenter {
margin: 25px auto 10px !important;
}
/* ========== (중략) ========== */
.tt_article_useless_p_margin > figure.fileblock a:hover div.desc div.size,
.tt_article_useless_p_margin > div#toc-contents > figure.fileblock a:hover div.desc div.size {
background-color: #FF5544 !important;
background-color: var(--mouseHoverColor) !important;
filter: brightness(0.8) !important;
-webkit-filter: brightness(0.8) !important;
-moz-filter: brightness(0.8) !important;
-ms-filter: brightness(0.8) !important;
-o-filter: brightness(0.8) !important;
}
/* ========== 새로운 글쓰기 에디터 끝 ========== */
/* ====== (이후 아래에 있는 CSS 코드 포함) ====== */
/* =================== (중략) =================== */
#contents .article .rgyImg-File > p > span.imageblock > a img,
#contents .article .tt_article_useless_p_margin > p > span.imageblock > a img,
#contents .article .tt_article_useless_p_margin > div#toc-contents > p > span.imageblock > a img,
#contents .article .tt_article_useless_p_margin > .rgyImg > p > span.imageblock > a img,
#contents .article .tt_article_useless_p_margin > .rgyImg > .rgyImg-File > p > span.imageblock::after {
display: none !important;
}
/* 여기까지 CSS 교체 부분 */나머지 CSS 코드 또한 기존 친효스킨의 동일한 CSS 코드를 찾아서 모두 교체해줘야 합니다. 번거롭겠지만 꼭 이렇게 해주셔야 합니다. 여기까지 진행하셨으면 이제 세팅은 모두 끝났습니다. 이제부터는 사용하는 방법에 대해 알아보겠습니다.
글 작성 시 HTML 모드 사용 방법
제목에서 언급했듯 반자동 입니다. 따라서 일부 코드는 수동으로 사용을 해줘야 합니다. 첨부파일의 텍스트 파일에 보시면 다음 부분이 존재 합니다.
<!-- 친효스킨 : 목차 바로가기 버튼 시작 -->
<div id="listBtn">
<a href="#rgyTOC">목차</a>
</div>
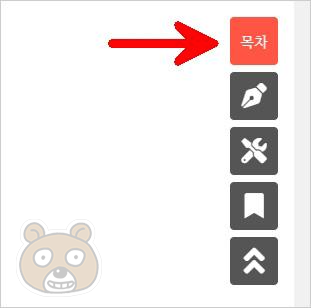
<!-- 목차 바로가기 버튼 끝 -->이 태그는 TOC 목차 리스트로 바로갈 수 있는 아이콘 태그 입니다. 친효스킨을 기준으로 제작되었으며 친효스킨의 경우 아래로 스크롤을 내리면 오른쪽 하단에 숨겨진 아이콘들이 나타나는걸 확인할 수 있을 겁니다.

바로 저 아이콘 입니다. 원래는 회색 아이콘 4개만 나타나는게 정상이지만, 방금 소개해드린 목차 바로가기 태그를 본문에 수동 삽입하면 해당 문서에 대해서만 저렇게 목차 아이콘이 나타나게 됩니다. 이 버튼을 누르면 TOC 목록 리스트로 바로 이동할 수 있습니다. 이 태그는 본문의 아무 위치에나 삽입해도 상관 없습니다만 통상적으로 깔끔하고 복잡하지 않게 진행하기 위해서 본문의 맨 위에 삽입하는걸 추천 합니다.
그 다음으로는 다음의 HTML 태그를 본문에 삽입합니다.
<div id="toc-contents">이 태그는 본문의 h1~h4 태그가 사용된 소제목들을 불러오는 기능을 가지고 있습니다. 따라서 목차 버튼 태그 바로 다음에 삽입하는걸 권장 합니다. 그런데 HTML 구조를 이해하셨다면 저 태그로만 단독으로 사용하는건 오류를 불러오게 됩니다. 왜냐하면 끝맺음을 하는 </div> 태그가 없기 때문입니다. 따라서 본문 작성을 다 마무리 짓고 반드시 HTML 모드에서 마지막 부분에 </div>를 수동으로 입력을 해줘야 합니다. 이 점을 꼭 기억해 주시기 바랍니다.
만약 이 태그를 서식으로 만들어 사용하게 된다면 애석하게도 서식을 꾸리고 본문에 그대로 삽입하면 완성형 태그로 들어갑니다. 즉 <div id="toc-contents"> 뒤에 자동으로 </div>가 붙어 있을 겁니다. 사용자가 임의로 입력을 하지 않았는데도 말입니다. 구형 및 신형 글쓰기 에디터 모두 동일한 증상이 발생함을 확인했습니다. 따라서 서식으로 만들어 사용한다면 반드시 끝의 </div>를 본문의 맨 하단으로 옮겨줘야 합니다. 중요합니다.
이제 본문의 TOC 목차 리스트를 생성할 태그 입력만 남았습니다. 아래의 태그를 본문의 원하는 위치에 삽입합니다.
<!-- TOC 시작 -->
<div id="rgyTOC">
<ul id="toc"> </ul>
</div>
<!-- TOC 끝 -->여기서 별도로 수정할 부분은 없습니다. 이 태그는 실제 TOC 목차가 보여지게 될 태그 입니다. 따라서 본문의 어디에 목록 리스트를 출력시킬지를 정한 후 해당 위치에 이 태그를 붙여넣어야 합니다. 그런데 신형 글쓰기 에디터에서는 버그가 있습니다. 글쓰기 모드에서 기본 모드와 HTML 모드를 왔다 갔다 하면 <ul id="toc"></ul> 태그가 사라집니다. 따라서 모드 변경 후 번거롭더라도 다시 재입력을 해줘야 합니다.
목차 버튼 누르면 TOC 목록으로 바로 오도록 링크 걸기
위에서 목차 버튼을 만드는건 설명드렸습니다. 그렇다면 해당 목차 버튼을 눌렀을 때 TOC 메뉴로 한번에 이동하는 링크를 걸어보겠습니다. 어렵지 않게 해결 가능합니다. 목차 버튼은 a태그로 이루어져있으며 href 안에는 URL 주소가 아닌 #rgyTOP 라는 아이디값이 입력되어 있습니다. 따라서 해당 아이디값을 그대로 사용한 태그를 TOC 목록 위에 삽입해주기만 하면 됩니다.

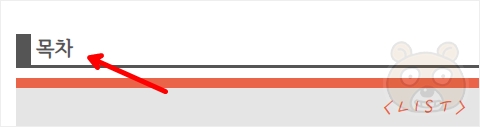
현재 저는 TOC 목록 위에 소제목을 사용해 링크를 연결해 두었습니다. 사용된 태그 형태는 다음과 같습니다.
<h3 id="rgyTOP" data-ke-size="size23">목차</h3>글쓰기 모드에서 본문 형태의 글을 제목2로 스타일을 변경해 주면 소제목처럼 h태그가 적용됩니다.

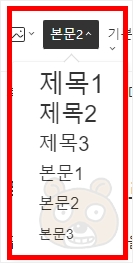
이 부분을 말하는 것입니다. 보통 일반적으로 텍스트를 입력하면 본문 형태로 입력되는데 원하는 문구를 블록 지정해 제목1~3 중에서 원하는 스타일로 변경해주면 됩니다. 그리고 HTML 수동 모드로 변경 후 id="rgyTOP" 라는 옵션만 추가해주시면 됩니다.
마무리
그러면 종합해 보겠습니다. 현재 보시는 이 문서의 경우에도 TOC를 사용되고 있죠? 즉 이 글에서의 html 구조는 다음과 같습니다.
<h3 id="rgyTOP" data-ke-size="size23">목차</h3>
<!-- 친효스킨 : 목차 바로가기 버튼 시작 -->
<div id="listBtn">
<a href="#rgyTOC">목차</a>
</div>
<!-- 목차 바로가기 버튼 끝 -->
<div id="toc-contents">
<p>이 방법은... (중략) ...본문에서 소개한 방법으로 생성된 목차 리스트 입니다.</p>
<p> </p>
<!-- TOC 시작 -->
<div id="rgyTOC">
<ul id="toc"> </ul>
</div>
<!-- TOC 끝 -->
<p> </p>
<!-- 중략 -->
<p>여기서 별도로 수정할 부분은 없습니다... (중략) ...즉 이 글에서의 html 구조는 다음과 같습니다.</p>
</div>이런 구조로 작성이 된 것 입니다. 중요한건 본문의 맨 마지막에 반드시 </div> 로 마무리를 지어야 한다는 것 입니다. 그래야 본문을 toc-contents로 완전히 감싸는 구조가 되기 때문 입니다. 따라서 본문의 반자동 TOC 목차 모듈에 대한 서식을 크게 2개 정도 만들어두면 좋을 것 같습니다. 하나는 목차 버튼과 toc-contents에 대한 div 태그의 시작이며 마지막 하나는 TOC 관련 태그 입니다. 그래서 목차버튼 서식을 먼저 불러오고, 그 다음에 원하는 위치에 TOC 목차 리스트 태그를 불러오면 편리하게 이용이 가능 합니다. 물론 이 때도 마무리는 반드시 </div>로 닫아줘야 한다는 것 잊어서는 안 됩니다. 끝.
'블로그/TISTORY' 의 관련글
친절한효자손님의
글이 좋았다면 응원을 보내주세요!
이 글이 도움이 됐다면, 응원 댓글을 써보세요. 블로거에게 지급되는 응원금은 새로운 창작의 큰 힘이 됩니다.
응원 댓글은 만 14세 이상 카카오계정 이용자라면 누구나 편하게 작성, 결제할 수 있습니다.
글 본문, 댓글 목록 등을 통해 응원한 팬과 응원 댓글, 응원금을 강조해 보여줍니다.
응원금은 앱에서는 인앱결제, 웹에서는 카카오페이 및 신용카드로 결제할 수 있습니다.




