티스토리 본문 <p>, <h>태그 data-ke-size 속성값 스크립트로 제거하는 방법
언제부터인가 자꾸 본문 수정 시 혹은 글 작성 시 <p>태그와 <h>태그에 알 수 없는 속성값이 부여가 되기 시작했습니다. data-ke-size라고 하는 이 녀석은 폰트의 크기를 지정한 값으로 억지로 변경하는 옵션입니다. size16, size20, size24 등등등의 크기값이 큰 따옴표 안에 들어가버리는데 정말이지 여간 귀찮은것이 아닙니다. 물론 해결 방법은 있습니다. 글을 작성할때마다 해당 속성값을 수동으로 모두 지워버리는 것입니다. 이 방법에 대해서는 아래에 더 자세히 언급되어 있으니 한번 시간 괜찮으시면 읽어보시기 바랍니다.
티스토리 업데이트 (2021.5.12) 때문에 발생한 버그 오류 내용 및 해결 방법
티스토리 업데이트 (2021.5.12) 때문에 발생한 버그 오류 내용 및 해결 방법
안녕하세요. 친절한효자손입니다. 2021년 5월 12일 쯤 티스토리 에디터가 또 한번 도약을 했습니다. 꾸준히 업데이트를 해줘서 무척이나 감사하긴한데 문제는 이번 업데이트로 인해서 문제점이
rgy0409.tistory.com
그러나 본 내용에서는 수동 삭제 방법이 아닌, 본문은 건드리지 않고 스크립트를 사용하여 모든 문서에 일괄 적용시키는 자동 제거 방법에 대해 알아볼 것입니다.
제이쿼리 removeAttr 매소드 사용
스크립트의 꾸러미인 제이쿼리(jQuery)에는 removeAttr 이라고 하는 매소드가 있습니다. 선택한 태그(요소)의 속성을 제거하는 역할을 합니다. 따라서 본문의 <p>태그와 <h1>~<h6>의 태그를 모두 선택해주고 removeAttr만 사용하면 되는 아주 간단한 방법입니다. 아래는 친효스킨의 <head>안에 마크업 되어있는 제이쿼리 코드입니다.
<script>
$(document).ready(function() {
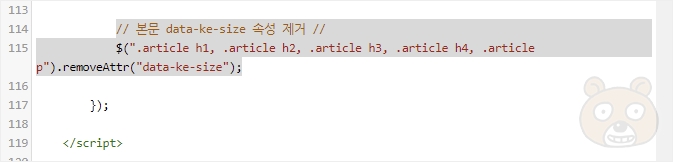
// 본문 data-ke-size 속성 제거 //
$(".article h1, .article h2, .article h3, .article h4, .article p").removeAttr("data-ke-size");
});
</script>이 코드를 <head>안에 삽입하시면 됩니다. 친효스킨 뿐만 아니라 다른 스킨들도 사용 가능합니다. 해당 코드는 아래의 첨부파일에 적어두었으니 편하게 다운로드 받고 사용하시면 됩니다.
HTML 세팅하기

친효스킨의 경우입니다. 이렇게 <head> 안쪽에 적당히 빈 공간을 확보하고 그대로 붙여넣기하시면 됩니다. 전혀 어렵지 않습니다. 타 스킨도 마찬가지로 작업하시면 됩니다.

크롬 개발자툴에서 태그 상태를 확인해본 결과입니다. 보시는 것처럼 <p>태그와 <h3>태그가 매우 깨끗한 순정 상태가 되었습니다. 티스토리에서 제공하는 data-ke-size는 제대로 제거되었음을 확인했습니다. 끝.




