티스토리 방문자 그래프 플러그인을 친효스킨 스타일로 변경하는 방법
안녕하세요. 친절한효자손입니다. 티스토리에는 다양한 플러그인이 있습니다. 일종의 애드온이죠. 티스토리 기능을 조금 더 멋지고 편리하게 바꿔주는 기능을 담당하고 있습니다. 하지만 어디까지나 선택의 영역이기에 절대적으로 적용해야하는 옵션은 아닙니다. 그래서 플러그인 형태로 입맛에 맞게 사용하라고 제공하고 있지요.
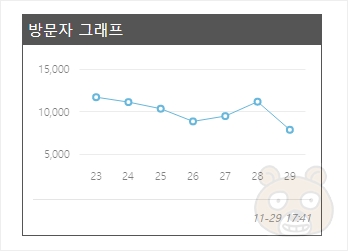
친효스킨은 방문자 그래프가 사이드바 기본 모듈로 등록되어 있습니다. 그런데 카카오그룹 데이터센터 화제가 발생한 이후로부터 이 모듈이 정상적으로 동작하지 않고 있습니다. 시간이 지나면 해결될 것 같은데 한 달이 넘어도 원래대로 돌아올 생각을 안 하고 있군요. 그렇기에 해당 모듈을 빼고 티스토리 방문자 그래프 플러그인을 친효스킨 스타일로 만드는 방법에 대해 공유하겠습니다.
방문자 통계 그래프 플러그인 활성화

가장 먼저 할 일은 티스토리 관리자 > 플러그인으로 들어가 방문자 통계 그래프 기능을 활성화하는 것입니다.

적용 버튼을 누르면 그 즉시 완료됩니다. 참고로 방문자 통계 그래프의 스킨 치환자는 위의 스샷에 나온 것처럼 [샵샵_StatisticsGraph_ 샵샵] 입니다. 근데 이게 작동을 안 해요! 왜 안 되는건지는 모르겠습니다. 이제 그래프 값치환자는 사용하지 않을 생각인건지도 모르겠군요. 아무튼 그래프 플러그인만 활성화해두시면 됩니다.
스크립트 세팅
이제 친효스킨의 <head>안에서 다음의 코드를 찾습니다.
/* 본문 data-ke-size 속성 제거 */
$(".article h1, .article h2, .article h3, .article h4, .article p").removeAttr("data-ke-size");
다음의 첨부파일을 다운로드 받으시어 작성된 스크립트 코드를 그대로 위의 코드 바로 아래에 붙여넣기 합니다.
만약 친효스킨 구버전을 사용중이라 위의 코드를 찾을 수 없다면 아래의 코드를 다운로드 받습니다.
첨부파일안의 스크립트 코드를 </head> 바로 위에 붙여넣기 합니다. 그러면 최종 결과는 아래처럼 되었을 것입니다.

그렇습니다. 이렇게 적용하면 끝입니다.
사이드바 적용

이제 방문자 그래프 모듈만 사이드바에 추가해주시면 됩니다. 관리자 > 꾸미기 > 사이드바로 들어옵니다. 방금 플러그인에서 추가한 [플러그인 방문자 그래프라는 이름의 모듈이 보일 것입니다. 해당 모듈의 오른쪽에 있는 +버튼을 눌러서 사이드바2에 등록해주고 왼쪽의 가로 작대기 4개 아이콘을 클릭한 채 원하는 위치로 모듈을 드래그하여 옮긴 후 저장합니다.

이 과정을 통해 마침내 친효스킨 테마 스타일에 맞는 방문자 그래프 모듈이 완성됩니다. 여기까지 따라하시느라 고생하셨습니다. 끝.
'블로그/친효스킨' 의 관련글
친절한효자손님의
글이 좋았다면 응원을 보내주세요!
이 글이 도움이 됐다면, 응원 댓글을 써보세요. 블로거에게 지급되는 응원금은 새로운 창작의 큰 힘이 됩니다.
응원 댓글은 만 14세 이상 카카오계정 이용자라면 누구나 편하게 작성, 결제할 수 있습니다.
글 본문, 댓글 목록 등을 통해 응원한 팬과 응원 댓글, 응원금을 강조해 보여줍니다.
응원금은 앱에서는 인앱결제, 웹에서는 카카오페이 및 신용카드로 결제할 수 있습니다.




