티스토리 스킨 사이드바에 커스텀 이미지 배너 만드는 방법 (with 친효스킨)
티스토리는 HTML을 수정할 수 있다는 막강한 장점이 있습니다. 이것을 활용해서 사이드바에 다양한 형태의 배너를 게시할 수 있습니다. 대표적으로는 애드센스가 있습니다. 물론 요즘은 애드센스 계정과의 자체 연동으로 인해 버튼 하나만 켜두면 자동으로 애드센스 스크립트가 들어가 광고를 너무 편리하게 배치할 수 있게 되었습니다. 허나 개인적으로 사이드바에 어떤 배너를 만들고자 할 때는 모두 수동으로 설정해야만 합니다. 본문에서는 어떻게 사이드바에 이미지 배너를 생성하는지에 대해 알아볼 것입니다. 타스킨도 사용 가능한 방법이며 당연히 친효스킨에서도 정상적인 동작을 하는 것 까지 확인했습니다.
배너에 사용할 이미지 준비
가장 먼저 이미지를 준비합시다. 이미지는 되도록 너무 크지 않는것을 추천하며 확장자는 gif 또는 jpg를 권장합니다. png 포맷 방식도 상관은 없지만 웹문서에 최적화된 이미지 포맷은 예전부터 늘 gif와 jpg였습니다. png는 고화질 이미지 포맷 확장자이기 때문에 로딩 시간이 다소 소요가 됩니다. 그래서 이미지도 크면 별로 좋지 않다는 이야기입니다. 그만큼 이미지를 읽어들이는 시간이 걸리니까요. 가로 300px~500px 정도면 될 것 같습니다. 물론 그 이상 사이즈여도 됩니다. 최소 300px 이상이면 상관없습니다. 세로 길이는 정해진것이 없습니다.

이미지가 준비되었다면 티스토리 관리자 페이지의 꾸미기 > 스킨편집으로 들어갑니다. 여기에서 오른쪽 상단에 있는 HTML 편집으로 들어갑니다.

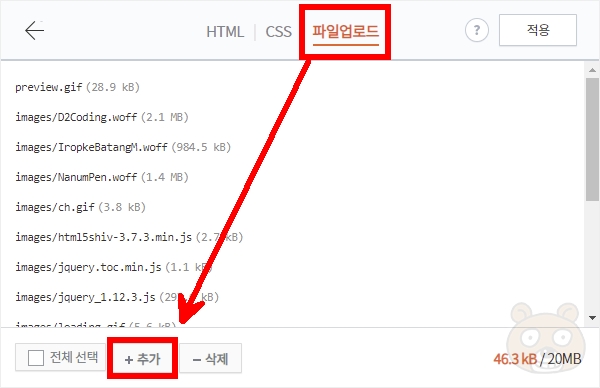
파일업로드 탭으로 들어가서 아래에 있는 추가 버튼을 누릅니다.

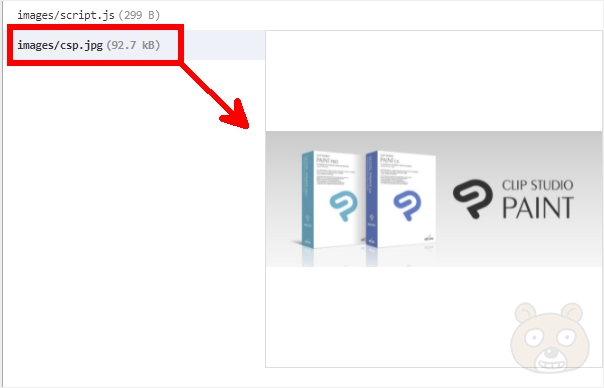
준비한 이미지를 올립니다. 제 경우는 클립스튜디오 배너를 만들 것이어서 위와 같은 이미지를 준비했습니다. 정상적으로 잘 업로드가 되었는지 확인하는 방법은 방금 올린 이미지 파일명에 마우스를 올려보는 것입니다. 그러면 오른쪽에 미리보기 이미지가 뜹니다. 이미지가 깨지지 않고 잘 보인다면 정상적으로 업로드가 완료된 것입니다.

이제 해당 파일명에서 마우스 오른쪽 버튼을 눌러 링크 주소 복사를 진행합니다. 그리고 메모장에 임시로 붙여넣기를 합니다.
HTML 태그 편집
먼저 아래의 첨부파일을 다운로드 받은 후 열어주시기 바랍니다.
열어보시면 아래와 같은 태그를 확인할 수 있습니다.
<a href="대상URL주소" target="_blank" style="display: block;"><img src="이미지URL주소" alt="이미지가 안 나올때를 위한 텍스트" style="width: 100%; height: 100%;"></a>여기에서 한글 부분만 수정 후 전체를 사용하면 됩니다. 아까 이미지 링크 주소는 메모장에 붙여넣기를 했으니 해당 URL 주소를 이미지URL주소를 지우고 그곳에 그대로 붙여넣기를 합니다. 대상URL주소는 클릭하면 이동할 URL 주소를 넣으면 됩니다. 이미지가 안 나올때를 위한 텍스트에는 말그대로 이미지가 깨져서 출력이 안 될 때 보여질 텍스트 문구를 넣으면 됩니다.
수정한 태그 티스토리에 적용하기
HTML 태그 편집이 끝났다면 이제 전체 복사를 합니다. 그리고 티스토리 관리자 화면으로 들어갑니다.

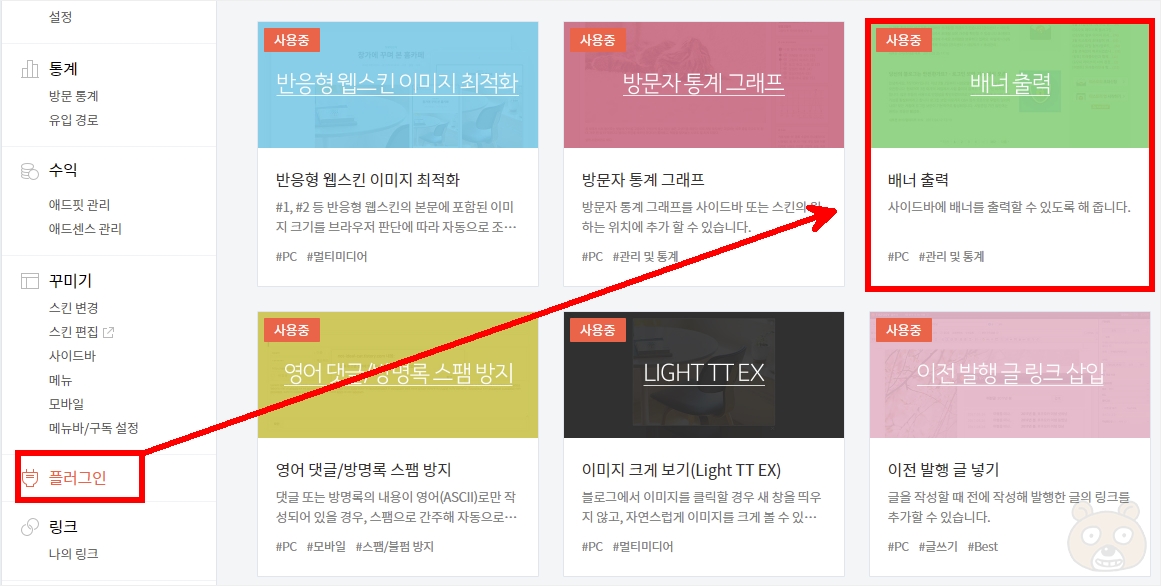
플러그인에 들어가서 배너 출력 플러그인을 찾아 활성화 합니다.

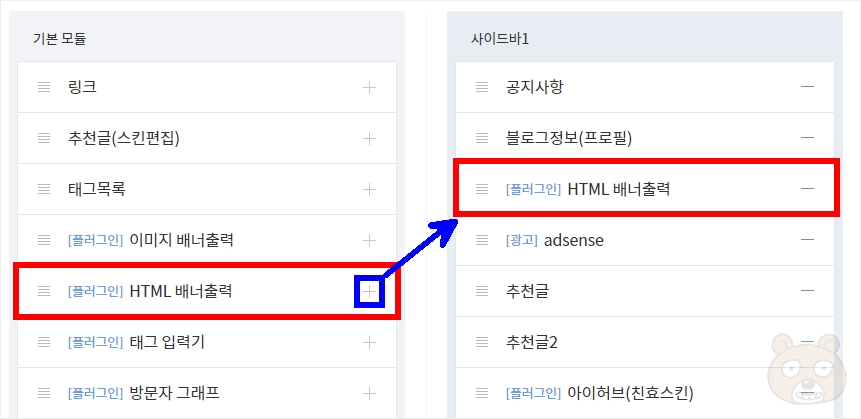
꾸미기 > 사이드바로 들어갑니다. 기본 모듈에 있는 HTML 배너출력의 +버튼을 눌러 사이드바에 추가합니다. 그러면 사이드바에 HTML 배너출력 모듈이 생성되었음을 확인할 수 있습니다.

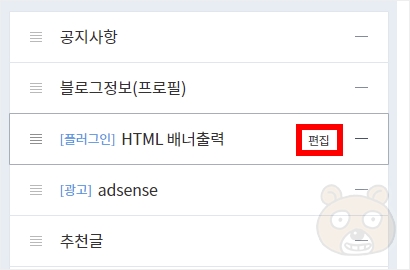
방금 추가한 HTML 배너출력에 마우스를 올리면 편집 버튼이 보이는데 해당 버튼을 눌러줍니다.

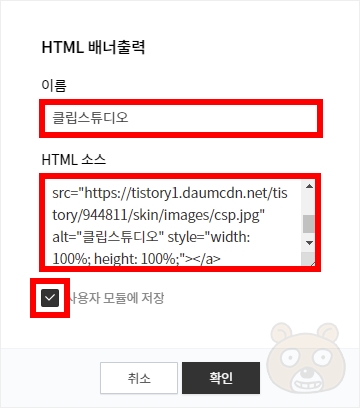
HTML 배너출력 설정창이 나옵니다. 이름은 사이드바에서 구별하기 쉬운 것으로 본인이 알아볼 수 있는 텍스트면 됩니다. HTML소스 입력란에는 방금 수정한 HTML 태그를 그대로 붙여넣기 합니다. 마지막으로 사용자 모듈에 저장을 체크하고 확인 버튼을 눌러줍니다. 사용자 모듈 저장에 체크를 하는 이유는 해당 모듈이 별도로 저장이 되기 때문입니다. 왼쪽의 사용자 모듈 항목에 보시면 방금 세팅한 HTML 배너 모듈이 저장 되었음을 확인할 수 있습니다.

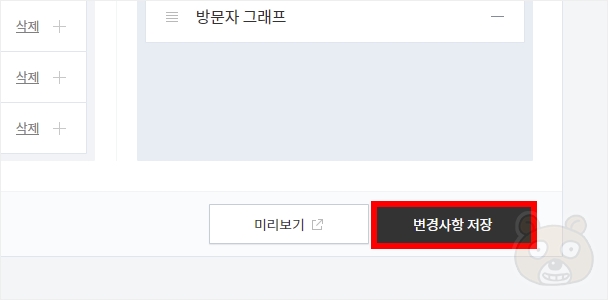
모든 수정이 완료되었다면 아래에 있는 변경사항 저장 버튼을 눌러서 내 티스토리 스킨에 적용되도록 합니다.

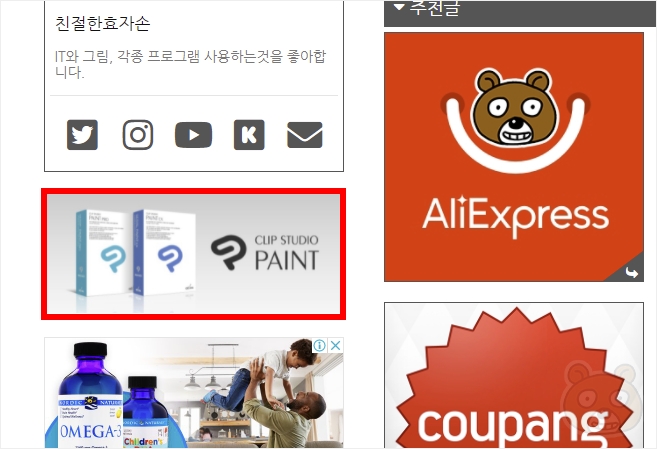
이렇게해서 사이드바에 정상적으로 커스텀 이미지 배너가 정상적으로 적용 완료되었습니다. 이미지의 가로 및 세로를 100%로 했기 때문에 반응형으로 작동합니다. 직접 클릭하셔서 입력한 URL로 정상적으로 넘어가는지도 확인해 보시기 바랍니다. 새 창이 뜨면서 열리게 될 것입니다. 끝.




