친효스킨 신형 댓글 방명록 치환자 적용 완료 안내 (with 친효애드온 새로운 채팅 테마 스타일)
안녕하세요. 친절한효자손입니다. 얼마 전 티스토리측에서 새로운 댓글과 방명록 시스템 업데이트 소식을 알렸습니다. 이미 이 부분에 대해서는 한 차례 언급했었죠? 아래의 글에서 말입니다.
티스토리 댓글 / 방명록 치환자 변경 안내 (With 친효스킨)
티스토리 댓글 / 방명록 치환자 변경 안내 (With 친효스킨)
안녕하세요. 친절한효자손입니다. 2023년 5월 23일에 티스토리팀에 새로운 공지가 올라왔습니다. 내용인즉슨 댓글 및 방명록 시스템이 업데이트 된다는 소식이었습니다. 자세한 내용은 아래의 공
rgy0409.tistory.com
네. 원래 천천히 느긋하게 즐기려고 했는데 이날부터 계속 신경이 조금씩 쓰였습니다. 매도 먼저 맞는게 낫다고 바로 주말에 작업을 완료했습니다. 기존 댓글보다 좀 더 체계가 잡혀있는 태그 구조라는 생각이 들어요. 댓글과 방명록은 값치환자 네이밍만 다를 뿐, 결국 태그로 뿌려주는 결과는 거의 유사합니다. 따라서 CSS 스타일도 거의 동일합니다. 변경 방법은 위의 글에서 설명드렸지만 다시 한 번 이곳에 자세히 과정을 설명드리겠습니다. 단 친효스킨을 기준으로 설명드리는 점 양해 부탁드립니다. 또한 본문에서 제공하는 친효애드온은 타 스킨에서도 동일하게 적용됩니다. 다만 친효스킨을 기준으로 작업했기에 타 스킨에서는 일부 스타일이 왜곡되거나 오류가 발생할 수 있음을 안내해 드립니다.
티스토리 값치환자 적용하기
가장 먼저 할 일은 HTML 태그 변경입니다. 티스토리에서는 다음의 두 가지 값치환자를 새롭게 출시했습니다.
<!-- 댓글 -->
<s_rp>
[샵샵_comment_group_샵샵]
</s_rp><!-- 방명록 -->
<s_guest>
[샵샵_guestbook_group_샵샵]
</s_guest>샵샵이라고 한글로 표기한 이유는 진짜 #이 들어가면 본문에서 해당 기능이 작동하게 되기 때문입니다. 그래서 방지 차원에서 일부러 샵샵이라고 변경했습니다. 여러분들께서는 직접 적용하실 때 한글 대신 진짜 ##을 사용하시면 되시겠습니다. 먼저 친효스킨 댓글부터 변경해 보겠습니다.
댓글 태그 변경

티스토리 관리자 > 꾸미기 > 스킨 편집 > HTML 편집으로 들어갑니다.

Ctrl+F를 눌러서 s_rp 라고 입력 후 해당 태그를 찾습니다. 그리고 s_rp 태그 사이에 있는 모든 코드를 전부 삭제하고 ##_comment_group_## 치환자를 입력하고 저장합니다. 괄호 꼭 넣어주세요! 여기까지 하면 끝입니다. 간단하죠?

적용 완료 후 댓글 스타일 모습입니다. 기본 댓글 스타일도 깔끔해서 괜찮네요. 하지만 저는 원래 만들었던 채팅 스타일을 원한단 말이죠? 그래서 완성했습니다.
방명록 태그 변경

방명록 태그도 어렵지 않습니다. 댓글과 방법은 동일합니다. s_guest를 찾아서 해당 태그 사이에 있는 코드를 모두 삭제 후 ##_guestbook_group_## 치환자를 입력하고 저장하면 끝입니다. 단 친효스킨에서는 보시는 것처럼 h3 코드를 추가했습니다. 이건 반드시 필요한 요소는 아니니 무시하셔도 됩니다. 변경 완료 후 방명록을 살펴보시면 댓글 스타일과 동일하다는것을 알 수 있습니다.
채팅 스타일 적용하기 (친효애드온 : NEW 채팅 테마)
이제 신형 댓글/방명록에 채팅 테마를 적용시켜 봅시다. 먼저 아래의 파일을 다운로드 받습니다.
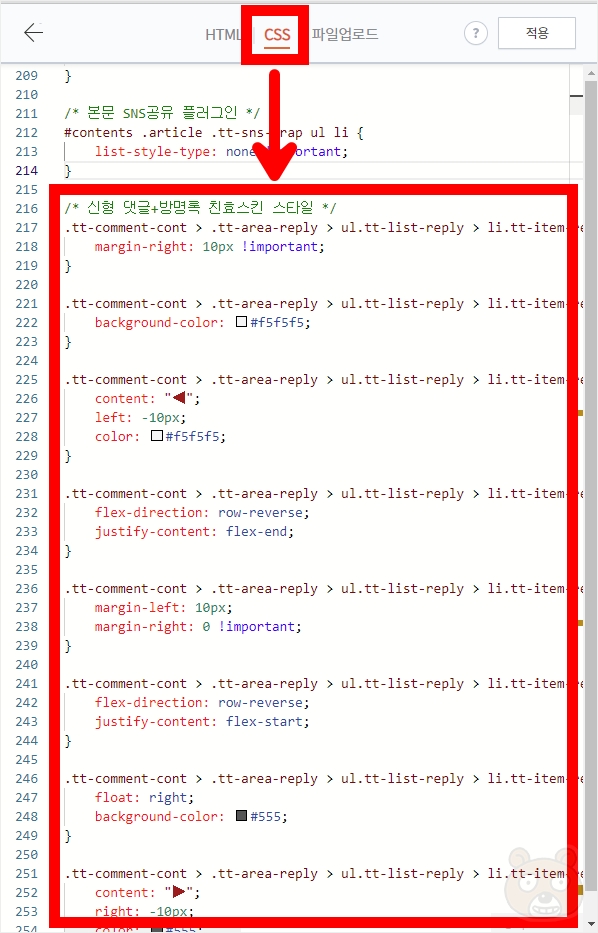
이 텍스트 문서에는 꽤 긴 CSS 코드들이 첨부되어 있습니다. 모두 선택 후 복사합니다.

이번에는 CSS 탭에 들어가서 빈 공간을 확보 후 그대로 붙여넣기 합니다. 그리고 오른쪽 상단의 적용 버튼을 눌러 저장하면 끝입니다. 어디에 붙여넣기를 해야 좋을지 잘 모르시겠다면 그냥 맨 하단에 엔터키를 몇 번 눌러 빈 항목을 확보하고 해당 공간에 붙여넣기 하시면 됩니다. 참고로 위의 스크린샷은 코드 일부를 캡처한 것입니다. 원래는 세로로 훨씬 더 긴 코드가 삽입된 상태입니다.

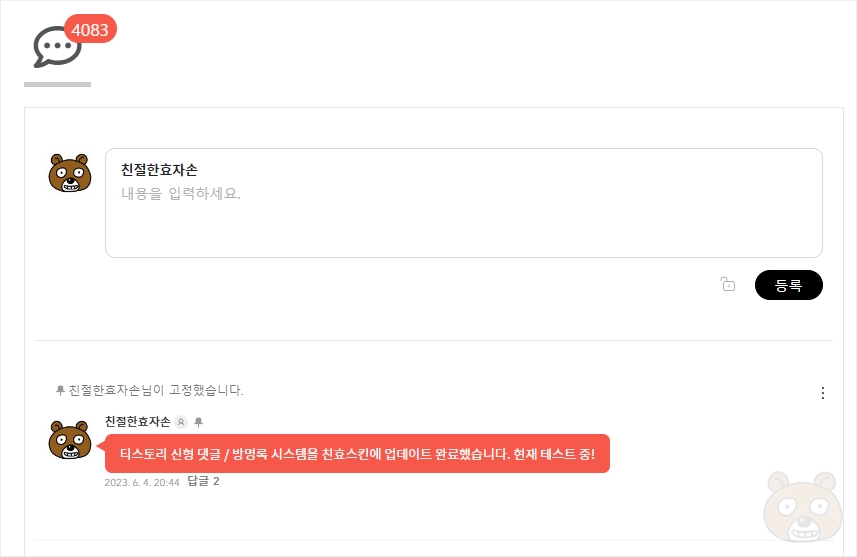
적용 완료 후 친효스킨에서의 댓글 모습입니다. 고정 댓글도 잘 적용됩니다. 단 고정 댓글의 경우는 답글은 고정되지 않고 가장 처음에 남긴 댓글만 고정 기능을 사용할 수 있습니다. 이건 친효스킨에서만 그런게 아니고 티스토리 개발팀에서 설정한 기본값입니다. 알아두시기 바랍니다. 제가 한 게 아닙니다!
댓글 입력 항목은 원래 댓글 맨 하단에 위치하는데 개인적으로 댓글 입력 항목은 본문이 끝난 바로 하단에 위치하는게 더 접근성이 편리하겠다는 생각이 있어서 이번에도 맨 위로 위치시켰습니다.

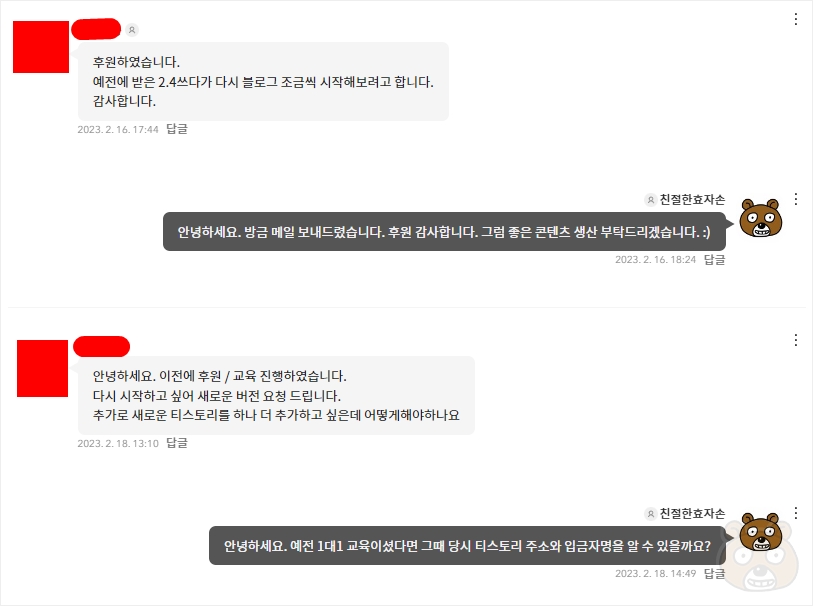
댓글에 대한 답글 상황입니다. 채팅 스타일로 완벽하게 적용 완료시켰습니다.

신형 댓글/방명록 시스템에서 사용 가능한 멘션 기능도 잘 됩니다.
추가 사항 안내

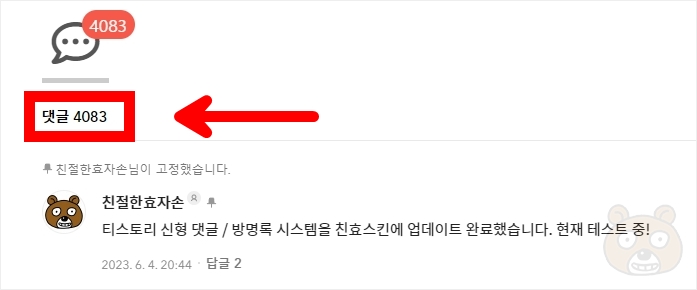
오리지널 신형 댓글/방명록에서는 이렇게 댓글 및 방명록 텍스트와 개수가 표시됩니다. 친효애드온을 적용시키면 해당 목록은 사라집니다. 만약 다시 보이게 하고 싶다면 아래의 CSS 코드를 수정해 주셔야 합니다.
.tt-box-total,
.tt-item-reply::before {
display: none;
}먼저 이 부분을 찾습니다.
.tt-item-reply::before {
display: none;
}그리고 맨 윗줄을 삭제하고 저장합니다. 그러면 다시 카운트된 목록이 출력됩니다.
추가 사항 안내2
현재 댓글 치환자 관련으로 조치를 끝낸 상태입니다. CSS 스타일까지 수정 완료 했고요. 다만 친효스킨의 메인디쉬라 할 수 있는 스킨 편집 화면에서 여러가지 레이아웃을 설정할 수 있는 옵션 기능! 아직은 댓글 기능 부분에 대해서는 수정 중입니다. 차후에 완벽하게 수정할 수 있도록 조치하겠습니다. 끝.
'블로그/친효스킨' 의 관련글
친절한효자손님의
글이 좋았다면 응원을 보내주세요!
이 글이 도움이 됐다면, 응원 댓글을 써보세요. 블로거에게 지급되는 응원금은 새로운 창작의 큰 힘이 됩니다.
응원 댓글은 만 14세 이상 카카오계정 이용자라면 누구나 편하게 작성, 결제할 수 있습니다.
글 본문, 댓글 목록 등을 통해 응원한 팬과 응원 댓글, 응원금을 강조해 보여줍니다.
응원금은 앱에서는 인앱결제, 웹에서는 카카오페이 및 신용카드로 결제할 수 있습니다.




