다빈치 리졸브 클립 영상 사이 화면 전환 효과 적용 방법
생각해보니 다빈치 리졸브 사용 방법 중에서 가장 기초 of 기초인 화면 전환 방법을 알려드린적이 없는 것 같습니다. 다빈치 리졸브에서는 완전 쉽게 페이드 인 & 아웃을 적용시킬 수 있거든요. 제가 프리미어 프로를 쓰다가 다빈치 리졸브로 넘어온 이유 중 하나가 간단한 사용 방법 때문이기도 합니다. 그럼 바로 본론으로 들어가보겠습니다.

다빈치 리졸브를 실행합니다. 고양이 영상 두 개를 샘플로 사용해 보겠습니다. 영상 두 개를 그대로 타임라인에 끌어다 놓습니다.

혹시 저와 화면이 다른 것 같다면 UI를 Edit 모드로 변경하셔야 합니다. 다빈치 리졸브 하단에 보시면 7개의 워크스페이스가 있습니다. 그 중에 위의 스크린샷처럼 생긴 아이콘입니다.

영상 두 개가 잘 이어져있는지 확인해봅니다. 타임라인의 인디케이터바를 옮기면서 영상 두 개가 잘 이어져있임을 확인했습니다.

이제 화면 전환용 이펙트를 영상에 넣어보겠습니다. Effects > Toolbox > Video Transitions 으로 찾아 들어가면 오른쪽에 여러가지 화면 전환 효과들의 미리보기 아이콘들이 보일 것입니다. 마우스를 올려서 좌/우로 드래그하면 어떤 효과인지 미리보기 효과를 살펴볼 수 있습니다. 저는 Cross Dissolve (크로스 디졸브) 효과를 적용시켜 보겠습니다.

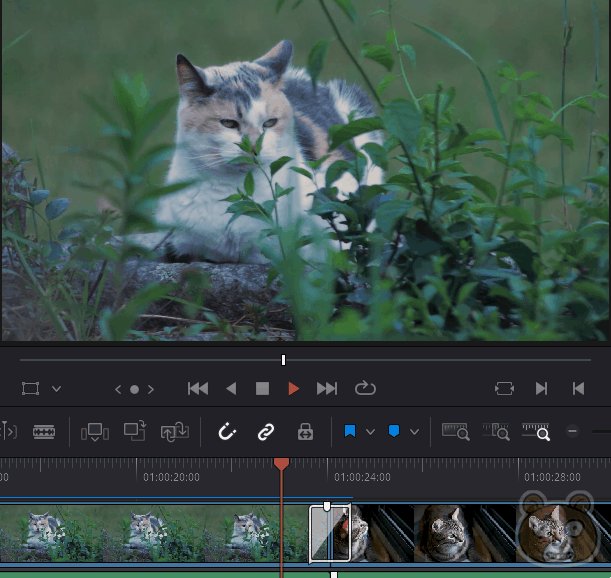
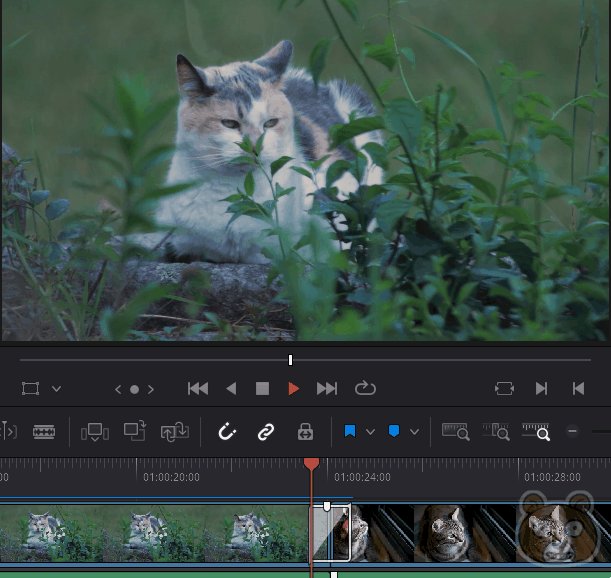
영상의 양 끝이 잘 맞물리도록 화면 전환 효과를 드래그하여 집어넣습니다.

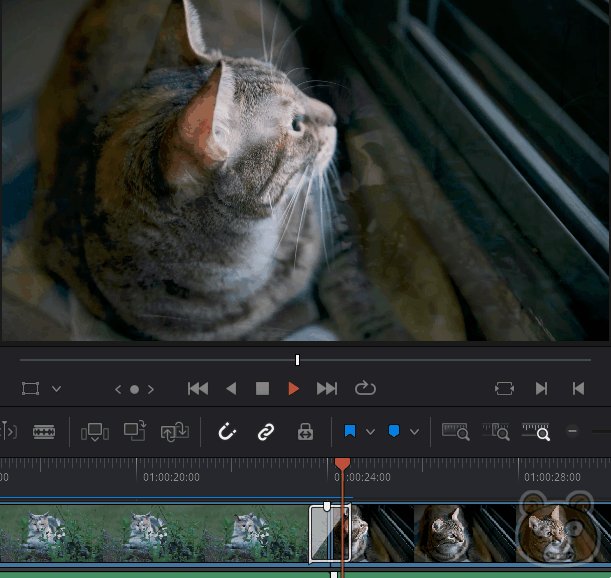
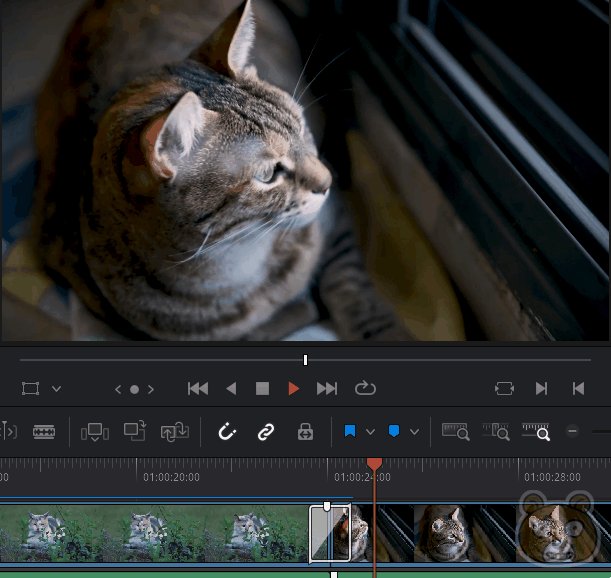
정상적으로 작 적용이 되었는지 확인하기 위해서 타임라인에서 스페이스바키를 눌러서 재생해 봅니다. 두 영상이 크로스 리졸브 효과로 인해 자연스럽게 이어졌음을 확인했습니다.

참고로 다른 화면 효과 전환을 적용시키는 방법은 방금 넣은 이펙트를 클릭하여 선택 후 Delete 키를 눌러 지우고 처음부터 다시 해도 되지만 위의 스크린샷 이미지처럼 변경하는 방법도 있습니다. 먼저 1. 화면전환 효과가 적용된 이펙트를 클릭해 선택 후 2. Inspector > 3. Transition > 4. Transition Type의 목록을 변경해 간단히 화면효과 이펙트를 수정 할 수 있습니다. 단점이라고 한다면 적용 전 미리보기를 할 수 없다는 것입니다. 변경 후 확인하는 방법밖에는 없습니다. 끝.
'Programs/DaVinciResolve' 의 관련글
친절한효자손님의
글이 좋았다면 응원을 보내주세요!
이 글이 도움이 됐다면, 응원 댓글을 써보세요. 블로거에게 지급되는 응원금은 새로운 창작의 큰 힘이 됩니다.
응원 댓글은 만 14세 이상 카카오계정 이용자라면 누구나 편하게 작성, 결제할 수 있습니다.
글 본문, 댓글 목록 등을 통해 응원한 팬과 응원 댓글, 응원금을 강조해 보여줍니다.
응원금은 앱에서는 인앱결제, 웹에서는 카카오페이 및 신용카드로 결제할 수 있습니다.




