비주얼 스튜디오 코드 HTML/CSS 작업을 위한 추천 확장 플러그인
브라켓을 버리고 VSC(Visual Studio Code)로 잘 넘어와 열심히 사용중입니다. 진작에 쓸걸하고 탄식을 할 정도로 매우 만족스럽게 쓰고 있는 프로그램이죠. 브라켓에서처럼 VSC에서도 다양한 확장 프로그램을 지원합니다. 브라켓보다 반응 속도가 빨라서 확장 유틸리티 설치 시간도 확실히 짧습니다.
저는 VSC로 티스토리 반응형 스킨을 제작하고 있습니다. 얼마전까지 두번째 스킨을 완성시켰으며 이제 세번째 스킨을 슬슬 준비하고 있습니다. 즉 HTML 웹퍼블리싱 쪽으로 작업을 하고 있는데 웹페이지를 만들 때 유용한 여러가지 확장 플러그인을 검색해 보았습니다. 정말 많은 플러그인이 있었고 개인마다 약간씩 추구하는 플러그인은 달랐습니다. 그중에서 많은 사람들이 공통으로 사용중인 대표 확장 프로그램을 모아봤습니다. 실제로 사용중인데 훌륭합니다. 플러그인 목록은 알파벳 순으로 정리했습니다.
VSC 확장 프로그램 검색 및 설치 방법

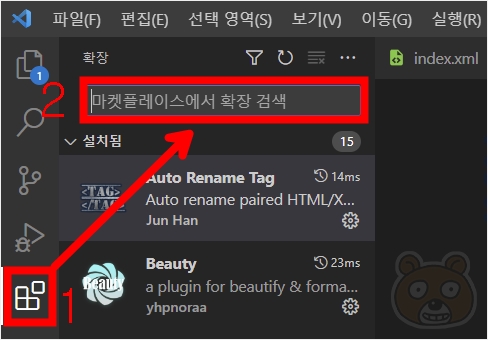
확장 플러그인 설치 방법입니다. 먼저 VSC 실행 후 왼쪽에 위치한 1.맨 아래의 (확장) 아이콘을 클릭하면 바로 오른쪽에 새 영역이 보이게 됩니다. 확장 관련된 패널인데 이때 2.마켓플레이스에서 확장 검색 칸에 원하는 플러그인 이름을 입력해 검색합니다. 참고로 확장 아이콘 단축키는 Ctrl+Shift+X입니다.

검색 완료 후 원하는 플러그인 목록을 찾았다면 클릭합니다. 그러면 바로 오른쪽에 새 창이 열리는데 파란색의 설치 버튼을 눌러주면 끝입니다. 간단하죠?

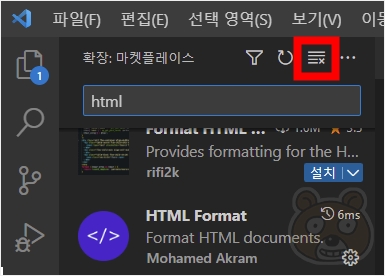
확장된 결과를 지우러면 빨간색으로 표시된 아이콘을 누르면 됩니다.

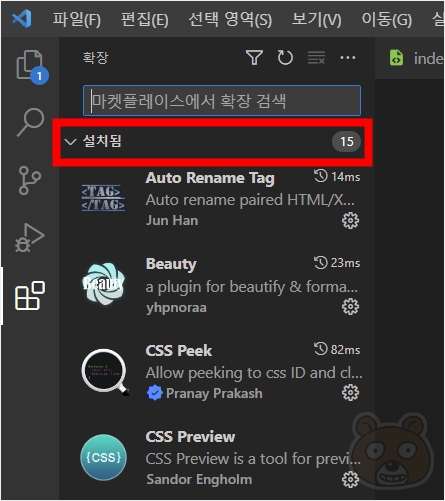
그러면 설치됨 카테고리에 현재 확장 프로그램이 몇 개가 설치된 상태인지 숫자로 표시가 되며 아래쪽에는 확장 목록이 보일 것입니다. 목록을 접었다 펼칠 수 있습니다. 자! 그러면 이제부터 추천드리는 확장 프로그램들을 만나보시겠습니다.
Auto Rename Tag

이건 진짜 최고입니다. 브라켓에서는 열리고 닫히는 태그를 각각 일일히 수정을 해줘야만 합니다. VSC에서는 Auto Rename Tag만 설치해두면 둘 중 아무 태그나 수정해도 열리고 닫히는 요소 두개를 동시에 수정할 수 있습니다. 단순한 기능이지만 이걸 설치해 쓰냐 안 쓰냐에 따라 작업 속도 차이가 어마무시하게 벌어집니다. 또한 실수로 둘 중 하나의 태그를 수정 못 할 일도 없거니와 오타로 인해 서로 짝이 맞지 않는 문제도 결코 발생하지 않습니다. 무조건 설치 추천!

이런 식으로 태그 둘 중 아무거나 수정해도 같이 변경됩니다.
Beauty

브라켓에서는 Beautify라는 확장 프로그램이 거의 필수입니다. VSC에서는 이게 필수군요. HTML 태그들을 이쁘게 정리해줍니다. 사용 방법은 간단합니다. 일단 페이지의 모든 태그를 선택합니다. Ctrl+A하면 되겠죠? 그 상태에서 Ctrl+Shift+B를 눌러주면 됩니다. 그러면 코드 정리가 끝납니다.
근데 이게 브라켓을 오랫동안 사용하셨던 분들이라면 정리된 코드 마저 마음에 들지 않을 수 있습니다. 개인적으로는 저도 브라켓을 오래 사용해서 그런지 썩 마음에 드는 코드 정리법은 아니에요. 특히 스크립트 부분이 마음에 들지 않습니다. 수동으로 설정해주는 방법이 있긴한데 귀찮아서 일단 보류 중입니다. 그래도 정리가 안 된 코드 보다는 이렇게라도 정리해두는게 가독성이 좋으니까 사용하시는걸 추천합니다.
CSS Peek

이건 HTML 태그에 입력된 클래스명이 있는 경우 해당 클래스명을 Ctrl을 누른 상태로 클릭하면 CSS의 어떤 부분이 적용중인지 코드 위치를 바로 찾아주는 기능을 가지고 있습니다. 엄청 유용하죠. 현재 적용된 이 클래스값의 CSS가 어디 위치인지를 빠르게 알면 스타일 속성들을 바로 확인할 수 있으니 작업 속도가 향상됩니다. 이것도 강력 추천하는 확장 프로그램입니다.
CSS Preview

말그대로 CSS에서 입력되는 스타일 코드에 따라 실시간으로 미리보기 화면에 적용되는 기능입니다. 브라켓에서는 이게 기본 옵션인데 VSC에서는 별도로 설치를 해줘야만 하는 불편함이 있군요.
HTML CSS Support

CSS에서 생성한 클래스명이나 ID명을 HTML 태그에서 입력 할 때 자동완성으로 쉽게 입력할 수 있도록 도와주는 확장 플러그인입니다. 이걸 사용하면 클래스값이나 ID값의 오타로 인한 오류를 크게 줄일 수 있습니다.
HTML End Tag Labels

말그대로 닫히는 태그 요소의 끝 부분에 현재 이 태그가 어떤 클래스명이 적용된 요소인지, 또는 어떤 ID값이 사용된 태그인지를 주석으로 표시해 줍니다. 참고로 주석은 선택되지 않는 수정 불가능한 상태로 표시됩니다. 열리는 태그에는 ID값이나 클래스값이 들어가니 어떤 CSS 스타일이 적용된건지 금새 파악이 가능한데 닫히는 태그는 아무것도 없잖아요? 그래서 유용합니다.
HTML to CSS autocompletic

이것은 방금 전! 전! 언급한 HTML CSS Support 확장 기능의 반대 개념으로 이해하시면 됩니다. 즉 HTML에서 생성한 Class 및 ID값을 CSS에서 연결하고자 할 때 자동완성으로 쉽게 입력할 수 있도록 도와줍니다. 매우 유용합니다.
htmltagwrap

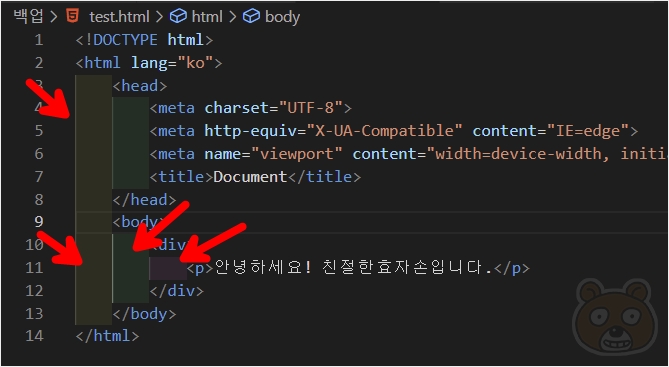
HTML에서 이미 마크업된 태그를 선택 후 이를 감싸는 부모 요소를 바로 생성하도록 돕습니다. 이거 겁나 유용합니다.

이렇게 원하는 구간을 블록 지정 후 Atl+W를 누르면 감싸는 1대 부모 요소가 바로 적용됩니다. 생성 태그는 p태그입니다. 기본적으로 수정 가능한 모드로 생성되기에 바로 백스페이스를 누르고 원하는 태그로 수정해 사용하면 됩니다. 강추하는 확장 프로그램입니다.
Image Preview

HTML에서 img 태그 사용 시 이미지 경로에 마우스를 올리면 어떤 이미지가 적용되어있는지 미리 볼 수 있는 확장 플러그인입니다. 필수죠.
indent-rainbow

라인의 가독성을 높여주는 확장 플러그인입니다. 태그 정리를 중요시 여기시는 분들에게는 거의 필수 프로그램이죠. 저 역시 그들 중 한 명입니다.

이런 식으로 태그 정리를 하면 왼쪽의 빈 공간 영역을 무지개색으로 채워줍니다. 완전 채도 높은 무지개 색상이 아닌 거의 무채색에 가까운 (채도 낮은) 색상으로 채워집니다.
Live Server

실시간 미리보기를 가능하게 해주는 필수 플러그인입니다.

설치 완료 후에는 VSC 오른쪽 하단에 Go Live라는 메뉴가 생성됩니다. 클릭하면 기본 브라우저의 새 탭이 열리고 현재 작업중인 HTML의 미리보기가 실행됩니다. 실시간 연결을 끊을때는 Go Live가 Port:5000으로 바뀌어 있을겁니다. 해당 메뉴를 한번 더 누르면 됩니다. 기본 단축키는 Alt+L, Alt+O입니다. 둘 중 아무거나 입력하는 단축키가 아닌, 콤보로 입력해야 동작합니다. 물론 단축키 설정에서 사용자가 원하는 단축키로 변경해 사용 가능합니다. 저는 Ctrl+Alt+L로 변경해 사용하고 있습니다.
Lorem ipsum

입숨입니다. 즉 더미 텍스트를 생성해 줍니다. 레이아웃 구성할 때 텍스트 양에 따라 변하는 영역을 테스트할 때 이런 더미 텍스트를 생성해주면 매우 유용하죠. 개인적으로는 요긴하게 사용하고 있습니다.

사용 방법은 이렇습니다. F1키를 누르면 입력창이 활성화되고 lorem이라고 입력하면 세 개의 옵션이 검색됩니다. 각 항목의 차이는 더미 텍스트의 양입니다. 한 줄로 입력하려면 line을, 문단은 paragraph를, 여러 문단으로 입력하려면 multiple paragraphs를 사용하면 됩니다. 단 멀티 파라그래프는 사용 시 몇 개의 문단을 적용할지에 대해 한번 더 묻는 과정이 나옵니다. 이때 원하는 문단 개수를 클릭하면 해당 값만큼 적용이 됩니다.

단점이라고 한다면 텍스트가 정돈되지 않은 상태로 입력된다는 것입니다. 이럴때는 HTML 코드 정렬을 사용해 대충 정리후 사용하면 됩니다.
마무리
현재 사용하고 있는 VSC 확장 프로그램은 이 정도입니다. 혹시 더 좋은 확장 유틸리티를 알고 계신다면 망설이지 마시고 댓글로 좀 알려주시면 매우 감사하겠습니다. 끝.





