친효애드온 - TO DO LIST (투두리스트) 새 해 맞이 목표 양식 모듈
안녕하세요! 친절한효자손입니다. 새해를 맞이해서 뭔가 의미있고 쓰임새 좋은 친효애드온을 한 번 만들어보자고 생각했고 바로 실행에 옮겨서 금방 완성 되었습니다. To Do List 라고 하죠? 그렇습니다. 현재 공지사항에 2023 투 두 리스트를 만들어 게시를 해 둔 상태입니다. 아래에 링크를 걸어두겠습니다.
https://rgy0409.tistory.com/notice/5011
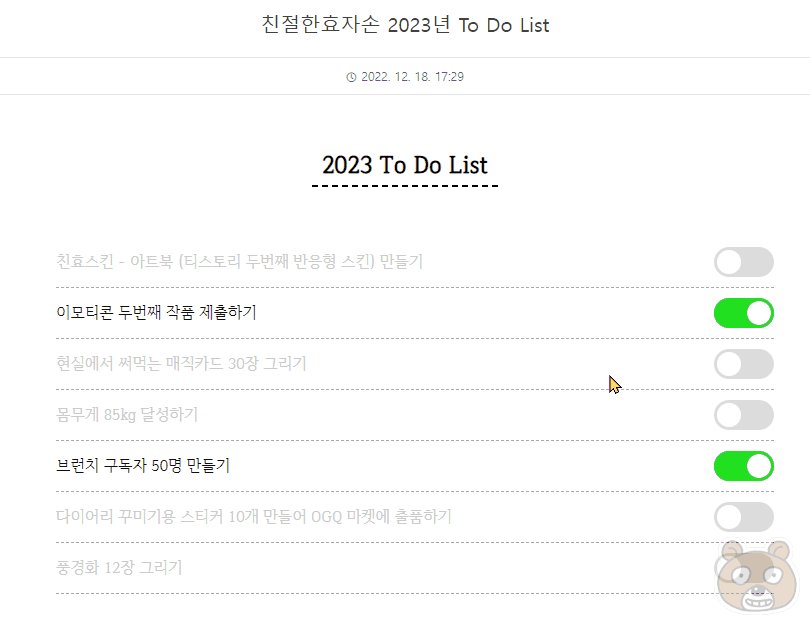
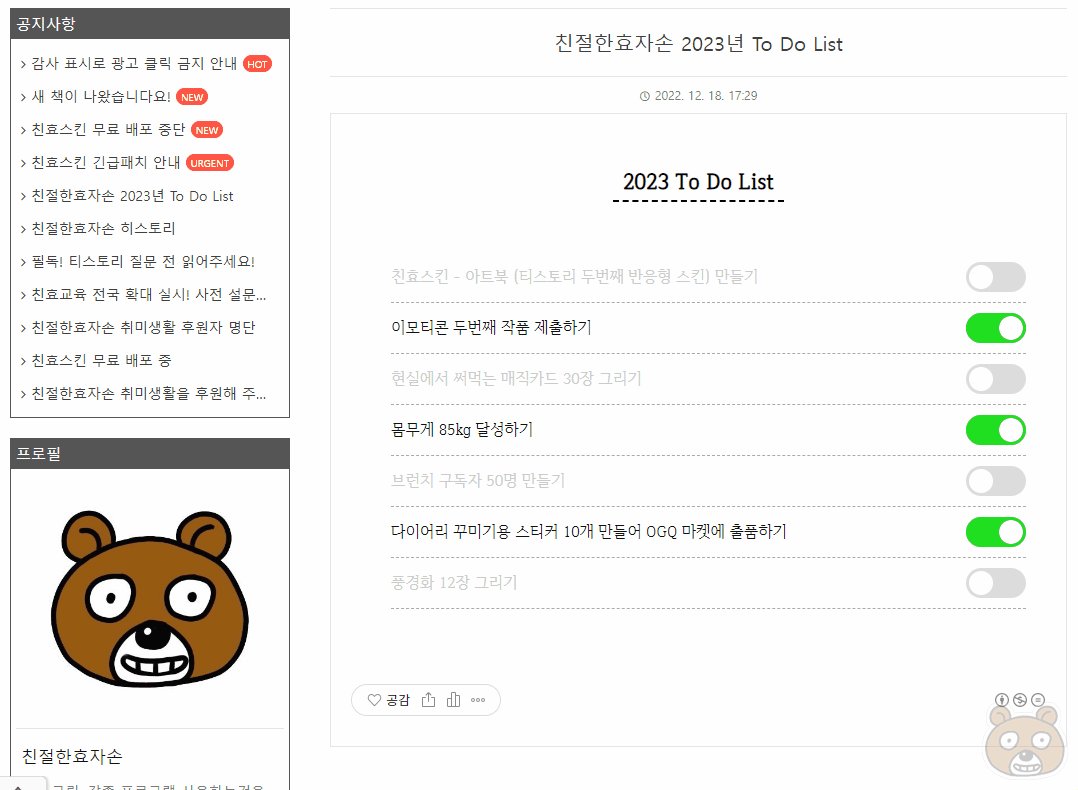
친절한효자손 2023년 To Do List
2023 To Do List 친효스킨 - 아트북 (티스토리 두번째 반응형 스킨) 만들기 이모티콘 두번째 작품 제출하기 현실에서 써먹는 매직카드 30장 그리기 몸무게 85kg 달성하기 브런치 구독자 50명 만들기 다
rgy0409.tistory.com
그러면 어떻게 세팅하는지 알아보겠습니다. HTML 및 CSS 편집이 가능한 설치형 블로그 플랫폼이라면 사용 가능합니다. 티스토리는 스킨을 막론하고 모두 사용 가능합니다. 단 디자인 부분에서는 친효스킨에서 오류가 없을 확률이 가장 높습니다. 타스킨의 경우는 별도로 테스트를 하지 않았습니다.
CSS 세팅
가장 먼저 작업할건 CSS 입니다. 아래의 첨부파일을 다운로드 합니다.
다운로드가 완료되었다면 열어봅니다. 메모장 안에는 CSS 스타일 코드들이 들어있습니다. 모두 복사합니다.

티스토리 관리자 > 꾸미기 > 스킨편집 > HTML 편집 > CSS 탭으로 들어갑니다. 그리고 사용중인 스킨의 CSS에 붙여넣기를 합니다. 위치는 크게 상관 없지만 최순위로 적용을 시키기 위해서 맨 아래에 붙여넣기를 해주시면 됩니다. 이렇게하면 CSS 세팅은 끝납니다.
HTML 세팅 및 사용하기
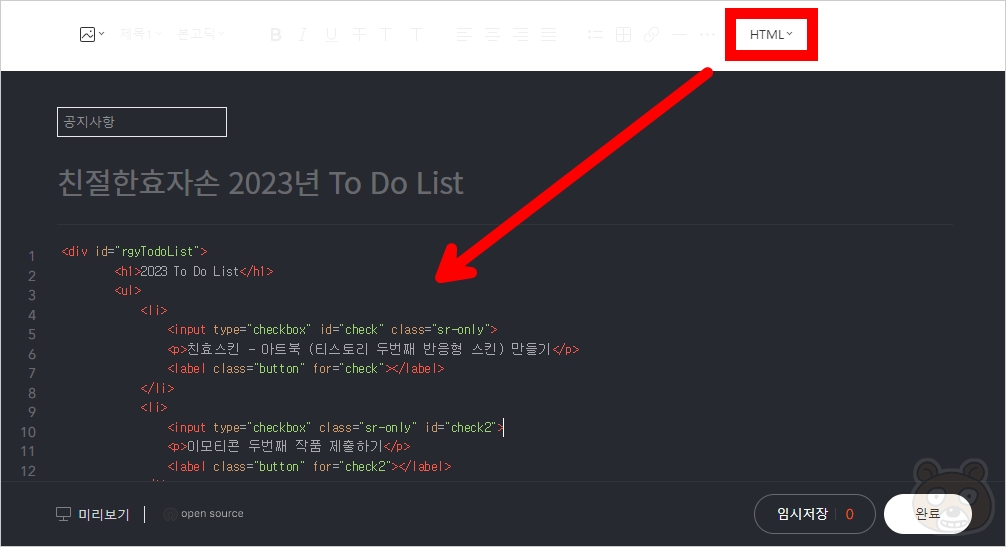
이제 HTML 태그 사용 방법입니다. 먼저 아래의 첨부파일을 다운로드 받습니다.
텍스트 파일을 열어 보시면 HTML의 코드가 들어있는데 주목해야 하는 부분은 <li> 태그 그룹입니다.
<div id="rgyTodoList">
<h1>2023 To Do List</h1>
<ul>
<li>
<input type="checkbox" id="check" class="sr-only">
<span>친효스킨 - 아트북 (티스토리 두번째 반응형 스킨) 만들기</span>
<label class="button" for="check"></label>
</li>첫 시작 부분입니다. 먼저 <h1> 태그는 투두리스트의 소제목이라는것을 알 수 있습니다. 따라서 해당 텍스트를 원하는대로 바꾸시면 소제목 또한 입력한 텍스트로 출력될 것입니다. 중요한건 <li> 태그 안쪽 내용입니다.
<li> 요소의 안쪽에는 <input>, <span>, <label> 태그가 들어있습니다. 먼저 p태그부터 설명드리겠습니다. 딱 보시면 아실겁니다. <p>태그 안에 들어있는 텍스트가 바로 투두리스트 내용입니다. 해당 태그에 여러분들께서 새 해에 달성하고자 하는 목표에 대한 내용을 적어주시면 됩니다.
<li> 태그 그룹은 목표 꾸러미입니다. 즉 새 해 목표가 3개면 li 태그 그룹을 총 3개를 만들어야 합니다. 만약 5개라면? 그렇죠. 5개 그룹으로 만들어주면 됩니다. <li>부터 </li>까지 몽땅 복사해서 바로 아래에 그대로 붙여넣기를 하면 되는 것입니다. 간단하지요? 목표 개수는 이렇게 수정하시면 됩니다.
다음으로 해야 할 내용은 input과 label을 서로 끼리끼리 연결시켜줘야 합니다. 만약 해야 할 일이 1개라면 li 그룹이 한개만 있으면 될겁니다. <input> 안쪽의 id 값 기본 네이밍은 check라고 되어있습니다. 마찬가지로 <label> 태그 안의 for 값도 동일한 check라고 되어있지요. 반드시 check 라는 네이밍을 사용할 필요는 없습니다. 서로 같도록 맞춰주기만 하면 됩니다. 문제는 <li> 그룹이 두 개 이상부터입니다.
<li>
<inspanut tyspane="checkbox" id="check" class="sr-only">
<span>친효스킨 - 아트북 (티스토리 두번째 반응형 스킨) 만들기</span>
<label class="button" for="check"></label>
</li>
<li>
<inspanut tyspane="checkbox" id="check2" class="sr-only">
<span>이모티콘 두번째 작품 제출하기</span>
<label class="button" for="check2"></label>
</li>
<li>
<inspanut tyspane="checkbox" id="check3" class="sr-only">
<span>현실에서 써먹는 매직카드 30장 그리기</span>
<label class="button" for="check3"></label>
</li><li> 그룹을 3개를 만든 경우로 예를 들어보겠습니다. 보시면 첫번째 <li> 안의 <input> id값과 <label> for 값이 서로 같습니다. 두번째 <li> 그룹 상황도 유심히 잘 보시고 세번째 <li> 태그 안쪽 상황도 잘 살펴보세요. 뭔가 각각 차이가 있음을 알 수 있습니다.
<li>
<input type="checkbox" id="check" class="sr-only">
<span>목표 텍스트</span>
<label class="button" for="check"></label>
</li>
<li>
<input type="checkbox" id="check2" class="sr-only">
<span>목표 텍스트</span>
<label class="button" for="check2"></label>
</li>
<li>
<input type="checkbox" id="check3" class="sr-only">
<span>목표 텍스트</span>
<label class="button" for="check3"></label>
</li>
더 이해가 쉽도록 색으로 구별한 상태입니다. 만약 새로운 목표 추가를 위해 <li> 그룹을 복사했다면 텍스트 뿐만 아니라 반드시 수정해야 할 값이 id와 for 부분입니다. 각 <li> 그룹과 서로 맞도록 값을 같게 만들어 연결해주시면 됩니다.

수정 완료한 태그를 전체 복사하여 티스토리 글쓰기를 HTML 모드로 변경 후 그대로 붙여넣기하여 완료 버튼을 눌러줍니다.
결과 확인
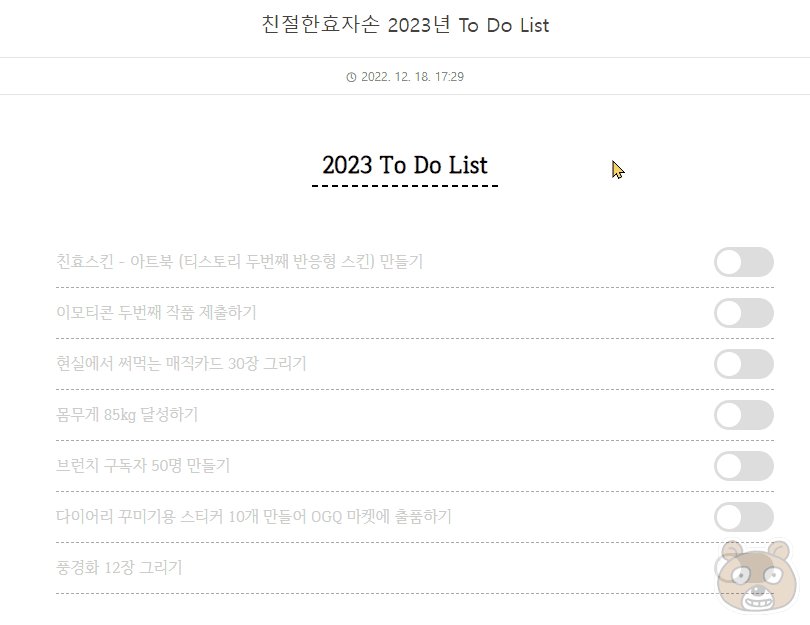
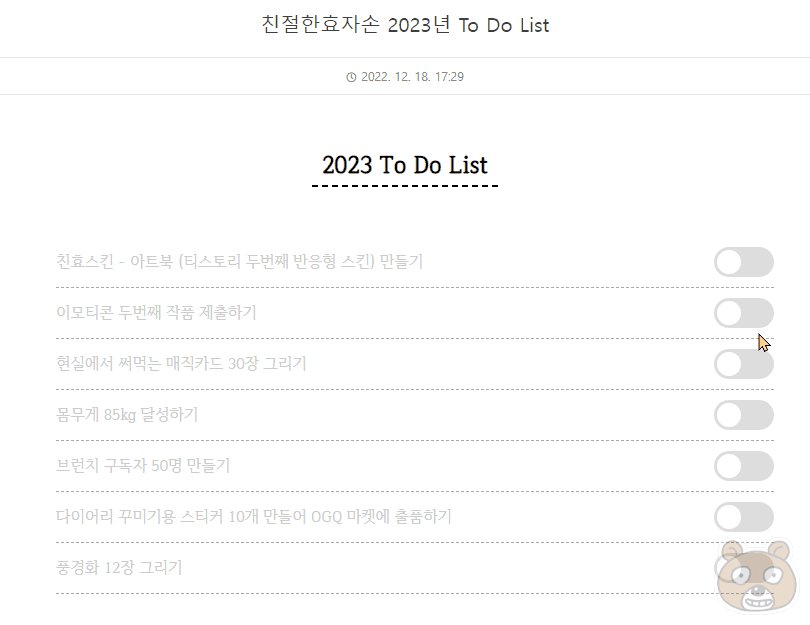
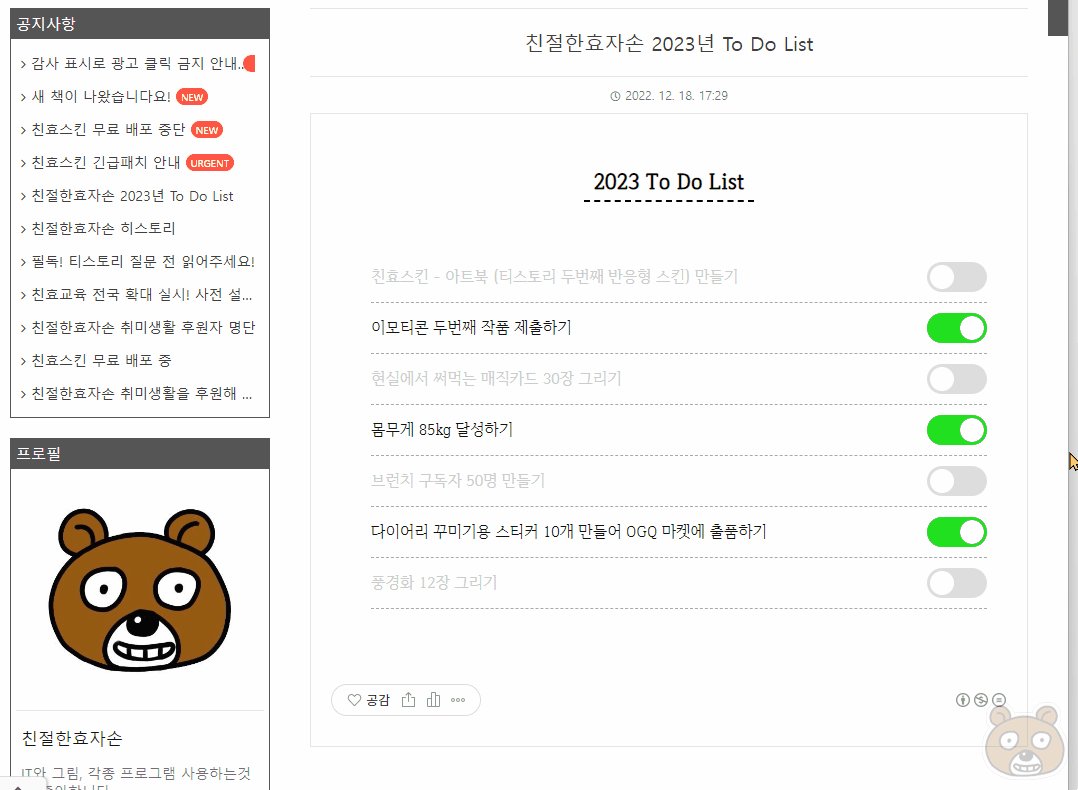
정상적으로 잘 적용이 되었는지 직접 확인해 보시기 바랍니다.

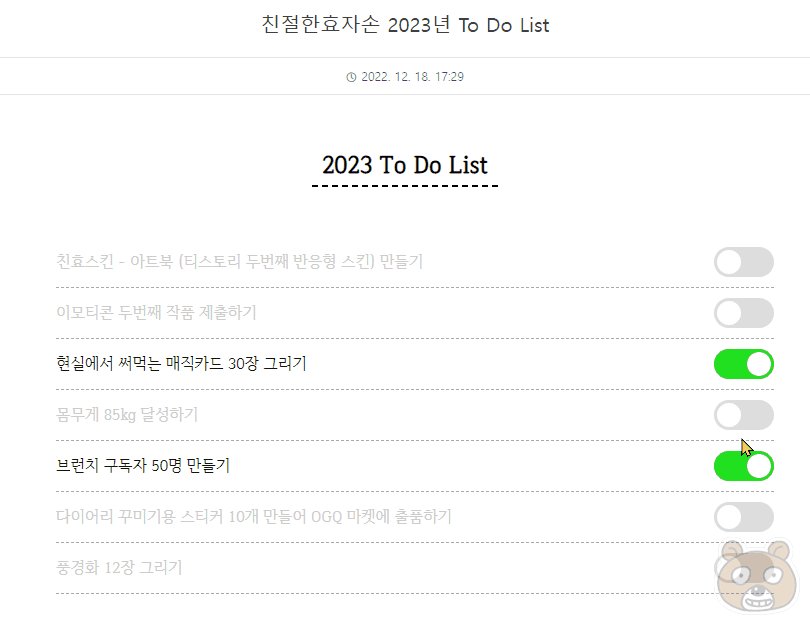
원하는대로 잘 적용된 모습입니다. 이제 한 해 동안 열심히 실천하여 목표 달성한 항목은 스위치를 눌러서 활성화 합니다. 기본 목표 텍스트 색상은 옅은 회색이고 스위치를 켜면 진해집니다.

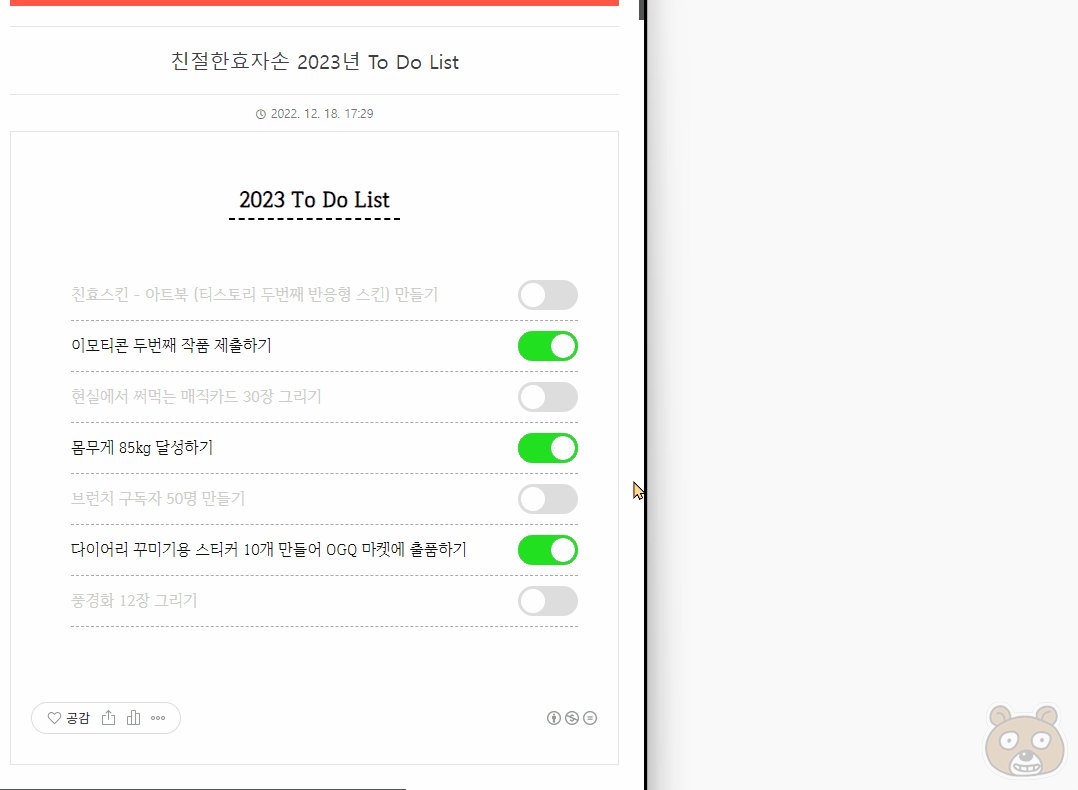
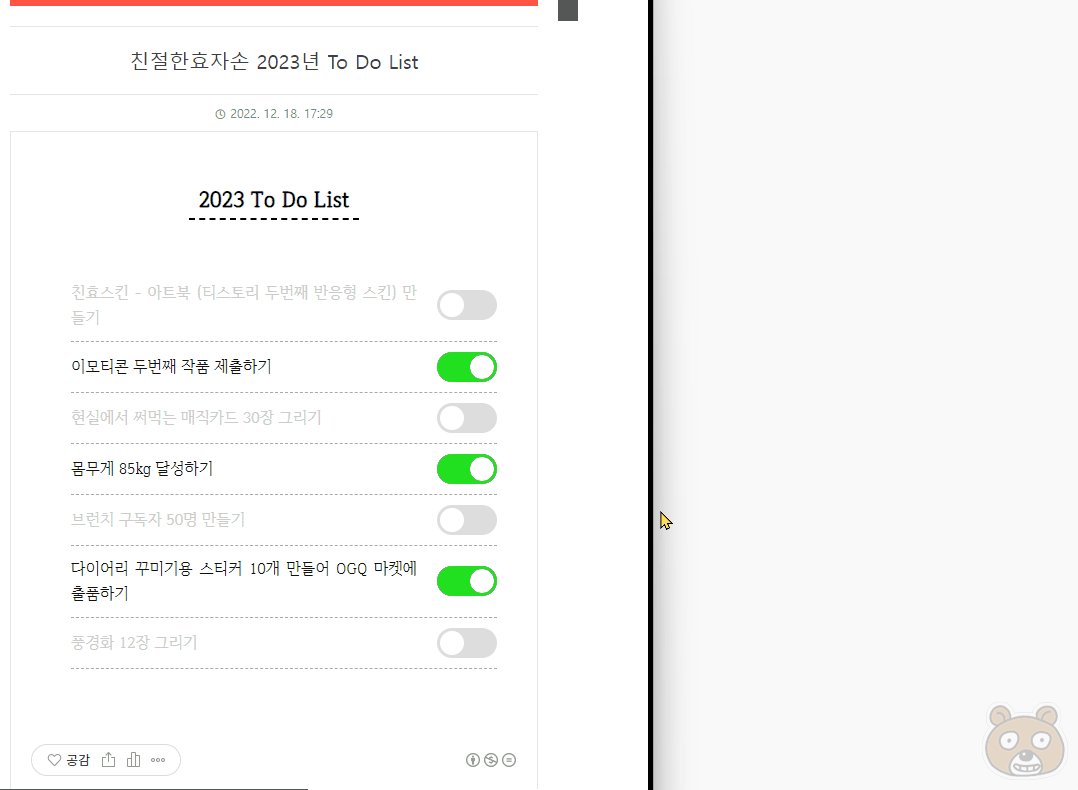
또한 투두리스트는 반응형으로 대응합니다. 티스토리의 모든 스킨에서 사용 가능하도록 설계했습니다. 하지만 일부 스킨의 스타일 강제 적용에 따라 여백이라던지 글꼴, 버튼의 위치나 크기 등등이 변경될 수 있음을 알립니다.
체크된 상태를 저장하려면?
한 가지 아쉬운 부분이 있습니다. 스위치 누르는 애니메이션 효과까지는 완벽하게 완성했는데 이게 저장이 안 됩니다. 즉 페이지 새로고침을 하면 초기화가 됩니다. 티스토리는 개인 사용자가 DB(데이터베이스) 루트 접근 권한이 없습니다. 티스토리 서버 관리자가 아닌 이상 체크 된 상태로 서버에 저장되도록 만들기가 사실상 불가합니다. 그렇다면 방법이 없을까요? 아닙니다. 있습니다. 단 글을 편집해야만 합니다. 글 편집 모드로 들어가서 HTML 모드로 변경합니다. 그리고 아래의 태그를 찾습니다.
<li><input id="check" class="sr-only" checked="checked" type="checkbox" /><span>목표를 적어주세요</span><label class="button" for="check"></label></li>
수정해야 할 부분은 딱 한 곳 입니다. 위의 태그에서 빨간색으로 표시한 checked="checked" 라는 옵션을 <input> 태그 안에 입력하시면 됩니다. checked 라고만 입력하셔도 작동합니다. 수정 완료 후 글 저장을 완료하시면 이제 체크가 된 상태로 유지가 됩니다. 새로고침해도 유지가 됩니다. 그럼 한 해 동안 투두리스트의 모든 항목을 다 켤 수 있도록 새해에도 파이팅 해보겠습니다. 끝.
'블로그/친효애드온' 의 관련글
친절한효자손님의
글이 좋았다면 응원을 보내주세요!
이 글이 도움이 됐다면, 응원 댓글을 써보세요. 블로거에게 지급되는 응원금은 새로운 창작의 큰 힘이 됩니다.
응원 댓글은 만 14세 이상 카카오계정 이용자라면 누구나 편하게 작성, 결제할 수 있습니다.
글 본문, 댓글 목록 등을 통해 응원한 팬과 응원 댓글, 응원금을 강조해 보여줍니다.
응원금은 앱에서는 인앱결제, 웹에서는 카카오페이 및 신용카드로 결제할 수 있습니다.




