CSS 텍스트 문장수(라인수) 제어하는 방법
티스토리가 최근 카카오 서버 사고 이후로 살짝 엉망이 된 것 같습니다. 최근에 발견한 문제는 사이드바의 최근글, 최근댓글, 인기글 모듈에 대한 오류입니다. 아니 정확하게는 오류인건지, 아니면 업데이트가 새롭게 진행된건지는 몰라도 사고 이전과 이후가 달라졌습니다. 개인적으로는 오류라고 생각하고 있습니다. 왜냐하면 티스토리 사이드바의 방문자 그래프도 정상적으로 출력이 되지 않고 있기 때문입니다. 플러그인의 방문자 그래프를 클릭해보시면 치환자가 있습니다. 치환자는 특정 스크립트를 대신해서 간단히 태그 입력만으로 해당 기능이 작동되는 티스토리 생태계에서 자주 사용되는 기능입니다. 해당 치환자를 확실히 사용하고 있는 친효스킨인데 사고 이후에는 방문자 그래프가 정상적으로 출력되지 않고 있습니다. 따라서 이 부분만 봐도 현재 사이드바가 뭔가 버그가 있는것이 아닐까라는 생각이 듭니다. 아무튼 상황이 이러하니 우선 텍스트 라인이라도 좀 원하는대로 깔끔하게 출력되었으면 하는 바램으로 CSS 설정을 진행하게 되었습니다.
CSS 코드
텍스트의 문장 개수를 제어하는 CSS 코드는 다음과 같습니다.
선택자 {
overflow: hidden; /* -webkit-line-clamp 에 입력된 값 외의 텍스트를 모두 숨김 */
display: -webkit-box; /* 텍스트를 박스 형태로 구성 */
-webkit-line-clamp: 3; /* 입력된 값 만큼 문장 수 출력 */
-webkit-box-orient: vertical; /* 가로 정렬 */
}이 4개의 옵션만 있으면 제어 가능합니다. 매우 쉽지요? 원하는 문장 개수는 -webkit-line-clamp 에서 제어하므로 값만 입력하면 해당 숫자만큼의 문장수가 출력됩니다. 1을 입력했다면 한 줄로만, 2를 입력했다면 두 줄로 표현이 되는 것입니다. 그러면 이를 응용한 간단한 예시를 살펴보겠습니다.
예제
See the Pen CSS 문장수 제어 by rgy0409 (@rgy0409) on CodePen.
문장은 한글입숨을 사용해 무작위로 생성한 텍스트 집합입니다. p태그로 구성되어있고 각 p태그에는 클래스값을 각각 부여했습니다. 그리고 해당 클래스마다 -webkit-line-clamp를 별도로 정의하고 값을 따로 입력했습니다. 그러면 어떤 차이가 있는지 확실히 이해하실 수 있으실 겁니다.
test1부터 test3까지는 -webkit-line-clamp 값에 따라서 문장 줄 수가 정상적으로 제어가 되고 있습니다. 문제는 test4입니다. 해당 클래스명에는 단독으로 padding값이 들어가 있습니다. padding은 요소의 영역을 확장하는 것입니다. 그랬더니 위의 예시처럼 숨겨져있던 텍스트가 살짝 삐져나오는게 확인 되실겁니다. 이래서는 안 되겠지요? 이쁜 레이아웃을 구성해야하는데 상당히 신경이 쓰입니다.
따라서 이런 경우는 해결책이 두 가지입니다. 첫번째는 padding을 사용하지 않는 것입니다. 단 padding의 상/하만 0이면 상관 없습니다. 좌/우는 사용해도 됩니다. 텍스트 문장수에 영향을 주지 않는 영역이니까요. 두번째는 적당한 폰트 크기, 또 적당한 line-height 값을 사용해 수동으로 가려지게 만드는 것입니다. 그 결과가 test5 입니다. 사실은 test5를 제외한 나머지에도 font-size와 line-height 값은 기본적으로 적용이 되고 있습니다. 단지 마크업이 생략되어있을 뿐입니다.
실전 적용
자! 이제 방법을 알았으니 실전에 적용시켜 보겠습니다. 친효스킨을 기준으로 설명드립니다.

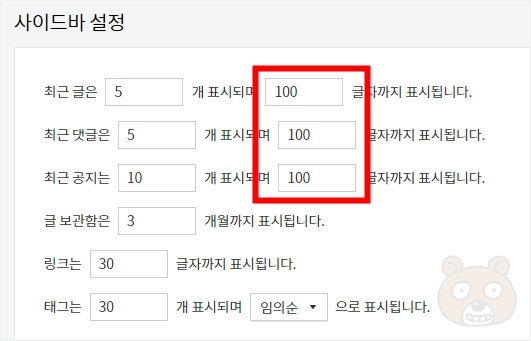
티스토리 관리자 화면에서 왼쪽의 꾸미기 > 사이드바를 눌러서 맨 아래로 가보시면 사이드바 설정 옵션이 있습니다. 여기에서는 최근글, 최근댓글, 최근공지에 대한 텍스트 글자수를 제어할 수 있습니다. 인기글 텍스트 수도 포함입니다. 한번 35로 설정해 보겠습니다.

그랬더니 이렇게 들쭉날쭉입니다. 어떤 글의 제목은 한 줄이고 또 어떤 글은 두 줄 입니다. 또한 말줄임표가 적용되는 위치도 모두 제각각입니다. 개인적으로 이렇게 통일되지 않은 모습을 매우 싫어합니다. 가독성을 해친다고 생각하고 있기 때문입니다. 별로 이뻐보이지도 않구요. 그래서 통일시키기 위해 수동으로 CSS에서 제어를 해주고 싶었던 것입니다. 따라서 친효스킨을 사용하시는 분들의 경우에는 아래의 CSS 코드를 스킨에 입력하시고 저장하시면 됩니다.
/* 공지사항 인기글, 최근글, 최근댓글 문장개수 제어 */
.notice ul li,
.popularPost ul li,
.recentPost ul li,
.recentComment ul li {
overflow: hidden;
word-break: break-all;
padding: 0 5px;
margin: 10px 0 15px;
display: -webkit-box;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
}
.notice ul li:last-child,
.popularPost ul li:last-child,
.recentPost ul li:last-child,
.recentComment ul li:last-child {
margin-bottom: 10px;
}친효스킨의 경우입니다. 첨부파일로도 본문에 올려두었으니 편하게 다운받으시어 사용하시면 됩니다.
참고로 word-break 관련 옵션은 텍스트를 어디서 끊을지를 정의하는 옵션입니다. 이 부분에 대해서는 자세히 글로 작성한 바 있으니 아래의 글을 참고하시면 됩니다.
본문 텍스트 단어 및 글자 줄바꿈 설정 방법 (word-break)
친효스킨! 본문 텍스트 단어 및 글자 줄바꿈 설정 방법 (word-break)
현재 친효스킨의 본문의 경우는 word-break 매소드에 의해서 어디를 끊어서 다음줄로 넘길지에 대한 설정이 적용되어 있습니다. 친효스킨에 적용된 옵션은 break-all 로서, 글자 단위로 끊어서 다음
rgy0409.tistory.com
그러면 CSS 코드 적용 후 결과를 살펴보겠습니다.

보시는 것처럼 깔끔하게 한 줄로 모두 통일되었습니다. 본문에서 배운대로 문장수를 제어하려면 -webkit-line-clamp: 1; 이 부분의 값을 변경하면 될 것입니다. 두 줄로 출력되게 만들려면 1 대신 2를 입력 후 저장하면 됩니다.

문장수 제어 CSS를 입력하셨다면 이제 관리자에 있는 사이드바 설정의 글자수 옵션은 사실상 무의미합니다. 따라서 최대값인 100을 입력하시면 됩니다. 그러면 텍스트 중간부터 말줄임표가 생성되는 문제가 없어집니다. 여기까지가 본문의 내용이었습니다. 마지막으로 짤막하게 친효스킨 업데이트 소식을 끝으로 마무리 하겠습니다.
친효스킨 v2.6에는 스킨 설정에서 제어 가능!
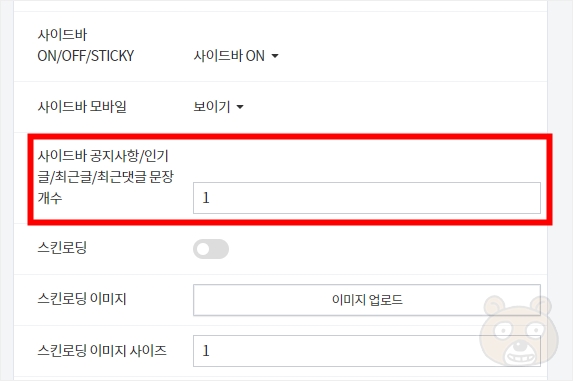
잠시 짤막하게 친효스킨 업데이트 소식을 전합니다. 본문에서 안내해드린 설정을 친효스킨 2.6 버전에서는 스킨 편집 화면에서 편리하게 설정 가능해집니다.

친효스킨 레이아웃 설정 옵션에 이렇게 추가가 완료되었습니다. 편리하게 값을 입력함으로서 이제 완벽히 문장수를 제어할 수 있습니다. 끝.




