웹 아이콘 폰트어썸 (FontAwesome) 사용 방법 (2022년 버전)
현재 대전지역 한정으로 HTML과 CSS를 무료로 교육을 진행중에 있습니다. 이제 스킨을 새로 만들기로 마음은 먹었지만 다시 처음부터 시작하려고하니 뭔가 급 귀찮아지기도 하고 그동안 버전이 올라감에 따라 정상적으로 동작하지 않는 것들이 몇 개가 있습니다. 대표적으로 폰트어썸이라고 하는 웹 아이콘입니다. 과거에는 회원 가입이 필요없었고 바로 사용이 가능했지만 이제 강제적으로 가입을 해야 사용이 가능하도록 변경되었나 봅니다. 기존 회원 중 이미 구버전의 폰트어썸을 사용중이라면 크게 상관은 없으나 만약 새롭게 HTML 문서를 만들고 폰트어썸 CDN을 사용하려면 회원 가입은 필수입니다.
폰트어썸 가입하기
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
아직 폰트어썸 회원이 아니라면 먼저 가입부터 진행합시다. 위의 공식 홈페이지에 접속합니다.

Start for Free를 누릅니다. Pro 버전부터는 더욱 다양한 아이콘을 제공하는데 처음 사용이라면, 혹은 아이콘을 다양하게 사용할 생각이 없다면 무료 버전도 충분합니다.

회원 가입을 위해 이메일을 입력합니다. 되도록이면 구글 지메일(GMail)을 사용합니다. 해당 메일로 인증 코드가 발생하면 클릭해 인증 완료를 합니다. 기존 회원이라면 파란색으로 표시한 Already have an account? Sign in 메뉴를 눌러서 로그인하시면 됩니다.
폰트어썸 CDN 설치

최초 로그인 완료 후에는 아무것도 없는 상태입니다. 폰트어썸이 바뀌면서 새롭게 추가된 개념이 바로 Kit 이라는 겁니다. Kit는 일종의 꾸러미입니다. Free 사용자는 이 Kit를 최대 1개까지만 생성이 가능하고 Pro 버전 이상의 유료 사용자는 더 많은 Kit를 생성해서 사용할 수 있습니다. Create Your First Kit 버튼을 눌러줍니다.

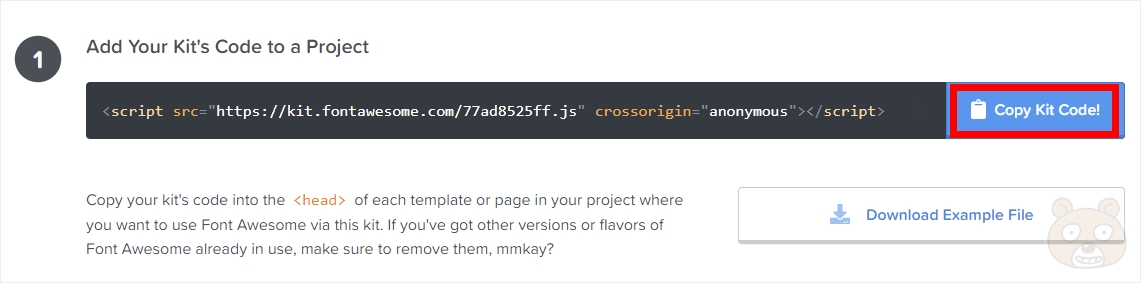
그러면 드디어 우리가 원하던 폰트어썸의 CDN 스크립트 주소가 보일 것입니다. 오른쪽의 Copy Kit Code 버튼을 눌러서 스크립트를 복사합니다.

복사한 스크립트를 설치하고자 하는 HTML 문서의 <head> 안쪽에 붙여넣기 합니다. 왠만하면 <title>태그 아래쪽에 붙여넣기를 해주세요. 복사 완료 후 저장을 하시면 드디어 폰트어썸 사용을 위한 세팅은 모두 마무리 됩니다. 이제부터 사용을 해보겠습니다.
폰트어썸 사용 방법 (HTML)

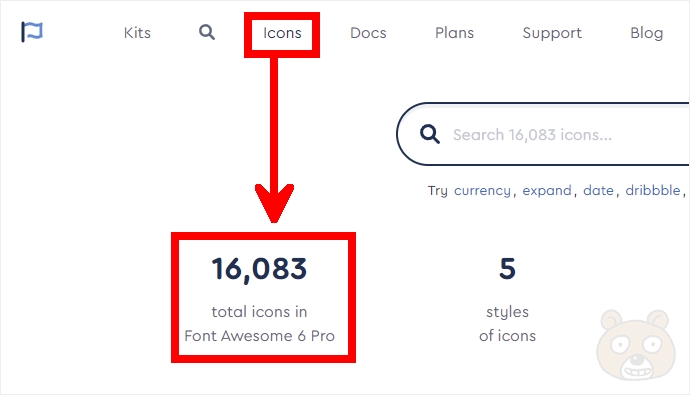
폰트어썸 홈페이지의 Icons 카테고리를 클릭합니다. 그리고 가장 많은 아이콘 개수의 숫자를 누릅니다.

이곳에서 왼쪽에 있는 여러 옵션 중 Free에 체크를 하면 무료 버전의 아이콘들만 출력됩니다. 무료 버전의 아이콘 개수도 상당히 많으므로 이들 중 자신이 원하는 아이콘의 이름을 영어로 검색창에 입력하여 검색해 줍니다. 저는 arrow라고 입력해 보았습니다.

그러면 정말 다양한 arrow 관련의 무료 폰트어썸 아이콘들이 검색됨을 확인하실 수 있으실 겁니다. 여기에서 원하는 모양을 찾으셨다면 클릭합니다.

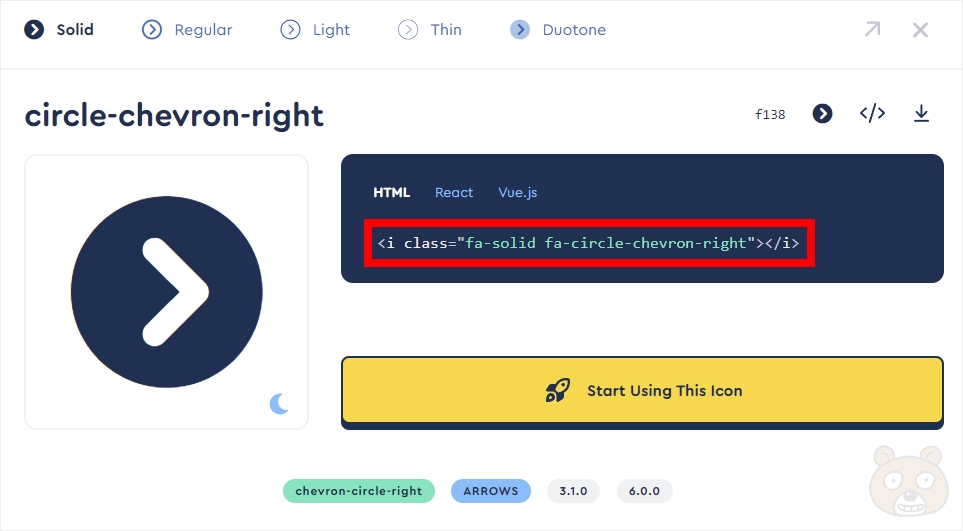
저는 이 모양의 아이콘을 골랐습니다. 보시면 HTML 태그가 보일겁니다. 태그를 클릭하면 바로 복사 완료 상태가 됩니다. 이것을 그대로 HTML 편집 문서에 붙여넣기를 해주면 됩니다. 참고로 맨 위에 보시면 Solid, Regular, Light, Thin, Duotone의 5가지 스타일이 있습니다. Solid를 제외한 나머지 4개의 스타일은 Pro 버전에서 사용 가능합니다. 따라서 그냥 Solid 스타일만 사용한다고 알고 계시면 됩니다.
<body>
<h3>새로워진 폰트어썸 테스트</h3>
<i class="fa-solid fa-circle-chevron-right"></i>
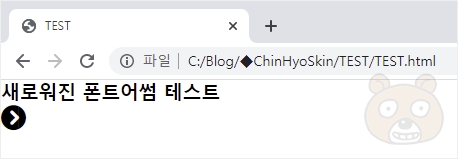
</body>잘 출력이 되는지 테스트해보기 위해 대략 이렇게 태그를 구성해 보았습니다.

정상적으로 출력이 되는군요. 좋습니다. 폰트어썸은 웹폰트처럼 동작하기에 CSS 스타일 제어가 가능합니다. 색상이며 크기, 위치도 당연히 변경 가능합니다.
body {
font-size: 16px;
text-align: center;
}
i {
font-size: 3rem;
color: #ff5544;
}CSS 스타일은 이렇게 입력해 보았습니다. 결과는 어떨까요?

당연히 이렇게 적용 완료됩니다. 아주 좋습니다.
폰트어썸 <i>태그 대신 CSS 유니코드 사용 방법

<i>태그 대신 CSS에서 사용 가능한 유니코드 사용 방법도 있습니다. 오른쪽 상단에 보시면 f138이라고 되어있는 텍스트에 마우스를 살짝 올려봅니다. 그러면 바로 위에 Copy Unicode라고 출력됩니다. 이 코드는 각 아이콘들의 고유 유니코드입니다. 클릭해서 복사합니다.
https://fontawesome.com/docs/web/setup/upgrade/pseudo-elements
CSS Pseudo-elements
Font Awesome 6 brings loads of new icons and features to the most popular icon set in the world.
fontawesome.com
폰트어썸 CSS 관련 사용 설명서에 따르면 구버전과 신버전의 차이점도 확인이 가능합니다. 제가 사용했을 당시의 CSS 제어 코드는 다음과 같았습니다.
선택자::before {
content: "아이콘 유니코드";
font-family: "Font Awesome 5 (또는 4)";
font-weight: 400;
}이렇게요. 그런데 6버전 이상부터는 이렇게 바뀌었군요.
선택자::before {
content: "아이콘 유니코드";
font: var(--fa-font-solid);
}코드가 좀 더 줄어서 사용이 편리해졌습니다.
h3::before {
content: "\f138";
font: var(--fa-font-solid);
margin-right: 5px;
color: #ff5544;
}보통 특정 텍스트 왼쪽에 바로 폰트어썸 아이콘을 사용하는 방법은 가상요소를 이용하는 것입니다. 그래서 h3 선택자에서 ::before 가상 요소를 사용해 보았습니다. 이렇게 입력하면 결과는 어떻게 출력될까요?

그렇습니다. 원하는대로 아주 정상적으로 잘 출력됩니다.
그 외 다양한 폰트어썸 스타일 설정
https://fontawesome.com/docs/web/
Use Font Awesome on the Web
Font Awesome 6 brings loads of new icons and features to the most popular icon set in the world.
fontawesome.com
폰트어썸 도움말에 보시면 자세한 설명이 되어 있습니다. 크롬 브라우저의 경우 한국어 번역을 사용하시면 어렵지 않게 이해하실 수 있습니다.

도움말 문서의 왼쪽 카테고리 중 STYLE(스타일) 카테고리를 참고하시면 됩니다. 아이콘의 각도를 조절한다던지 움직이는 애니메이션 효과도 만들 수 있습니다. 폰트어썸에서 제공하는 고유 클래스명을 사용하여 변화를 주는 방식인데 CSS 테일윈드(TailWind)와 같은 원리입니다. 물론 폰트어썸의 스타일 뿐만 아니라 기존에 알고 계시는 CSS 제어로도 애니메이션 효과를 만들 수도 있으며 회전도 가능하니 굳이 폰트어썸에서 제공하는 방법을 사용하지 않으셔도 됩니다. 끝.




