HTML 텍스트 줄바꿈 3가지 방법
지난 시간에는 HTML 태그의 블록요소와 인라인요소, 그리고 두 가지 요소가 적절히 섞인 블록-인라인 요소에 대해 간략히 알아봤습니다. 개인적으로 HTML을 처음 배울 때 요소의 성격에 대한 개념을 확실히 잡고 시작했기 때문에 나머지도 쉽고 빠르게 이해할 수 있었다고 생각합니다. 그만큼 어떤 카테고리든 기초 개념은 정말 중요합니다. 혹시 요소에 대해 아직 잘 모르겠다면 아래의 글을 먼저 정독 해보시고 이 글을 보시면 더 많은 도움이 될 것이라고 생각합니다.
HTML 태그 기본 분류 - 블록요소 인라인요소
티스토리와 함께 배우는 HTML의 세상에 잘 오셨습니다. 사람의 기억력은 한계가 있습니다. 자꾸 써먹지 않으면 언젠가는 까먹습니다. 저는 사람입니다. 즉 저도 써먹지 않으면 까먹을 수 있습니
rgy0409.tistory.com
블록요소는 줄바꿈이 기본 적용됨
티스토리를 예시로 들어보면 지금 작성중인 이 글은 <p>태그로 묶여서 적용됩니다. <p>태그는 블록요소 중 하나구요. 엔터로 끊어 작성하지 않는 한 지금 이 문장도 모두 <p>태그에 묶인 채 작성되는 중입니다. 그러면 줄바꿈은 언제 일어날까요?
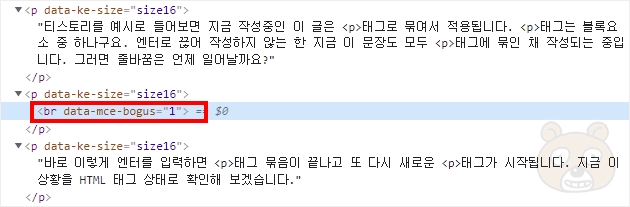
바로 이렇게 엔터를 입력하면 <p>태그 묶음이 끝나고 또 다시 새로운 <p>태그가 시작됩니다. 지금 이 상황을 HTML 태그 상태로 확인해 보겠습니다.

보시면 아시겠지만 이렇게 문장을 작성하고 엔터를 입력하기 전까지는 모두 블록요소인 <p>태그로 감싸여 있다는것을 확인할 수 있습니다. <p>태그 뿐만 아니라 <div>같은 다른 블록 요소도 모두 마찬가지입니다. 블록 요소는 기본적으로 줄바꿈이 기본 적용됩니다.
텍스트를 강제로 줄바꿈하는 <br/>태그

위의 태그를 살펴보시면 문단 중간에 이렇게 <br>태그가 들어있음을 확인할 수 있습니다. 이것은 <p>태그에 엔터를 한 번 입력한 효력을 지닙니다. 그렇기에 문단 사이에 <p>태그 간격만큼 떨어진 상태가 됩니다. <br>태그는 Break의 약자로 브레이크를 걸어준다는 의미입니다. 이번에는 텍스트 사이에 한번 적용시켜 볼까요?
안녕하세요.
친절한효자손입니다.
원래는 한 문장으로 작성한 것인데 「안녕하세요」와 「친절한」 사이에 수동으로 <br>태그를 입력했습니다. 그러면 이렇게 엔터를 입력한 효과가 적용됩니다. 참고로 <br>, <br/>, <br />등의 세 가지 표현 방식으로 태그가 사용중인데 모두 다 동일한 효과가 적용됩니다. 셋 중 아무거나 사용해도 상관 없습니다.
정말 프리한 <pre>태그
HTML에서 텍스트 처리는 기본적으로 인라인 방식입니다. HTML 코드 상황에서 <p>태그 안의 텍스트에 엔터를 아무리 입력해도 결국 한 줄로 표현된다는 뜻입니다. 이를테면 이런 경우입니다.
<p>
안녕하세요.
친절한효자손입니다.
제 티스토리를 방문해 주셔서 감사합니다.
</p>이렇게 HTML에서 아무리 스페이스바를 여러번 입력하고 엔터로 줄바꿈을 만들어도 결국 한 줄로 보여지게 된다는 뜻입니다.
안녕하세요. 친절한효자손입니다. 제 티스토리를 방문해 주셔서 감사합니다.
이렇게요. 만약 한글 프로그램처럼 스페이스바를 여러번 입력한것도, 엔터를 입력해 줄바꿈 효과를 적용한것도 마음대로 표현되게 하고 싶다면 <pre>태그를 사용하면 가능합니다.
<pre>
안녕하세요.
친절한효자손입니다.
제 티스토리를 방문해 주셔서 감사합니다.
</pre><p>태그 대신 <pre>태그를 사용해 봤습니다. 그 결과는 아래와 같습니다.
안녕하세요.
친절한효자손입니다.
제 티스토리를 방문해 주셔서 감사합니다.
<pre>태그는 띄어쓰기, 줄바꿈이 한글 프로그램 사용하듯 그대로 적용되어 보여지게 됩니다. 즉 텍스트 입력 부분에서 좀 더 자유롭게 표현이 가능합니다. <pre>태그는 Preformatted Text의 약자로 해석하면 미리 포맷된 텍스트라는 의미입니다. 즉 텍스트를 표현 그대로 표현한다는 의미가 됩니다. 텍스트를 좀 더 자유롭게 표현하고 싶다면 <pre>태그를 사용하는것도 방법이 될 수 있습니다. 다만 앞으로 해당 텍스트를 더 이상 수정하지 않겠다거나 유지보수 할 일이 없다는 조건에서요. <pre>태그는 사용이 쉬우나 차후 유지보수 차원에서는 잘 사용되지 않는 태그입니다. 끝.




