티스토리 스킨 제작 도움말 : BOOL 타입을 알아보자
지난 시간에 이어서 이번에는 커버 코드에 있는 일부 기능에 대해 더 자세히 알아보는 시간을 가져보겠습니다. 개인적으로 정말 많이 사용하는 기능 중 하나입니다. 사용 방법도 그리 어렵지 않습니다. 티스토리 반응형 스킨 설정 옵션을 보시면 스킨마다 다르겠으나 기본적으로 토글(Togle) 스위치가 있는 옵션을 발견하실 수 있을겁니다. 켜고 끄는 스위치 옵션입니다. 친효스킨의 경우에는 애드센스를 켜고 끌때, 프로필 사진이라던지 프로필 아래의 다양한 SNS 아이콘들을 켜고 끌 때에도 이 기능을 사용했습니다.
HTML 살펴보기
<s_if_var_rgy-main-tryangle>
<div class="rgy-cover-more">
<i class="fa fa-reply fa-rotate-180"></i>
</div>
</s_if_var_rgy-main-tryangle>친효스킨 커버에 있는 HTML 코드 중 일부입니다. <div>태그를 그룹치환자가 감싸고 있는 형태입니다. 이 그룹 치환자는 제가 임의로 만든 치환자 태그입니다. 그룹 치환자를 만들었으니 이것은 index.xml 페이지에서 어디에 작용하고 있는지 한번 찾아보겠습니다. <s_if_var_ 까지는 기본 형태이고 rgy-main-tryangle은 제가 이름을 만들어놓은 매소드 네임입니다. 따라서 매소드네임을 검색하면 위치를 쉽게 찾을 수 있습니다.
index.xml 살펴보기
매소드 네임으로 검색해보니 이 부분이 검색되는군요.
<variable>
<name>rgy-main-tryangle</name>
<label>
<![CDATA[ 메인삼각형 ]]>
</label>
<type>BOOL</type>
<option />
<default>true</default>
<description>
<![CDATA[ 메인화면의 삼각형 아이콘을 ON / OFF 합니다. ]]>
</description>
</variable>확인 되셨습니까? index.xml 페이지에 있습니다. 여기에도 <name>부분이 HTML 매소드 네임과 동일합니다. 즉 이 부분과 서로 연결이 되어 동작하게되고 스킨설정 페이지에 노출되고 있는 상황입니다. <label> 안쪽에는 메인삼각형이라는 텍스트가 입력되어 있습니다. <type>은 BOOL 이라고 설정되어 있군요.

스킨 설정 페이지에서는 이런 식으로 표시가 됩니다. 메인 삼각형은 바로 이 부분입니다.

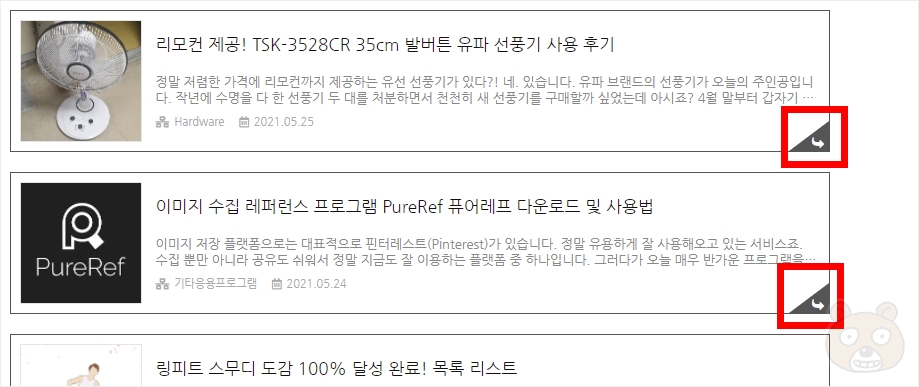
그렇습니다. 친효스킨 메인 페이지에는 목록 오른쪽 하단에 이렇게 삼각형 형태의 꾸밈 아이콘이 삽입되어 있습니다. 일부 친효스킨 사용자 중에서 이것을 없애는 방법을 문의하셨는데 차라리 스킨 설정 페이지에서 사용자가 원하는대로 설정하도록 만들어두면 좋겠다고 생각을 했습니다. 그래서 아예 켜고 끄는 스위치를 만든 것입니다.
<type>BOOL</type>에 대하여
index.xml 내에서의 <type>은 스킨의 설정 옵션의 성격을 결정합니다. 선택 옵션으로 만들기도 하고 직접 값을 입력받는 형태로 만들기도 하며 색상을 변경하는 설정을 적용시키는 역할을 합니다. 따라서 이 부분은 어떤 설정 방법으로 적용할지 고민 후 적용시키면 됩니다. BOOL 타입은 위에서 보여드린것처럼 스위치 형태의 On / Off 옵션이 적용되는 타입입니다. 애드센스가 들어가는 영역을 우선 확보 후 해당 영역을 그룹치환자로 새롭게 만들고 감싸줍니다. 그리고 그룹치환자의 네임을 그대로 index.xml에서도 입력하여 연결시켜주고 타입을 BOOL로만 적용하면 끝입니다. 무척 간단합니다.
핵심은 이겁니다. 그룹 치환자를 만들고 매소드 네임은 본인이 알아보기 쉽게 입력합니다. 켜고 끌 영역을 그룹 치환자로 감싸줍니다. index 페이지에서 그룹 치환자의 매소드 네임을 그대로 사용해 서로 연결시켜줍니다. 그리고 타입을 BOOL로 입력하여 스킨 편집 페이지에 ON / OFF 기능을 추가합니다. 즉 사용자가 편리하게 켜고 끄기 쉬운 영역에 BOOL 타입 옵션을 사용한다면 별도로 HTML 편집을 수동으로 진행할 수고를 덜 수 있을 것입니다.
<default> 설정
BOOL 타입은 <default> 설정 옵션이 두 가지로 나뉩니다. true와 false입니다. 즉 참과 거짓이란 이야기입니다. true로 설정된 경우는 활성화 상태를 의미하고 false로 설정하면 비활성화 상태입니다. 애드센스의 경우 BOOL 타입으로 진행한다면 false를 기본값으로 설정해야 할것입니다. 왜냐하면 티스토리를 처음 시작하는 분들이 대다수일 것이고 그분들의 경우 당연히 애드센스는 아직 비승인 상태일 확률이 높기 때문이지요. 따라서 불필요한 애드센스 공간을 BOOL 타입으로 만들고 이것의 기본값을 false로 해서 영역을 비활성화하여 숨겨놓게 됩니다. 친효스킨이 그렇게 되어있습니다. 끝.




