티스토리 스킨 제작 도움말 : STRING 타입을 알아보자
이번에는 <type> 옵션 중 STRING에 대해 알아볼 차례입니다. 이 타입도 정말 쓰임새가 많습니다. 친효스킨의 경우에도 정말 많이 적용된 스킨 편집 옵션 중 하나입니다. 대표적으로 애드센스 클라이언트값 입력 부분과 슬롯 번호 입력 부분의 경우입니다. 그밖에도 추천글 모듈에 대한 부분으로 URL 입력 항목이나 텍스트 입력 항목이 모두 STRING 타입을 이용한 부분입니다.
STRING 타입은 HTML에서, 그리고 HTML 문서 내의 <head>안에 존재하는 <style>의 내부 방식에 따른 CSS 스타일에서 그 값을 로드합니다. 더욱 이해가 쉽도록 친효스킨에서 실제로 사용된 예시를 살펴보겠습니다.
HTML 살펴보기
첫 번째 예시입니다.
<s_if_var_articleFontSizeM > #contents .article {
font-size: !important;
}
</s_if_var_articleFontSizeM > <s_if_var_articleFontSizePC > @media (min-width:1200px) {
#contents .article {
font-size: !important;
}
}
</s_if_var_articleFontSizePC >HTML의 <head>안에 존재하는 <style>의 수 많은 코드 중 일부입니다. 위의 구간은 본문의 폰트 크기를 제어하기 위해서 티스토리 그룹 치환자와 값 치환자를 모두 사용한 코드입니다. 그룹치환자 부분만 제거하면 다음의 형태가 됩니다.
#contents .article {
font-size: !important;
}
@media (min-width:1200px) {
#contents .article {
font-size: !important;
}
}이런 형태는 CSS에서도 제법 많이 목격할 수 있습니다. 미디어쿼리를 사용한 형태로 선택자 경로에 따른 해당 태그를 font-size 변화를 주기 위해 값치환자로 대처해서 마크업 했습니다. 그리고 최우선 스타일 적용을 위해서 !important를 사용합니다. 값치환자만 사용하면 index.xml에서 제어가 불가하기에 그룹치환자까지 같이 사용해서 해당 CSS 코드를 묶어주는 것입니다. 그래서 제일 위의 코드와 같은 형태가 됩니다.
STRING 타입의 사용을 위해서는 티스토리에서 정해준 그룹 및 값치환자 대신 스킨 제작자가 임의로 치환자를 만들어 사용합니다. var_이후의 매소드는 사용자가 임의로 입력하면 됩니다. 클래스명과 동일한 패턴으로 작성하면 됩니다. 숫자로 시작하면 안 되며 소문자로 시작한 알파벳+숫자 조합이 가능합니다. 하지만 앞서 언급했듯 왠만하면 알파벳만 사용하시고 특히 소문자 위주로만 사용하시는것을 권장합니다. 다음은 두 번째 예시입니다.
<s_if_var_rgy-recommend1>
<li>
<a href="<s_if_var_recommend-link1></s_if_var_recommend-link1>" target="_blank">
<s_if_var_recommend-text1></s_if_var_recommend-text1>
<s_if_var_recommend-hot-badge1><span class="rgyBadge">HOT</span></s_if_var_recommend-hot-badge1>
<s_if_var_recommend-new-badge1><span class="rgyBadge">NEW</span></s_if_var_recommend-new-badge1>
</a>
</li>
</s_if_var_rgy-recommend1>HTML의 <body>에 마크업 되어 있는 친효스킨 2.3 이상부터 적용된 사이드바 추천글 모듈입니다. 가장 최상위 루트에 존재하는 <s_if_var_rgy-recommend1> 태그는 앞서 소개해드린 BOOL 타입 제어를 위한 그룹치환자입니다. 켜고 끄는 목적을 위해 사용된 것입니다. 여기는 넘어가고 그 안쪽에 존재하는 다음의 두 치환자를 집중해 주시기 바랍니다.
<s_if_var_recommend-link1></s_if_var_recommend-link1>
<s_if_var_recommend-text1></s_if_var_recommend-text1><body>에서도 그룹/값 치환자 두개를 동시에 사용함으로서 index.xml 페이지와 연결되어 제어가 가능합니다. 즉 그룹 치환자의 역할은 index.xml 페이지와의 연결을, 값치환자는 스킨편집 화면에서 사용자가 직접 입력한 값을 그대로 받아오는 역할을 하게 됩니다. 참고로 예제에서는 값치환자와 그룹치환자를 모두 사용했는데 값치환자만 사용해도 입력이 가능합니다.
index.xml 살펴보기
이제 인덱스 페이지의 모습을 살펴보겠습니다.
<variable>
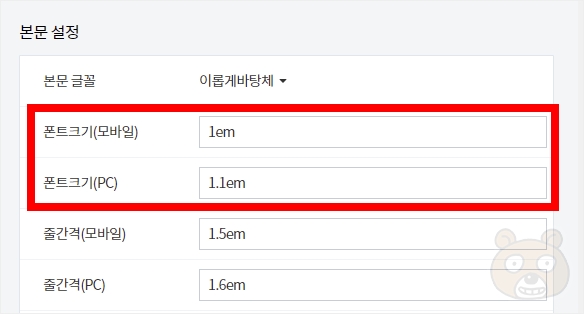
<name>articleFontSizeM</name>
<label>
<![CDATA[ 폰트크기(모바일) ]]>
</label>
<type>STRING</type>
<option />
<default>1em</default>
<description>
<![CDATA[ 모바일 해상도의 본문 폰트 크기를 설정합니다. ]]>
</description>
</variable>
<variable>
<name>articleFontSizePC</name>
<label>
<![CDATA[ 폰트크기(PC) ]]>
</label>
<type>STRING</type>
<option />
<default>1.1em</default>
<description>
<![CDATA[ PC 해상도의 본문 폰트 크기를 설정합니다. ]]>
</description>
</variable>먼저 폰트 관련 부분입니다. 보시면 <name> 부분과 그룹치환자의 var_ 이후 네임이 동일하다는것을 알 수 있습니다. 이렇게해서 HTML과 index.xml을 상호간 링크가 되어 제어가 가능해집니다. <type>은 STRING으로 입력합니다. <default>안쪽에는 기본값을 입력해두면 됩니다. 친효스킨의 경우 모바일 해상도에서의 본문 폰트 크기는 1em으로, PC 해상도에서의 폰트 크기는 1.1em으로 입력이 되어있는 상태입니다. 기본값이 있어야 하는 경우일때는 이렇게 미리 입력을 해두는 편입니다. 하지만 때로는 기본값이 필요 없는 경우가 있을겁니다. 두번째 예시가 그렇습니다.
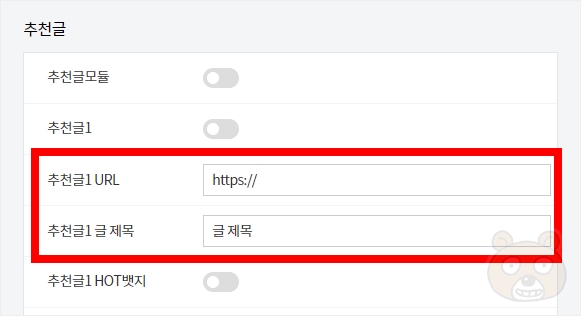
<variable>
<name>recommend-link1</name>
<label>
<![CDATA[ 추천글1 URL ]]>
</label>
<type>STRING</type>
<option />
<default>https://</default>
<description>
<![CDATA[ 추천글1 URL 주소를 입력합니다. ]]>
</description>
</variable>
<variable>
<name>recommend-text1</name>
<label>
<![CDATA[ 추천글1 글 제목 ]]>
</label>
<type>STRING</type>
<option />
<default>글 제목</default>
<description>
<![CDATA[ 추천글1 글 제목을 입력합니다. ]]>
</description>
</variable>두번째 예시에 대한 index.xml의 코드입니다. 설명은 방금 이야기해드린 부분과 일치합니다. 다만 차이점이라면 <default> 부분입니다. 솔직히 비워둬도 상관은 없을겁니다. 만약 기본값 설정 구간을 비워두면 오류가 발생하는것이 아닌 그야말로 텅 빈 입력칸이 됩니다. 친효스킨에서는 추천글 각 항목별로 「글 제목」이라는 텍스트가 기본값으로 들어가있지만 굳이 없어도 상관은 없습니다. 어차피 해당 텍스트를 지운 후 새로 입력해야 하기 때문입니다.

만약 비워둔다면 URL 및 글 제목 입력칸에는 아무런 글씨도 없게됩니다. 오히려 사용자 입장에서는 텅 비어있는 상태가 추가 입력하기에는 무척이나 편리할 것입니다. 커서 활성화 이후 바로 입력하면 되니까요.

허나 이런 꼭 있어야 하는 옵션은 반드시 기본값으로 입력해둬야 합니다. 만약 비워두면 0의 값을 가지기에 폰트 크기가 모두 0이 됩니다. 그러면 본문 글씨가 모두 사라지는 현상을 맞이하게 될 것입니다. 즉 <default> 역시 나름 중요한 역할을 합니다. 어떤 부분은 기본값을 비워야할지, 또 어떤 부분은 해당 옵션에 맞는 기본값을 입력해둬서 사용자가 잘 못 입력하는 일이 없도록 가이드 역할을 해주기 때문입니다. 끝.





