티스토리 스킨 제작 도움말 : 커버 기능
이번에는 커버 기능에 대해 좀 더 자세히 살펴보겠습니다. 이미 티스토리 스킨 제작 가이드 페이지에서 커버 부분이 나름 상세하게 나와있으니 한번 확인해 주시기 바랍니다. 특히 치환자 부분을 꼼꼼히 살펴보시기 바랍니다.
https://tistory.github.io/document-tistory-skin/common/cover.html
홈 커버 · GitBook
홈 커버 홈 커버는 홈화면을 꾸미기 위해 제공되는 치환자입니다. : 커버 그룹 치환자 : 개별 커버 표시 : 개별 커버. name 애트리뷰트로 이름을 지정한다. 정의되지 않은 이름의 커버는 사용되지
tistory.github.io
치환자 종류가 생각보다 많습니다. 중요한 포인트는 반드시 가이드에 명시된 치환자 전부를 다 사용할 필요는 없다는 것입니다. 여러 치환자 중에서 꼭 필요하다싶은 부분만 사용하면 됩니다. 그러면 친효스킨에서 사용된 커버 중 일부를 살펴보시겠습니다.
HTML 살펴보기
<s_cover_group>
<s_cover_rep>
<!-- 갤러리 커버 -->
<s_cover name="rgy-cover-gallery">
<div class="rgy-cover-gallery-wrap rgyCoverElement">
<h1><i class="fas fa-caret-down"></i></h1>
<div class="rgy-cover-gallery-flex">
<s_cover_item>
<div class="rgy-cover-gallery-wrap-inner" onclick="location.href='';" style="background-image: url<s_if_var_rgy-thumbnail>()</s_if_var_rgy-thumbnail><s_not_var_rgy-thumbnail>(./images/ch.gif)</s_not_var_rgy-thumbnail>;">
<s_cover_item_thumbnail>
<div class="thumnailWrap">
<div class="thumnail" style="background-image: url('');"></div>
</div>
</s_cover_item_thumbnail>
<div class="rgy-cover-gallery-wrap-inner-over">
<div class="rgy-cover-gallery-wrap-inner-over-top">
<h1 class="title"></h1>
</div>
<div class="rgy-cover-gallery-wrap-inner-over-bottom">
<s_cover_item_article_info>
<div class="category"><i class="fas fa-network-wired"></i></div>
<div class="date"><i class="far fa-calendar"></i></div>
</s_cover_item_article_info>
</div>
</div>
<s_if_var_rgy-main-tryangle>
<div class="rgy-cover-more">
<i class="fa fa-reply fa-rotate-180"></i>
</div>
</s_if_var_rgy-main-tryangle>
</div>
</s_cover_item>
</div>
</div>
</s_cover>
</s_cover_rep>
</s_cover_group>갤러리 커버 부분입니다. 가이드에 명시된 부분을 최대한 활용했습니다. 태그 내용을 보시면 <div>나 <i>, <h1> 태그는 모두 제가 임의로 넣은 것들이며 나머지는 모두 티스토리에서 제공하는 그룹치환자와 값치환자를 활용했습니다. 그러면 각 치환자의 자세한 설명을 진행하겠습니다.
<s_cover_rep> : 그룹 최상위 루트 부모 요소. 커버 기능을 사용하기위해 반드시 필요함
<s_cover name="원하는 매소드 입력"> : 커버별로 구별짓는 태그. name 부분에 원하는 매소드를 알파벳과 숫자 조합을 사용하여 입력 가능. 큰 따옴표와 작은 따옴표 모두 사용 가능하지만 기왕이면 큰 따옴표 추천
<s_cover_item> : 커버 내 글 목록을 출력
<s_cover_item_thumbnail> : 본문에 이미지가 있을 시 지정한 대표 이미지로 썸네일이 출력됨
<s_cover_item_article_info> : 콘텐츠가 글인 경우에만 출력
이렇게 사용되고 있습니다. <s_cover_rep>은 딱 한 번만 사용됩니다. 커버의 최상위 태그이기 때문입니다. 여기서부터 커버가 시작된다는것을 의미합니다. 닫아줄때에도 </s_cover_rep>을 사용합니다. 그리고 바로 다음에 오는 <s_cover name="매소드네임"> 태그부터 커버의 종류를 정의합니다. 친효스킨의 경우는 2.4 버전까지 총 4개의 커버 스타일이 존재합니다. 갤러리, 갤러리2, 그리드, 리스트 이렇게 네 종류지요. 따라서 스킨의 HTML을 살펴보시면 <s_cover name="매소드네임">의 그룹이 총 네 개가 들어있음을 알 수 있습니다.
index.xml 살펴보기
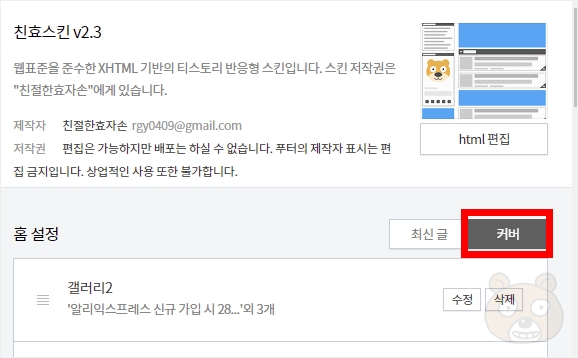
HTML에서 뼈대를 완성하고 CSS에서 스타일을 만들어 보기좋은 상태가 되었습니다. 아시다시피 커버는 스킨편집 페이지에서 제어가 가능합니다.

스킨 편집 페이지에서 커버 버튼을 눌러서 메인화면에 커버 스타일을 적용되도록 만들어야 합니다.

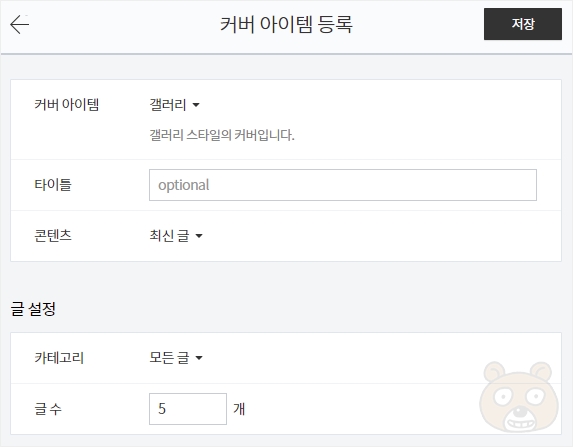
커버 아이템을 추가하는 식으로 완벽하게 제어가 되어야합니다. 그래서 값 치환자와 그룹 치환자를 사용하는 것입니다. 이는 티스토리에서 제공하는 절대적인 약속인 것입니다. 그럼 어떻게 연결지어지는지 살펴보겠습니다.
커버 아이템 : <s_cover name="매소드네임">
타이틀 :
콘텐츠 : 커버 기능 사용 시 자동 적용
카테고리 : 커버 기능 사용 시 자동 적용
글 수 : <s_cover_item> (커버 기능 사용 시 자동 적용)
생각보다 별 거 없습니다. 기본적으로 커버 기능을 사용하게되면 커버 아이템과 타이틀 부분을 제외한 나머지는 기본적으로 자동 세팅됩니다. 타이틀 부분은 값치환자라 크게 어려운게 없습니다. 그냥 값치환자만 넣으면 됩니다. 핵심은 바로 커버 아이템을 index.xml과 연결시키는 것입니다. 이것은 name의 매소드네임과 연동됩니다. 그러면 index.xml을 살펴보겠습니다.
<skin>
<cover>
<item>
<name>매소드네임</name>
<label>
<![CDATA[ 설정명 ]]>
</label>
<description>
<![CDATA[ 설정에 대한 설명을 입력합니다. ]]>
</description>
</item>
</cover>
</skin>친효스킨의 index.xml 중 일부입니다. index.xml 페이지의 최상위 태그는 보시는것처럼 <skin>입니다. 그리고 바로 다음에 오는 여러 요소들이 있는데 그 중 하나가 바로 <cover> 요소입니다. 이 태그는 한 번만 들어갑니다. 바로 다음에 오는 <item>태그가 커버 스타일 개수만큼 그룹으로 마크업됩니다. 친효스킨은 4개의 커버 스타일이 있으니 <item> 태그 그룹도 총 네 개가 있습니다.
<name>부분이 정말 중요합니다. 이게 HTML과 연결을 짓는 링크 역할을 합니다. <s_cover name="네임"> 의 네임과 <name>네임</name> 의 네임이 서로 같아야 한다는 의미입니다. 그래야 제어가 가능해집니다. 친효스킨을 살펴보시면 이 둘의 매소드 네임이 서로 같다는걸 확인할 수 있으실 겁니다.
<label> 안쪽에 있는 <![CDATA[ 설정명 ]> 부분은 쉽습니다. 텍스트만 바꿔서 응용시키면 되는데 이 부분이 스킨 설정에 그대로 출력됩니다.

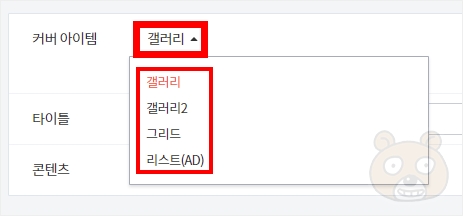
친효스킨의 커버 아이템을 누르면 이렇게 한글로 알아보기 쉽게 커버에 대한 이름이 표시되어 있습니다. 바로 저 한글 텍스트를 <label>에서 인식해 출력되는 것입니다. <description> 부분은 일종의 코멘트라고 생각하시면 됩니다. 제작자만 알아볼 수 있는 기능입니다. 이 부분에 대한 텍스트는 스킨 설정에서 실제로 출력되지는 않습니다.
<cover>
<![CDATA[
[
{
"name": "rgy-cover-list",
"title": "최신글 리스트 커버",
"dataType": "RECENT",
"data": {"category":"ALL","size":10}
}
]
]]>
</cover>친효스킨의 index.xml 페이지를 살펴보시면 <default> 태그 바로 안쪽에 <cover>가 추가 마크업 되어있는것을 확인할 수 있습니다. 말그대로 기본설정값을 정의하는 부분인데 이건 굳이 필요없습니다. 없어도 커버 기능 사용에 전혀 지장이 없습니다. 이 기능은 커버 기능 활성화 시, 어떤 커버 스타일을 어떤 타이틀로 최신글 순으로 할지, 인기글 순으로 할지, 모든 카테고리 기준으로 할지, 목록은 몇 개로 출력할지를 미리 정하는 옵션입니다. 그러니 없어도 무방합니다. 끝.




