애프터이펙트 간단하게 글자(텍스트)에 그림자 효과 넣는 방법
정말 쉬운 그림자효과 이펙트가 있습니다. 게다가 무료 소스입니다. 그러므로 사용하지 않을 이유가 전혀 없습니다. 애프터이펙트를 종종 사용하시는 분들이라면 한번 이 방법을 사용해 보시기 바랍니다.
Motion Array Long Shadow 프리셋 다운로드
먼저 애펙용 프리셋을 다운로드 받아야 합니다. 아래의 사이트를 방문합니다.
Long Shadow in After Effects 프리셋 다운로드 페이지
Long Shadows in After Effects and Free Preset
In this tutorial, we show you the best way for creating long shadows in After effects. All on a single layer.
motionarray.com
방문하셨나요? 그러면 다음 과정으로 넘어갑니다.

페이지를 조금 내려보시면 Download The Free After Effects Long Shadow Preset Here. 라고 하는 메뉴가 있습니다. 해당 버튼을 눌러서 관련 파일을 다운로드 받아줍니다.

압축을 풀면 Motion Array Long Shadows.ffx 라고 하는 파일이 있을겁니다. 이제 이 파일을 애프터이펙트 폴더로 복사해야 합니다.
설치 경로
여러분들의 애프터이펙트 설치 경로는 다음과 같습니다.
C: > Program Files > Adobe > Adobe After Effects (버전) > Support Files > Presets
자신의 애펙 버전을 확인하시어 들어가셔야 합니다. 해당 위치에 그대로 폴더째 붙여넣기를 해야 합니다.

즉 이렇게 붙여넣기를 해야 한다는 뜻입니다. 이렇게하면 세팅은 끝이났습니다. 이제 애프터이펙트를 실행하여 간단한 사용 방법을 알아봅시다.
사용 방법

애프터이펙트 실행 후 솔리드 레이어를 만들었습니다. 그리고 그 위에 텍스트 레이어도 하나 만들었습니다. 솔리드 레이어 색상은 글씨의 백그라운드로 활용할 예정입니다.

이펙트 패널에서 long shadow 라고 검색해봅니다. 그러면 방금 설치한 Motion Array Long Shadows 프리셋 효과가 검색될 것입니다.

해당 효과를 텍스트 레이어에 드래그하여 적용시켜 줍니다.

그러면 이렇게 바로 텍스트 레이어에 그림자 효과가 적용된 미리보기를 확인할 수 있습니다. 이것만으로도 벌써 50%는 성공이네요. 그냥 이대로 사용해도 무방할 것 같은 퀄리티입니다.

적용된 이펙트 네용을 살펴보니까 뭔가 엄청 많습니다. 복잡해 보이지만 막상 사용하는건 몇 개 되지 않습니다. 일단 전체 옵션이 열려있으니 이걸 모두 닫아주도록 합시다. 아무 이펙트나 하나 선택 후 Ctrl+A를 눌러 전체가 선택되도록 합니다. 그리고 fx 왼쪽에 있는 ∨ 아이콘을 눌러서 모두 접어줍니다.

접으니까 꽤 많은 효과들이 세팅되어 있음을 알 수 있습니다. 그러나 잘 보시면 점선 아래로는 Do Not Touch... 라고 되어있습니다. 즉 점선 아래의 효과들은 그냥 신경쓰지 않아도 되는 것들입니다. 위에 있는 Shadow Lenth부터 Line Amount 까지의 효과만 설정하면 됩니다. 그럼 각 효과별로 어떤 변화가 있는지 알아보겠습니다.
효과 설정 내용
먼저 간략하게 텍스트로 설명하겠습니다.
●Shadow Length : 그림자 길이 설정
●Shadow Angle : 그림자 각도 설정
●Shadow Color : 그림자 색상 설정
●Shadow Opacity : 그림자 투명도 설정
●Line Width : 그림자 빗금처리에 대한 선 굵기 설정
●Line Amount : 그림자 빗금처리에 대한 선 개수 설정
이 정도로 설명드릴 수 있겠습니다. 그럼 예제를 보시면서 확실히 알아보겠습니다.
Shadow Length


먼저 Shadow Length 입니다. 왼쪽은 Slider 값이 50, 오른쪽은 200입니다. 그림자의 길이 차이가 확연이 느껴지시죠? 원하는 그림자 길이를 이 옵션을 통해 설정할 수 있습니다.
Shadow Angle


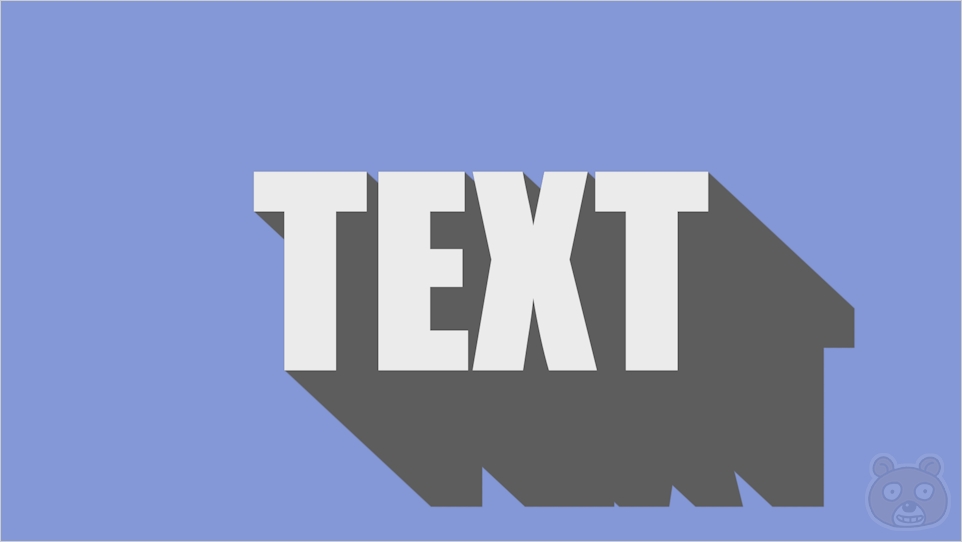
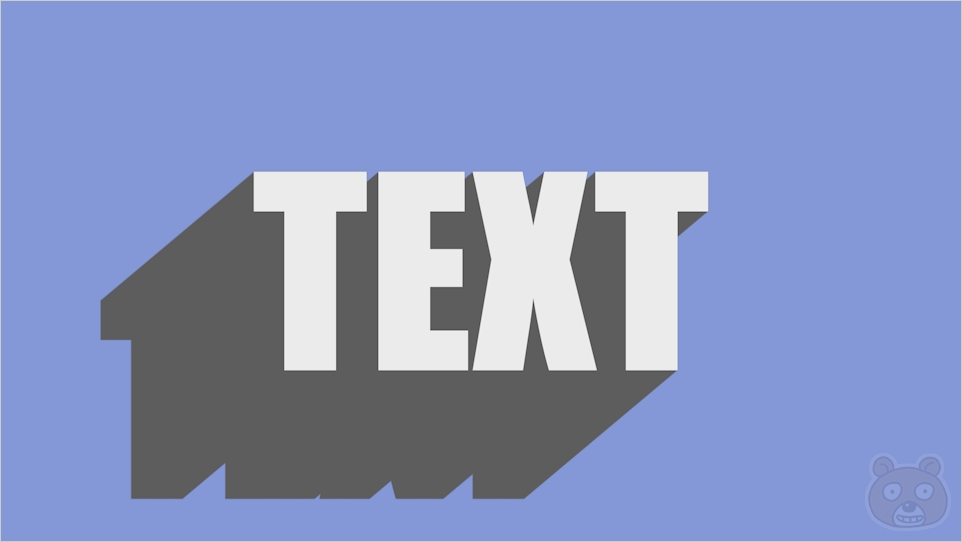
다음은 Shadow Angle 입니다. 왼쪽은 230도, 오른쪽은 130도 입니다. 그림자의 각을 조절하는 옵션입니다.
Shadow Color


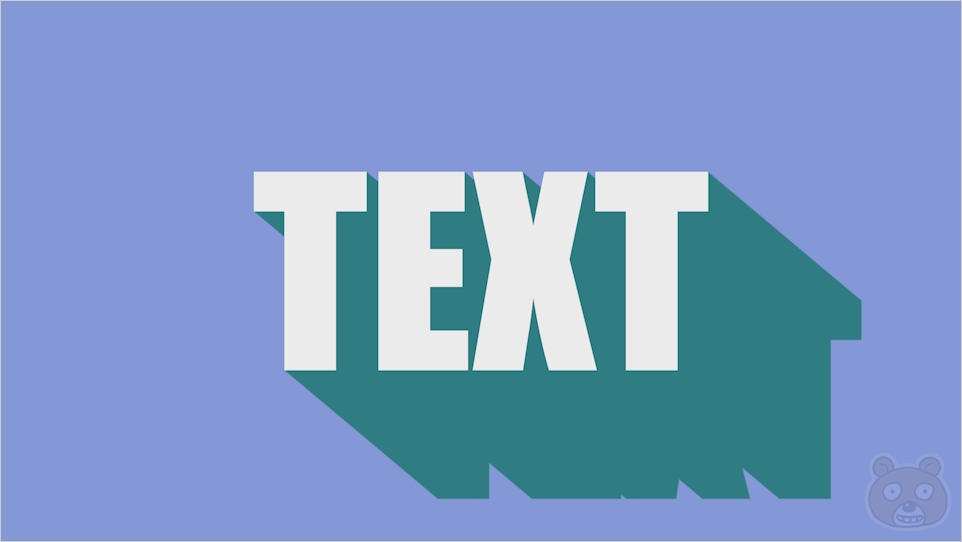
다음은 Shadow Color 입니다. 이건 뭐 길게 설명 안 드려도 한방에 이해하실 겁니다. 그림자 색상을 원하는 컬러로 변경하는 옵션입니다.
Shadow Opacity


다음은 Shadow Opacity 입니다. 그림자의 투명도를 설정하는 옵션입니다. 왼쪽은 30이고 오른쪽은 100입니다. 값이 높을수록 불투명 상태입니다.
Line Width


다음은 Line Width 입니다. 이미지가 작으면 선이 잘 구별이 안 되어서 큰 이미지로 진행합니다. 위쪽은 값이 30이며 아래는 80입니다. 차이점이 보이시죠? 그림자에 수많은 선들이 들어가있음을 확인할 수 있습니다. 참고로 최대값은 100이며 그 이상의 값 입력도 가능하지만 100 이상부터는 사실상 차이가 없습니다. 100 상태가 그림자의 기본 상태입니다.
Line Amount


마지막으로 Line Amount 입니다. 선 개수의 차이를 확인할 수 있을겁니다. 위는 0, 아래는 200입니다. 그런데 정해진 영역에서 선의 개수가 조절되다보니 마치 굵기가 변하는 것 처럼 표현이 됩니다. 어찌되었듯 Line Width와의 차이가 보이죠? 이 차이점을 이해하여 나만의 멋진 텍스트 입체 효과를 표현할 수 있을겁니다.
응용하여 멋진 효과를 만들어보자
이제 모든 옵션들의 개념을 이해하였으므로 한번 멋진 효과를 만들어 봅시다. 그냥 왠지 구석에서 툭 튀어나오는 텍스트를 하나 만들어보고 싶었습니다. 그 결과는 다음과 같습니다.

이 방법은 간단합니다. 먼저 텍스트 레이어에 Long Shadow 효과를 넣었습니다. 그림자 색상도 백그라운드에 비슷하게 변경했습니다. 그림자 길이는 미리보기 화면보다 길게 설정했습니다. 그리고 텍스트 레이어의 Position(위치)값에 스톱워치를 걸어서 위치 변화 애니메이션을 만들어주었습니다. 이게 전부입니다. 약간 띠용~ 거리는 느낌 또한 포지션 값의 위치 변화입니다. Long Shadow 효과, 아주 괜찮은 애펙 프리셋이므로 아직 없으시다면 꼭 설치해 보시기 바랍니다. 끝.




