이미지 손상없는 최강 GIF 움짤 만들기 프로그램 올캡(AllCap) 다운로드 및 사용 방법
이전까지 움짤을 만드는 프로그램은 GifCam만을 사용해왔습니다. 그러다 우연히 이 프로그램을 발견하게 됩니다. 한 번 사용해보고 바로 이 프로그램으로 환승하게 되구요. 이유는 딱 하나였습니다. 프로그램이 너무 좋습니다. 성능이 탁월합니다. 지금까지 사용해본 GIF 애니메이션을 만드는 프로그램 중 이만한 유틸리티가 없었습니다. 지금은 컴퓨터 포맷 후 꼭 설치하는 필수 프로그램 중 하나입니다. 제작자님 블로그를 가봤는데 애석하게도 이후에는 더 이상 이 프로그램을 업그레이드를 하시지는 않는 것 같습니다. 현생이 바쁘신 것이겠지요.
올캡 다운로드
올캡을 다운로드 받는 방법은 보통 네이버 자료실에 공식적으로 올라와있지만 일부러 제작자님 블로그로 링크를 걸어두겠습니다. 왜냐하면 해당 페이지에 올캡 사용 방법이 꽤 자세히 나와있기 때문입니다. 저도 한번 더 설명은 드리겠지만 움짤 생성 후 편집하는 과정을 동영상으로 올려두셨는데 그걸 꼭 보셔야 합니다. 기능이 정말 완전 따따봉이니까요.
이곳에 가셔서 페이지를 꼭 한번 정독하시기 바랍니다. 늘 말씀드리는 부분이죠? 모든 제품에는 늘 사용설명서가 존재한다는 것입니다. 하물며 라면도 어떻게 요리해 먹으라는 설명서가 뒷면에 표시되어 있으니까요. 올캡은 무료 소프트웨어임과 동시에 설치가 필요없는 무설치(포터블) 프로그램입니다.
그런데 제작자님의 공식블로그를 방문해보시면 올캡 파일을 네이버 소프트웨어 자료실로 링크를 걸어두신 모양인데, 현재 해당 유틸리티가 삭제된 상태입니다. 왜 삭제된건진 이유는 알 수 없지만 어찌되었든 사용자 입장에서는 매우 난감한 상황입니다. 공홈에 댓글을 오래전에 남긴게 있는데 아직까지 답변이 없는걸로 봐서는... 많이 바쁘시거나 신경을 못 쓰고 계신 듯 합니다. 새롭게 블로그를 단장하신 것 같군요. 아래 공식 블로그 홈페이지를 링크해 두겠습니다.
설치 과정과 사용 방법까지 다 나와 있습니다.
간단 사용 방법

올캡을 실행하시면 이런 창이 뜰겁니다. 여기에서는 딱히 설정할 부분이 없습니다. 이건 캡쳐에 대한 옵션이기 때문입니다. 어차피 캡쳐는 다른 프로그램을 사용중이기 때문에 개인적으로 올캡은 오로지 움짤을 만드는 용도로만 사용하고 있습니다. 따라서 이 과정은 손 볼 곳이 없으므로 OK를 눌러줍니다.

이제 윈도우의 작업표시줄에 있는 실행 프로그램 아이콘을 살펴보시기 바랍니다. 보시면 A라고 표시된 아이콘을 발견할 수 있을텐데 이게 바로 올캡 실행 아이콘입니다. 해당 아이콘에서 마우스 오른쪽 버튼을 눌러주시고 움짤 만들기 메뉴로 들어갑니다.

그러면 이렇게 두 개의 창이 뜹니다. 하나는 보라색의 프레임 창이고 다른 하나는 올캡 움짤 설정창입니다. 개인적으로 먼저 추천하는건 당연히 로고입니다. 움짤을 고생해서 만들었는데 누가 무단으로 퍼가면 상당히 기분이 언짢을 것입니다. 그러므로 로고삽입 버튼을 눌러서 자신만의 로고 이미지를 설정해 두시는걸 추천합니다.

로고 설정 화면입니다. 로고 이미지 경로를 지정하시고 위치 설정을 지정만 하시면 됩니다. 어렵지 않습니다. 개인적으로는 오른쪽 하단을 좋아합니다. 그리고 상하 및 좌우 여백을 어느정도 값을 입력하여 너무 구석에 이미지가 딱 붙어있지 않게 해줍니다. 물론 이건 개인 취향이니까 꼭 제 방식대로 하지 않으셔도 됩니다.

실험삼아 과거에 찍어둔 키보드 타건 동영상의 일부를 움짤로 만들어 볼것입니다. 먼저 사이즈를 조절해줘야 합니다. 너무 크게 만들지는 마세요. 왜냐하면 크기가 커지면 움짤 용량도 늘어납니다. 티스토리는 이미지 업로드시 용량 제한이 있습니다. 파일 한 개당 10MB를 넘을 수 없습니다. 따라서 움짤도 10MB 이하로 만들어야 합니다. 용량을 줄이는 방법은 방금 말씀드린것처럼 크기를 줄이는 것, 다른 하나는 최대한 시간이 짧은 움짤로 만드는 것입니다.
움짤 설정창을 살펴보시면 Resize 부분이 있습니다. 해당 옵션은 그냥 건드리지 않는것으로 알고 계시면 됩니다. 어차피 보라색의 녹화 영역으로만 조절할 것이니까요. 커서 포함은 필요에 따라서 체크하시거나 해제하시면 됩니다. 개인적으로 움짤을 만드는 경우는 강좌 콘텐츠를 작성할 때 많이 사용하기에 커서포함에 체크를 해두는 편입니다. 품질은 상/중/하가 있는데 셋 다 테스트해본 결과 화질 차이는 거의 없었습니다. 참고하시기 바랍니다. 로고 삽입은 방금 전 설명을 드렸으니까 넘어가고 마지막 편집 후 저장 기능은 잠시 뒤 더 자세히 다루도록 하겠습니다. 참고로 편집 후 저장 기능은 제작자님 블로그에도 자세히 나와있으니 혹시 미쳐 못 읽어보셨다면 꼭 정독해주시기 바랍니다.

녹화 단축키는 키보드의 F5 키 입니다. 누르면 보라색 영역 프레임이 노란색으로 바뀝니다. 이때 녹화가 진행되며 다시 F5키를 누르면 원래의 보라색으로 돌아오면서 작업했던 내용들을 저장하는 과정이 진행됩니다. 위의 이미지처럼요. 용량이 클수록 오래 걸립니다.

이렇게해서 움짤이 완성되었습니다. GIFCam의 경우 어쩌다가 일부 프레임 구간에서 화질이 깨지고 색상이 어긋나는 현상을 종종 목격하게 되는데 올캡은 전혀 그런게 없습니다. 동영상 급으로 녹화가 되는데 정말 깜짝 놀랐습니다. 여러분들도 위의 GIF 이미지를 보시면 제 의견에 100% 동의하실 수 밖에 없을겁니다. 너무 마음에 드는 GIF 움짤 프로그램입니다.
올캡 편집 후 저장 기능에 대하여
이 기능은 올캡의 꽃이라고 할 수 있을 것 같습니다. 일반적으로 움짤 생성 프로그램들은 단순히 녹화해서 저장하는게 끝입니다. 하지만 이녀석은 다릅니다. 최종 완성본을 저장하기 전 다양한 기능들을 사용하여 편집이 가능합니다.
1. 프레임 편집 기능

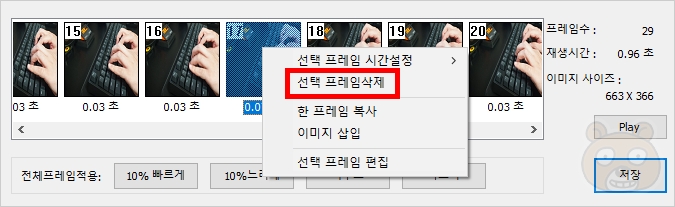
편집 후 저장 버튼에 체크를 한 다음, 움짤 작업을 마치고 저장을 누르면 바로 저장이 되는것이 아니라 이렇게 프레임 편집창이 뜹니다. 전체 프레임 수, 총 재생 시간, 이미지 사이즈 정보가 기본적으로 오른쪽에 나타나 있습니다. 또한 플레이 버튼으로 원하는 구간만큼 잘 움짤이 완성되었는지 확인 가능합니다. 만약 불필요한 구간까지 움짤로 생성이 되었다면 해당 프레임을 선택 후 마우스 오른쪽 버튼을 눌러서 프레임 삭제가 가능합니다.

이런 식으로 말이죠. 또한 선택한 프레임의 시간 설정도 가능합니다. 너무 빨리 지나간다 싶으면 시간을 늘린다던지, 반대로 움짤이 너무 늘어진다 싶으면 프레임 시간을 줄여서 용량을 줄일수도 있을 것입니다.

한 장 뿐만 아니라 Shift 키를 사용해서 여러장 선택 후 프레임을 삭제할수도 있습니다. 만약 어렵게 움짤로 녹화를 했는데 용량이 10MB가 넘는다면?! 중간 중간 프레임들을 더 삭제하여 용량을 줄일수도 있을 것입니다.
2. 역재생 및 자르기 기능

전체 프레임에 적용할 수 있는 기능 중 10% 빠르게와 10% 느리게는 테스트해본 결과 둘 다 느리게 작동됨을 확인했습니다. 빠르게 버튼을 눌러도 최종 움짤 스피드는 느리게 보여지더군요. 버그인건지 단순 오류인건지는 모르겠습니다. 따라서 이 두 기능은 그냥 안 쓰는게 좋을 것 같습니다. 느려지니까 너무 이상합니다.
거꾸로 기능은 말그대로 역재생으로 저장된다고 보시면 됩니다. 이 기능은 어쩌다 가끔 써먹을지도 모르겠습니다. 알아두면 언젠간 요긴하게 사용 할 것 같습니다.

자르기 기능도 꽤 유용합니다. 해당 버튼을 누르면 이렇게 자르기 창이 뜨고 흰색에 사선이 있는 가이드 박스가 표시됩니다. 이 가이드 박스를 원하는 사이즈만큼 마우스로 늘리고 줄이며 조절할 수 있습니다. 올캡 자르기 기능은 가이드 박스 안의 이미지만 보여지고 나머지는 삭제 처리가 되는 기능입니다.

방금 위의 크기대로 실행을 했더니 이렇게 가이드 외의 부분들이 짙은 회색 처리가 되었음을 확인할 수 있습니다. 최종적으로 저장 버튼을 누르면 회색 부분이 삭제된 이미지 영역만 렌더링되어 저장됩니다.

이렇게 완성이 되는 것입니다. 이 기능 또한 티스토리에 움짤을 업로드할때 용량이 너무 큰 경우에 이 방법을 써서 파일 사이즈를 줄일 수 있을 것입니다.
3. 자막 넣기 / 그리기

선택 프레임 편집 기능 또한 대박입니다. 이 기능은 자막을 삽입할 때 자주 사용될 것 같습니다. 바로 이런걸 원했던 것입니다. 동영상의 경우는 애펙이나 프리미어 프로같은 동영상 편집 및 제작 프로그램으로 쉽게 자막을 삽입할 수 있습니다. 그러나 이미지의 집합체인 GIF의 경우는 편집이 좀 까다롭습니다. 특히 자막을 넣으려면 프레임별로 다 하나 하나 수동 수정을 해서 다시 통합해야 하는 수고로움이 존재합니다. 올캡은 이 과정을 한방에 해결해 줍니다. 자막을 넣고자 하는 프레임을 선택하고 마우스 오른쪽 버튼을 눌러 선택 프레임 편집 기능을 실행합니다.

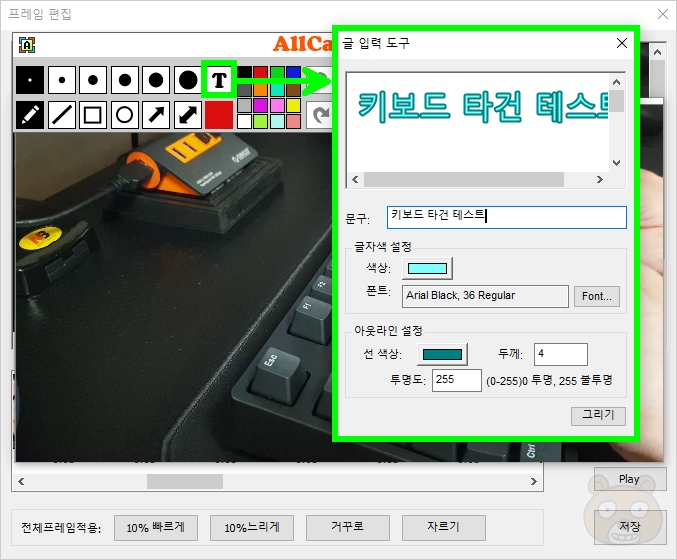
그러면 미리보기 화면과 동시에 뭔가 윈도우 그림판같은 메뉴바가 생깁니다.

T모양의 아이콘을 눌러서 텍스트를 입력해 봅시다. 문구에 원하는 텍스트를 입력합니다. 그리고 글 입력 도구창을 보시면 아시다시피 글꼴, 폰트 크기, 선 색상, 선 두께, 글씨 색상, 글씨 투명도 등등의 꽤 많은 부분을 설정할 수 있습니다. 정말 엄청난 프로그램입니다. 모두 설정했다면 오른쪽 하단의 그리기 버튼을 눌러줍니다.

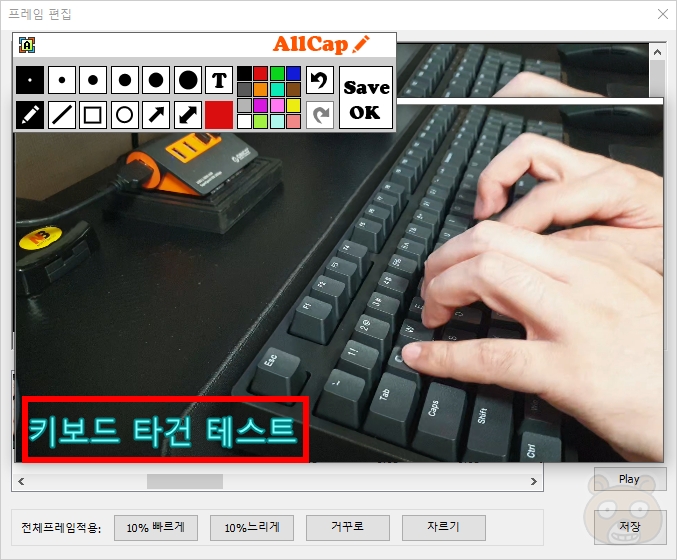
그러면 입력하고자 하는 텍스트가 마우스 커서를 따라다니게 됩니다. 원하는 위치에 클릭을 한번 해주면 최종적으로 움짤 이미지에 텍스트 자막이 삽입됩니다.

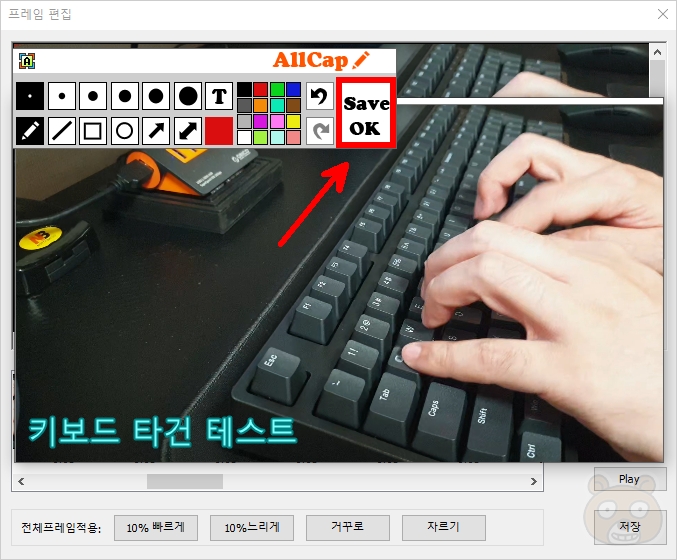
그리고 꼭 도구툴의 Save OK 버튼을 눌러줘야 최종 적용이 마무리됩니다.

대충 테스트해서 완성된 결과물입니다. 이런식으로 프레임별로 자막을 따로 넣기도 하고 아예 전체 움짤에 동일한 텍스트를 넣기도 할 수 있습니다. 완전 좋습니다.
4. 이미지 삽입
움짤에는 없는 새로운 이미지를 중간 중간에 삽입할 수 있습니다.

위의 화면에서는 여러개 선택 후 이미지 삽입을 실행했지만 하나를 선택하고 진행하나 이렇게 여러개를 선택하나 결과는 같습니다. 참고하시기 바랍니다.

이미지 삽입 옵션창이 뜹니다. 여기에서는 4개의 옵션이 있습니다. 각 기능에 대한 설명은 다음과 같습니다.
왼쪽 위에 맞춤 : 삽입하고자 하는 이미지가 원본 크기 그대로 적용됨. 단 왼쪽 상단 모서리에 맞춰져 삽입됨.
가운데 맞춤 : 삽입하고자 하는 이미지가 원본 크기 그대로 적용됨. 단 가운데를 기준으로 맞춰져 삽입됨.
크기 늘려 맞추기 : 현재 움짤 작업중인 이미지 크기에 맞춰서 이미지가 삽입됨 (추천)
이미지에 맞춰 모든 프레임 변경 : 삽입하고자 하는 이미지의 크기에 맞춰 작업중인 움짤들의 이미지도 변경됨. (비추천)
설명은 이렇게 드렸는데 그럼에도 불구하고 무슨 소린지 잘 모르실수도 있을겁니다. 그럴때는 하나씩 한번 테스트해 보시기 바랍니다. 직접 해보시면 무슨 의미인지 금방 파악하실 겁니다. 개인적으로는 크기 늘려 맞추기 기능을 많이 사용할 것 같고 마지막의 이미지에 맞춰 모든 프레임 변경 기능은 사용하지 않을 것 같습니다. 움짤의 전체 사이즈가 변경되기 때문에 만약 삽입하고자 하는 이미지가 움짤보다 큰 경우라면 검정색 영역이 생성되기 때문입니다.

이런식으로 이미지 삽입을 해서 움짤 사이 사이에 새로운 이미지를 넣을 수 있는 기능입니다. 또한 새로 추가한 이미지도 프레임이 되므로 위에서 설명했던 프레임 편집 기능을 모두 사용할 수 있습니다.

테스트 결과물입니다. 이런식으로 비단 움짤에 없는 이미지도 수동 삽입하는 기능입니다. 이것 또한 적절히 사용하면 꽤 괜찮은 결과물을 만들 수 있을 것 같습니다.
아쉬운 점
이렇게 완벽에 가까운 프로그램이지만 사용하면서 딱 한가지 아쉬운 점이 있습니다. Ctrl + Z가 먹히지 않습니다. 즉 뒤로가기 기능이 없다는 것입니다. 예를 들어서 프레임을 삭제했는데 다시 살리고 싶은 경우가 있을 겁니다. 하지만 이미 삭제된 프레임은 복구가 불가능합니다. 정 원한다면 다시 처음부터 작업을 할 수 밖에 없습니다. 이점이 참 아쉽습니다.
마무리
올캡(AllCap) 움짤 프로그램, 왜 이제서야 발견한건지 너무 아쉬울 정도입니다. 이건 뭐 거의 움짤계의 프리미어 프로라고 해도 과언이 아닙니다. 진작에 알았더라면 그동안 만든 움짤 화질이 좀 더 좋았을텐데 너무 아쉽습니다. 앞으로는 GIF 이미지를 만들 때 올캡을 적극 활용하여 방문하신 분들로 하여금 원활한 내용 전달이 될 수 있도록 할 것입니다. 제작자님께 감사의 말씀을 드립니다. 끝.
'Programs/Software' 의 관련글
친절한효자손님의
글이 좋았다면 응원을 보내주세요!
이 글이 도움이 됐다면, 응원 댓글을 써보세요. 블로거에게 지급되는 응원금은 새로운 창작의 큰 힘이 됩니다.
응원 댓글은 만 14세 이상 카카오계정 이용자라면 누구나 편하게 작성, 결제할 수 있습니다.
글 본문, 댓글 목록 등을 통해 응원한 팬과 응원 댓글, 응원금을 강조해 보여줍니다.
응원금은 앱에서는 인앱결제, 웹에서는 카카오페이 및 신용카드로 결제할 수 있습니다.




