친효애드온: 중요 내용을 알리는 팁(TIP)박스 모듈 (마크1)
가끔 티스토리 본문을 작성하다가 꼭 중요한 내용을 작성할때가 있습니다. 가령 주의사항이 대표적인 텍스트라고 할 수 있습니다. 가독성을 올리고 좀 더 강조하고자 할 때, 티스토리에 있는 글상자 기능을 활용해서 작성하곤 합니다. 하지만 너무 밋밋한데다 많은 사람들이 쉽게 사용하는 방법입니다. 그래서 저만의 친효팁박스를 만들어 봤습니다. 아래는 그 예시 입니다.
한줄일 경우에도 텍스트가 세로 상태로 중앙정렬이 됩니다.
계속 텍스트를 작성하셔도 세로 중앙정렬이 지속됩니다. 텍스트를 채워갈수록 중앙에서부터 계속해서 세로 중앙정렬이 진행됩니다.
계속 텍스트를 작성하셔도 세로 중앙정렬이 지속됩니다. 텍스트를 채워갈수록 중앙에서부터 계속해서 세로 중앙정렬이 진행됩니다. 이렇게 계속해서 본문을 채워나가더라도 TIP 박스는 텍스트만큼 늘어납니다. 또한 안쪽 여백도 계속해서 유지가 되면서 오른쪽의 TIP 동그라미 아이콘도 박스의 세로 중앙정렬이 자동으로 진행됩니다. 이거 만든다고 하루종일 고생했네요. 결론적으로는 훌륭하게 잘 적용되어서 뿌듯합니다.
주의사항이 하나 있습니다. 안쪽에 <p> 태그를 두 개 이상 사용하시면 안 됩니다. 줄바꿈을 하시려면 <br> 태그를 사용해 주시기 바랍니다.
이렇게 사용되어집니다. TIP 아이콘에 애니메이션 효과를 줬기 때문에 훨씬 더 눈에 띕니다. 강조가 되지요. 나머지 텍스트들 또한 간격을 제 기준에서 보기좋게 유지하고 있어서 가독성이 나쁘지 않습니다.
HTML 세팅
먼저, 티스토리 관리자로 들어오셔서 스킨편집의 html 카테고리부터 들어갑니다. 아래의 주소를 먼저 추가해 주시고, 이미 등록되어 있으시면 이 과정은 생략합니다. 친효스킨 최신버전을 사용중이라면 세팅은 필요없습니다. HTML 사용하기 편으로 넘어가주세요.
<!-- 폰트 어썸 -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css">
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
이 주소는 아래의 첨부파일에서도 다운로드 받으셔서 사용 가능합니다.
이 주소를 html의 <head> 태그 안쪽의 <title>친효애드온: 중요 내용을 알리는 팁(TIP)박스 모듈 (마크1)</title> 아래쪽에 붙여넣기 해주시면 됩니다.
CSS 세팅
다음은 스타일 세팅 입니다. 아래의 첨부파일을 다운로드 받아주시면 됩니다.
첨부파일을 열어보시면 CSS 코드가 있습니다. 마찬가지로 자신의 스킨편집으로 들어가 CSS 카테고리에 붙여넣기 해주시면 됩니다. 위치는 빈 공간을 만드셔서 적절히 붙여주시면 됩니다. 저는 보통 위에 붙여넣는 편 입니다. @font-face 라고 되어 있는 부분 아래에 빈 줄을 만들어서 붙여넣기 하시면 됩니다.
HTML 사용하기
이제 세팅은 다 끝났으니, 본격적으로 사용할 일만 남았습니다. 아래의 첨부파일을 사용해서 작업합니다. 다운받아 주세요.
파일을 열어보시면 아래와 같은 코딩이 되어 있습니다.
<div class="rgyInfo">
<div class="rgyInfo-circle">
<div class="topDiv">TIP</div>
<div class="bottomDiv"></div>
<div class="bottomDiv2"></div>
</div>
<div class="rgyInfo-text">
<p>이곳에 텍스트를 입력해 주세요.</p>
</div>
</div>
보시면 노란색으로 표시된 "이곳에 텍스트를 입력해 주세요" 라고 하는 부분이 있습니다. 이 텍스트를 지우시고 팁박스안에 넣고자 하는 글씨를 입력하시면 됩니다. 다 입력하셨으면 전부 선택해서 복사합니다.

이제 티스토리 글쓰기에서 본문을 작성합니다. 그리고 TIP박스를 넣을 위치에 자신만 알아볼 수 있을 정도로 텍스트를 슬쩍 입력해 둡니다.

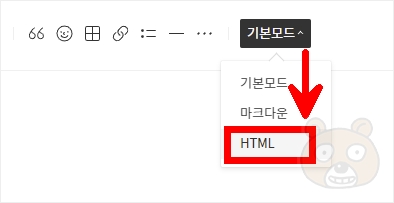
오른쪽 상단에 있는 기본모드를 HTML 모드로 변경합니다.

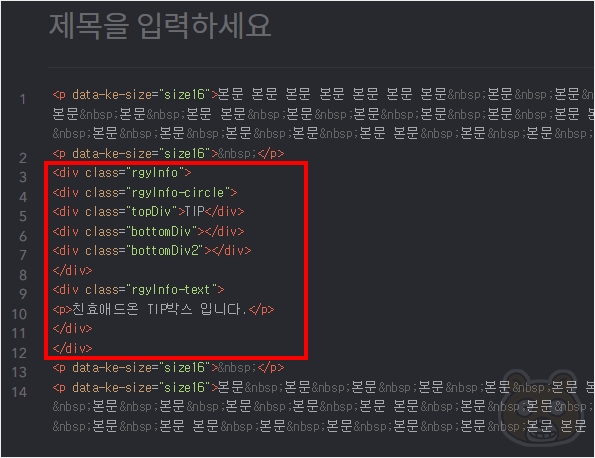
슬쩍 입력해 두었던 텍스트를 찾습니다. 만약 본문 내용이 길어서 쉽게 못 찾겠다면 크롬의 경우 Ctrl+F를 눌러 검색창을 띄워서 텍스트를 입력해서 쉽게 해당 위치를 찾을 수 있습니다. 해당 텍스트의 태그를 찾았나요? 저기 보이는군요.

찾았다면 해당 태그를 몽땅 삭제 후 복사해둔 TIP박스 태그를 그대로 붙여넣기 합니다. 이제 HTML모드를 다시 기본모드로 변경합니다.

글쓰기 모드에서는 정상적으로 보이지 않지만 미리보기를 해보시면 TIP박스가 정상 작동하는것을 확인할 수 있을 것입니다. 이후에도 얼마든지 텍스트 수정이 가능하며 여러가지 특수문자도 넣으셔도 됩니다. 이제 적절히 강조하고자 하는 내용에서는 친효팁박스를 사용하여 가독성을 올려보시기 바랍니다. 끝.




