VSC 기초! 비주얼 스튜디오 코드 좌우상하 화면분할 3가지 방법
오늘도 VS Code의 기본 강좌입니다. 아무래도 브라켓과 비교를 많이 할 수 밖에 없어요. VSC를 알기 전까지는 브라켓만 사용해왔으니까요. 브라켓의 장점 중 하나라고 생각했던 화면 분할! 당연히 VSC에서도 지원됩니다. 그리고 더 다양한 방법으로 분할이 가능합니다. 이건 귀하군요!
아이콘으로 좌/우 분할

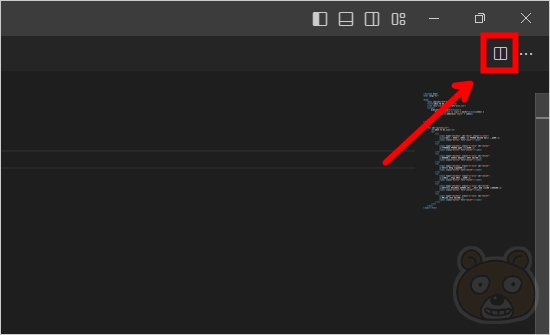
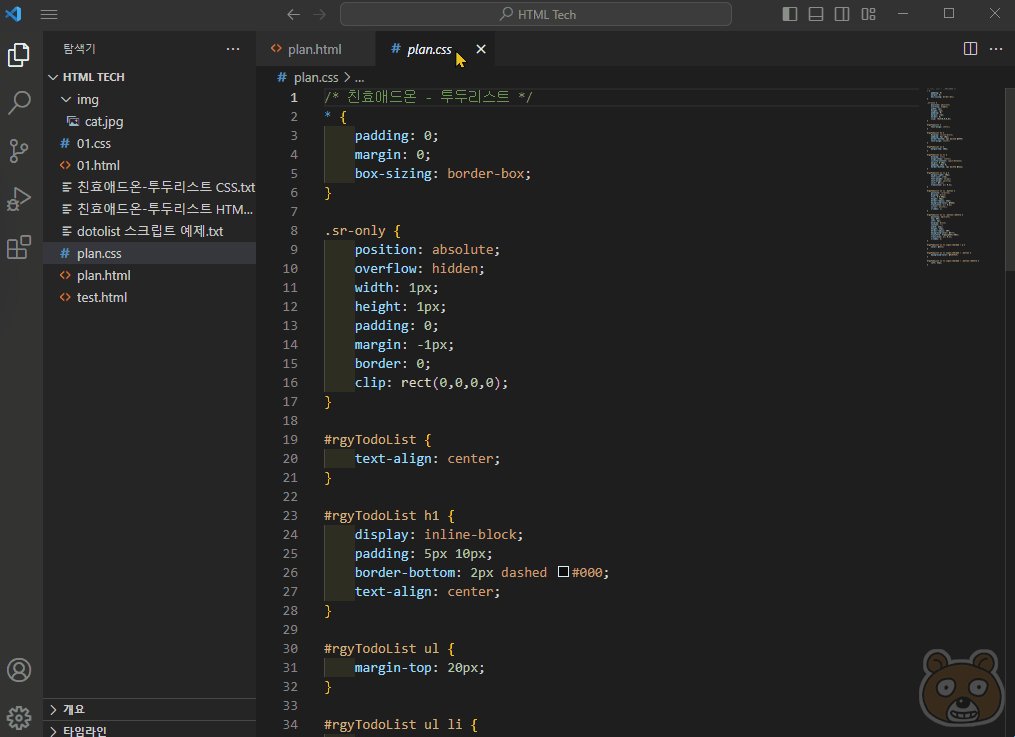
VSC를 실행하고 오른쪽 상단을 살펴보시면 이렇게 좌/우로 분할되어있는 작은 아이콘이 보일겁니다. 한번 눌러볼까요?

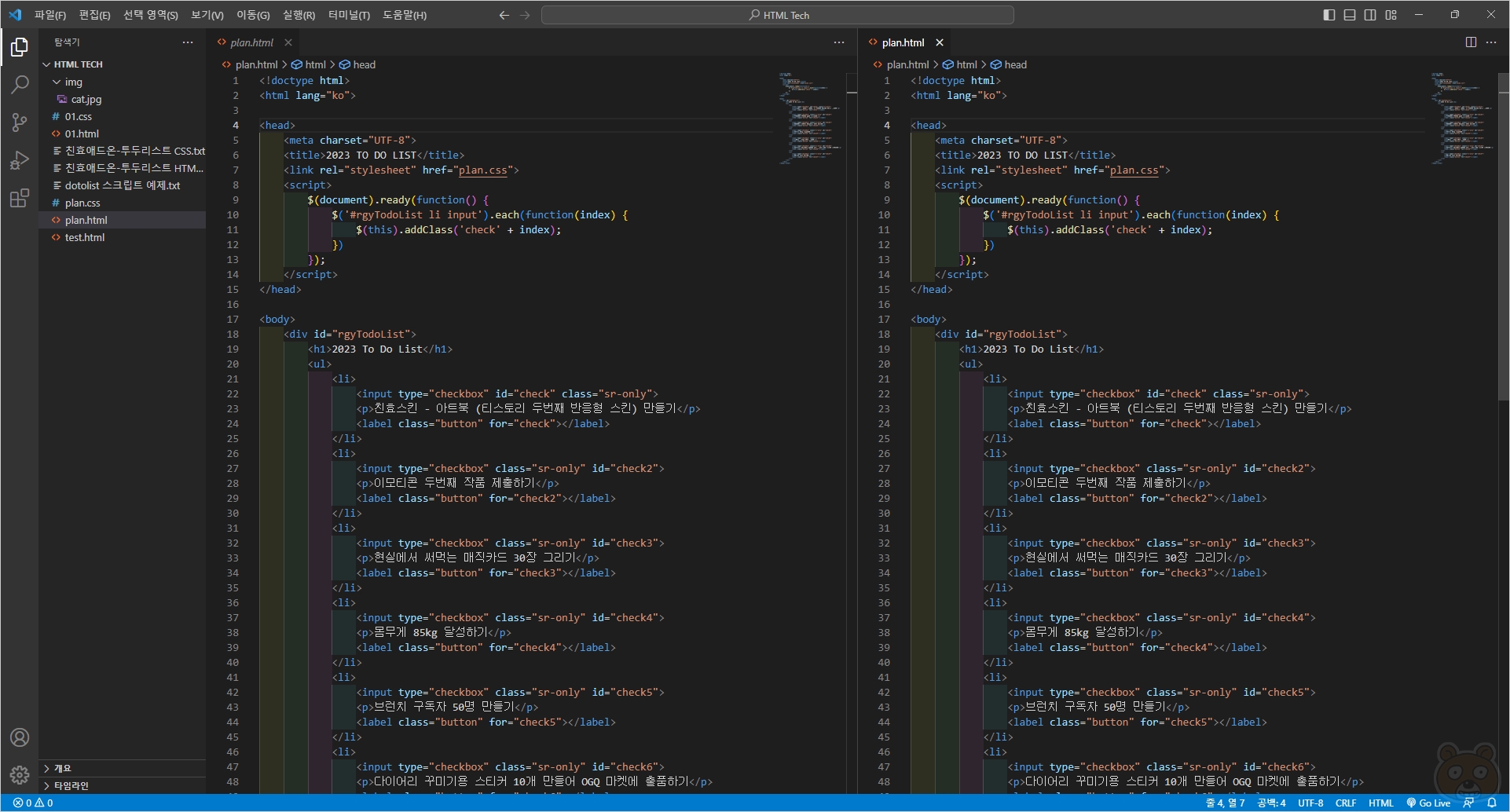
그러면 현재 열려있는 파일이 좌/우로 분할되어 보이게 됩니다. 이제 좌/우 탭을 선택해 파일을 끌어다 해당 위치에 놓거나 왼쪽의 탐색기 패널에 있는 파일을 클릭해 원하는 영역에서 열람할 수 있습니다. 아마 많은 분들이 좌/우 분할 방식을 사용하고 있을 것입니다. 하지만 개인적으로는 좌/우 보다는 상/하 분할을 선호합니다. 코드가 가로로 긴 형태니까요.

참고로 단순 2분할이 아니라 3분할 ,4분할도 가능합니다.

분할 창을 닫고자 할 때는 열려있는 파일을 닫으면 자동으로 해당 분할화면은 사라집니다.
탭에서 좌/우/상/하 분할

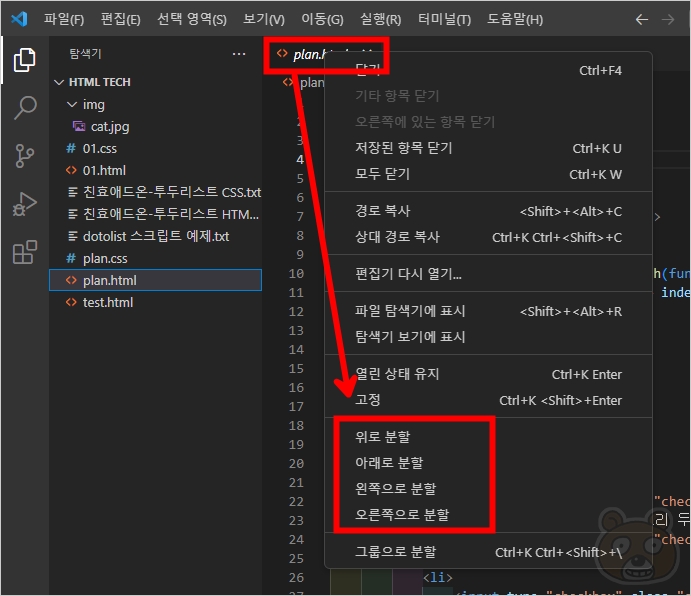
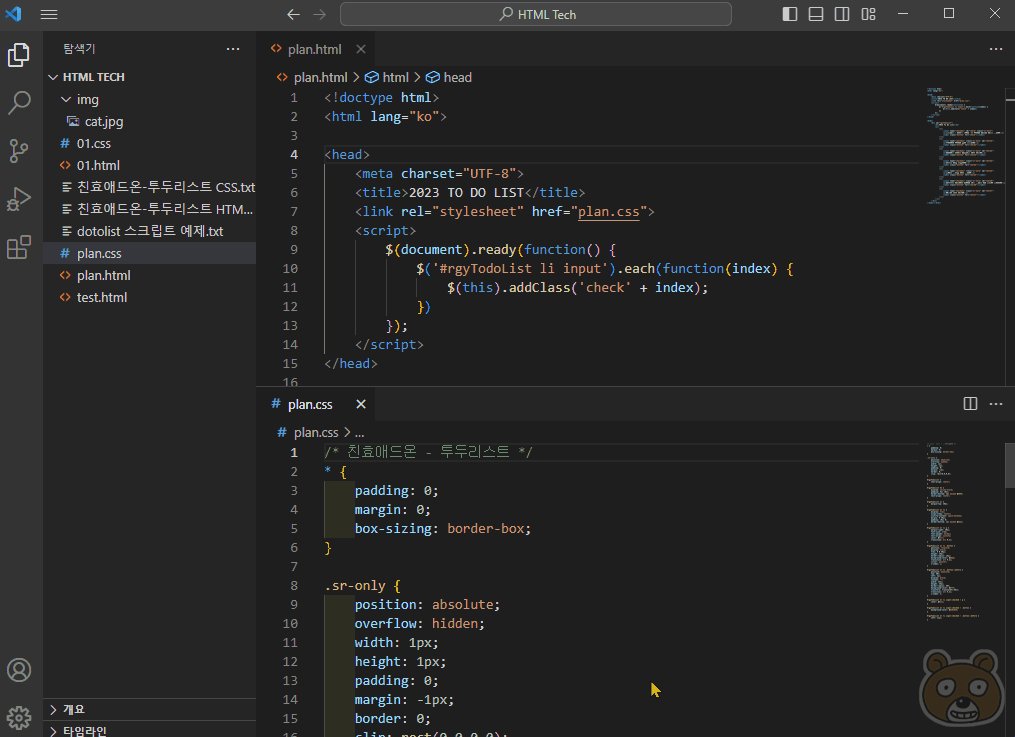
자, 방금 말씀드렸듯 저는 상/하 분할을 선호한다고 했습니다. 브라켓에서는 상하분할이 가능한데 과연 VSC는 어떨까요? 당연히 됩니다. 열려있는 파일 탭에서 마우스 오른쪽 버튼을 누르면 항목 중에서 위로 분할, 아래로 분할, 왼쪽으로 분할, 오른쪽으로 분할이 있을겁니다. 이걸 사용하면 됩니다.

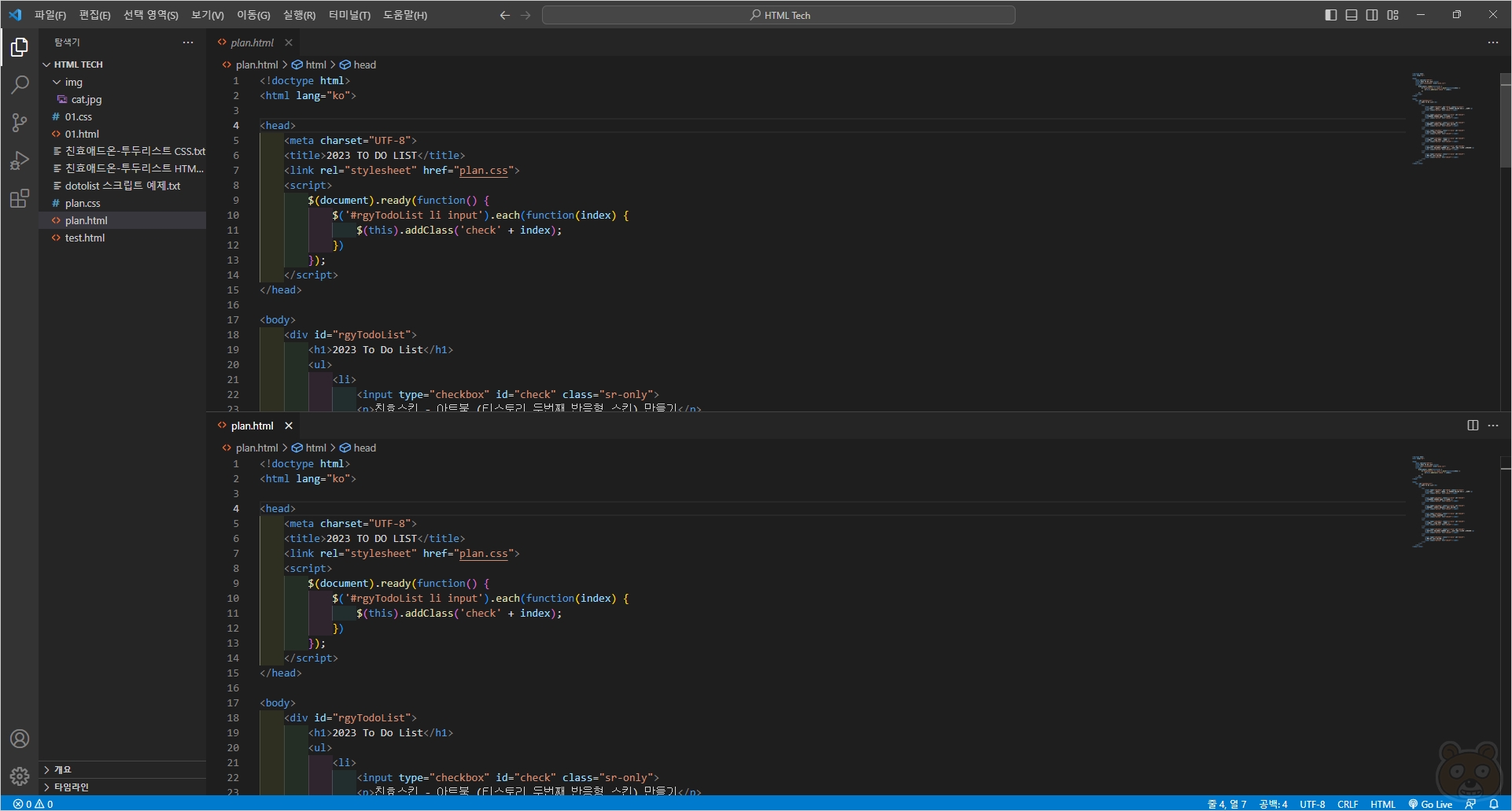
전 아래로 분할을 선택했습니다. 그 결과가 위의 이미지입니다. 보기 좋게 상/하로 나뉘었습니다.
드래그로 자유롭게 분할
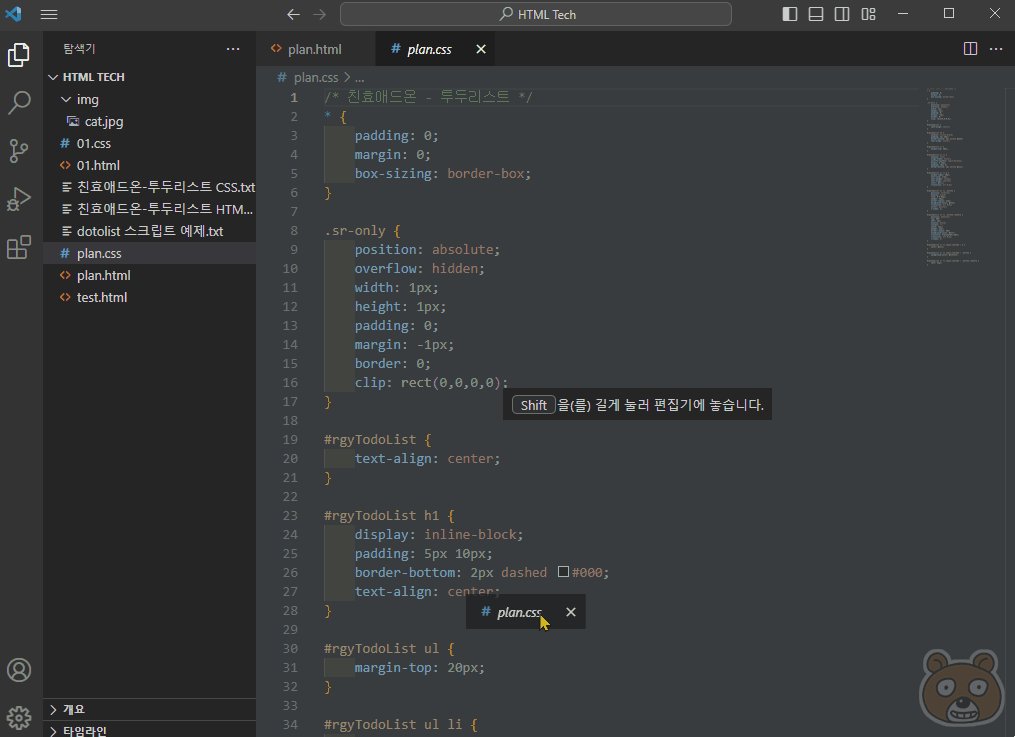
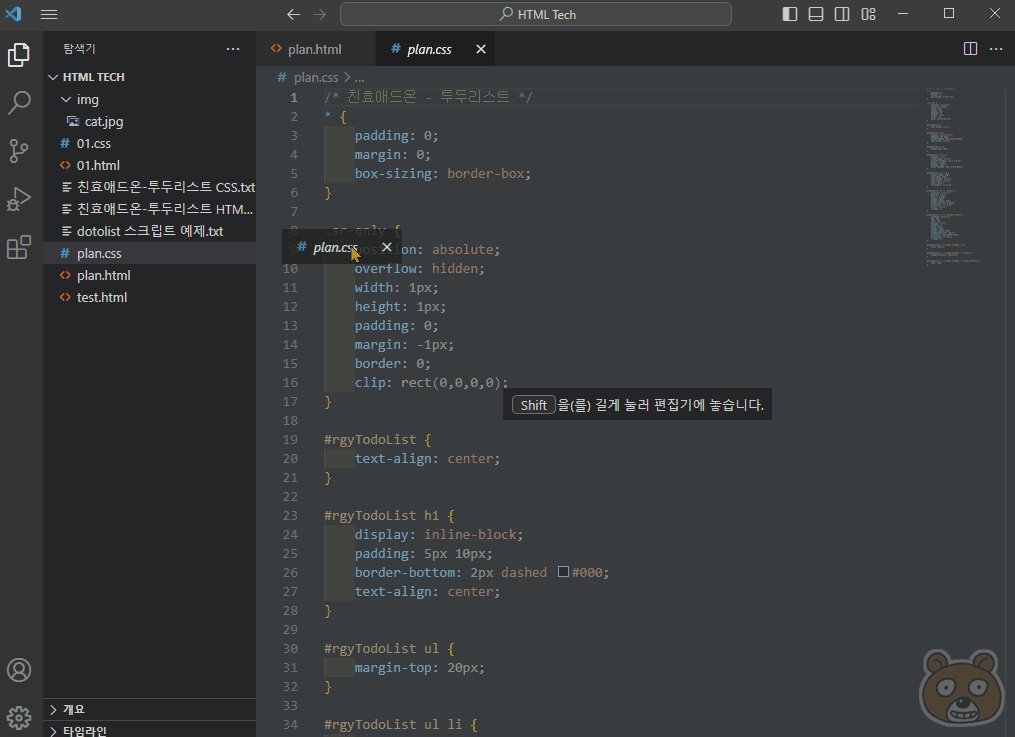
마지막은 메뉴를 사용하지 않고 마우스 드래그만으로 화면을 분할하는 방법입니다. 말로는 설명하기가 어려우니 움짤로 만나보시겠습니다.

보시는 것처럼 열려있는 파일 중 하나를 그대로 드래그하여 원하는 위치에 놓으면 해당 위치에 자동 화면 분할이 됩니다. 보시면 희미한 회색 영역이 표시되고 해당 영역에 그대로 마우스 클릭을 때면 그때 해당 위치에 대한 분할이 진행됩니다. 화면의 좌/우/상/하에 가까이 가져가면 회색 영역도 그에 맞게 변화됨을 알 수 있습니다. 가운데 부분은 전체 영역에 해당되므로 분할 효과는 없습니다. 끝.




