VSC (비주얼 스튜디오 코드) HTML 기본 양식 세팅 순식간에 끝내는 방법
이렇게 좋은 녀석을 왜 그동안 불편하게 브라켓을 사용해 왔던 것인가?! 이래서 사람은 끊임없이 배워야 하는 것 같습니다. 배울수록 본인의 작업 능률이 향상되기 때문입니다. 브라켓에서는 별도로 Emmet을 설치해서 메뉴에서 찾아 들어가야하는 불편함이 있었지만 VSC에서는 간단한 키워드만으로 순식간에 세팅이 가능해집니다. 보통 두 가지 방법이 있는데 개인적으로는 첫번째 방법을 압도적으로 많이 사용하고 있습니다.
첫번째 방법

Ctrl+N을 눌러 새 문서를 만듭니다. 기본 문서는 포맷이 전혀 되어있지 않은 그야말로 빈 문서입니다. 따라서 HTML 포맷 문서로 저장해야 합니다.

Ctrl+S를 누르면 저장 위치를 지정하는 윈도우 탐색기가 뜨며 이때 파일 이름의 확장자를 반드시 html로 저장해 주시기 바랍니다.

이제 HTML 문서로서 동작할 준비가 완료되었습니다.

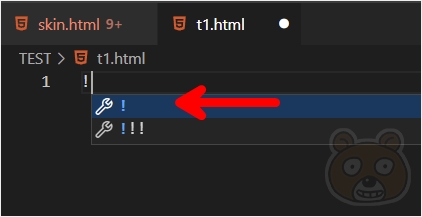
!(느낌표)를 입력합니다. 그러면 두 개의 느낌표 옵션이 목록으로 보일 것입니다. 첫번째 느낌표에서 탭(Tab) 또는 엔터키를 누릅니다.

그러면 순식간에 HTML 기본 양식이 세팅 완료됩니다.

HTML의 기본 언어를 한국어로 변경해주면 끝입니다. html lang="ko" 로 설정해야 한국에서 웹퍼블리싱 작업을 하겠죠?
두번째 방법

첫번째 방법에서 HTML 문서까지 저장하는 방법은 같습니다. 이제 느낌표 대신 html 이라고 입력합니다. 그러면 세 개의 옵션이 보이는데 현재 HTML 버전은 5까지 나온 상태이므로 html : 5를 선택합니다.

이렇게 진행해도 HTML의 기본 양식은 완성됩니다. 마찬가지로 lang의 en을 ko로 변경해주면 끝입니다. 간단하죠? 두 개의 방법을 모두 알아봤는데 아마 여러분들도 html 이라고 입력하는 방법 보다는 그냥 간단하게 느낌표 하나만 입력해서 세팅하는게 훨씬 덜 귀찮겠지요? 아무튼 본인에게 편하신 방법을 사용하시기 바랍니다. 끝.





