일러스트레이터 3D 오브젝트 만들기
유튜브의 알 수도 없고 알고 싶지도 않은 알고리즘이 저를 인도하였습니다. 도착지는 일러스트레이터로 만드는 3D 효과였습니다. 외국 크리에이터였는데 상당히 충격적이었습니다. 간단하게 2D 평면으로 만든 이미지가 버튼 하나에 순식간에 3D로 변신하는 모습이 말입니다. 정말 그렇게 간단하게 되는건지 궁금해졌고 당장 테스트에 착수했습니다. 그리고 그것은 사실이라는것을 알아냈습니다. 정말 너무나도 간단하게 3D 오브젝트를 만들 수 있었습니다.

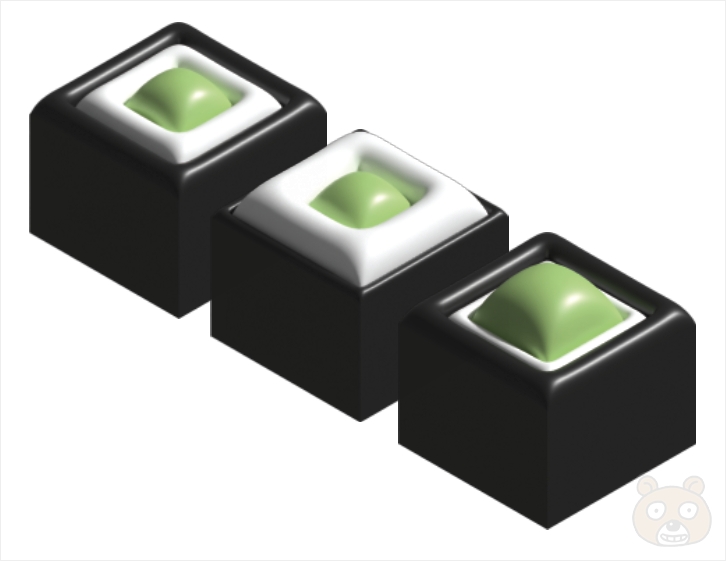
이렇게 말입니다. 마치 3개의 정갈한 도시락 같은 느낌을 주고 있습니다. 저거 하나 만드는데 진짜 5분도 걸리지 않습니다. 첫번째꺼 가운데 큰 분홍 소세지가 들어있는 것 같은 녀석은 1분도 안 걸렸습니다. 그러면 어떻게 만드는건지 알아보겠습니다.
제작 과정

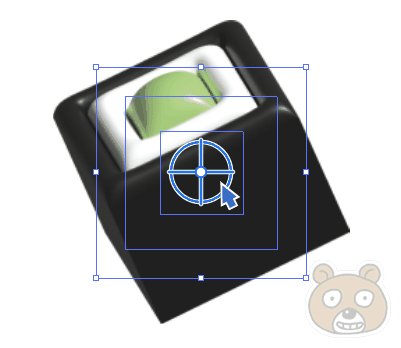
일러스트레이터를 실행합니다. 그리고 세개의 사각형을 만듭니다. 가장 큰 사각형은 검은색, 두번째로 큰 사각형은 흰색, 가운데 가장 작은 사각형은 그냥 마음에 드는 색으로 하시면 됩니다. 면색만 설정하고 선색은 모두 꺼줍니다.

세개의 사각형을 모두 선택 후 그룹화 합니다. 마우스 오른쪽 버튼을 누르면 Group이라는 메뉴를 실행하면 되며 단축키는 Ctrl+G 입니다. 이제 3D로 만들 소스 준비는 끝났습니다. 나머지는 한 방에 해결합니다.

Window > 3D and Materials로 들어갑니다.

3D and Materials 창이 떴습니다. Object 카테고리에 있는 Inflate 버튼을 누릅니다. 방금 만든 사각형이 선택되어 있는 상태에서 실행해야 합니다.

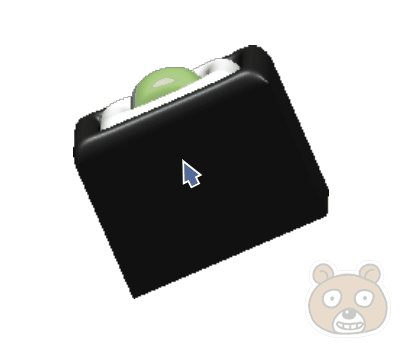
그러면 순식간에 이렇게 3D가 완성됩니다. 뭔가 입체감이 나타났지만 아직까지는 크게 확 변화된 부분은 없습니다.

따라서 뷰를 좀 바꿔보겠습니다. Rotation에 있는 Presets을 Isometric Top으로 바꿔줍니다.

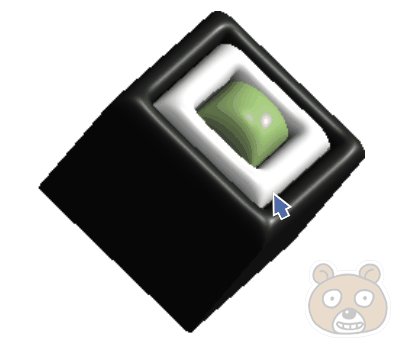
그러면 드디어 예시에서 본 그 각도로 보여지게 됩니다.

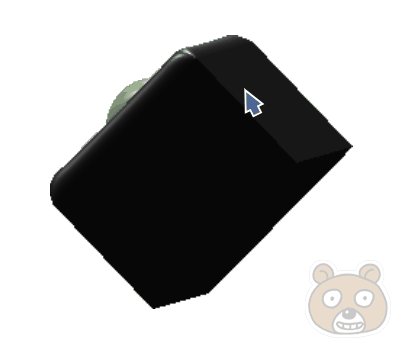
길이를 변경해 봅시다. Depth의 값을 올려주세요. 그러면 실시간으로 변화하는 모습을 살펴볼 수 있습니다. 직접 입력하면서 변화를 보시고 적당하다 싶은 구간에서 멈추시면 됩니다. 저는 100pt로 했는데 이것은 원본의 사각형 크기가 어느 정도냐에 따라 같은 값이라도 저마다 높이가 달라질 수 있습니다.

이렇게해서 형태는 완성이 다 되었습니다. 이제 디테일한 렌더링 작업만 남았습니다.

3D 창에 있는 가장 오른쪽 상단에 있는 아이콘을 눌러줍니다. 이 버튼의 이름은 Swich to Real-time preview 입니다.

이때 사용중인 PC의 사양에 따라서 렌더링 시간의 차이가 발생할 수 있습니다. 사양이 좋을수록 빨리 처리가 될 것입니다. 모든 랜더링 과정이 끝나면 드디어 완성된 3D 오브젝트를 만나실 수 있습니다. 가운데에 원형의 가이드라인이 보이는데 이건 어떻게 사용하는 것인지 알아보겠습니다.
3D 오브젝트 회전




사용 방법은 정말 쉽습니다. 각 축에 마우스를 올리면 어떻게 회전하는지를 알 수 있습니다. X,Y,Z축으로 자유롭게 드래그하며 회전을 시킬 수 있습니다. 또한 정 가운데의 동그라미를 클릭한채 드래그하면 자유롭게 모든 축을 마음대로 드래그해서 오브젝트의 각도를 변경할 수 있습니다.
3D 오브젝트 빛 설정

또한 빛의 시작점도 변경이 가능한데 그것은 Lighting 카테고리에서 변경하시면 됩니다. 빛의 색상, 빛의 회전, 높이, 강도 등등 다양한 설정값이 있으므로 한번씩 변경해가면서 어디가 어떻게 변하는지 살펴보시기 바랍니다.
2D 소스에 따른 차이점
일러스트 3D 기능을 이것 저것 살펴보면서 한 가지 차이점을 알아냈습니다. 그것은 원본의 영역에 따라 깊이감이 달라진다는 것입니다. 말로는 설명이 어려우니 직접 예시를 살피며 알아보겠습니다.


위에서 사용한 소스와 동일한 패던의 2D 이미지입니다. 하지만 차이점이 있죠? 그렇습니다. 첫번째는 검은색 영역은 얇게 만들고 흰색 영역을 넓혔습니다. 두번째는 검은색 영역을 넓히고 흰색은 줄였으며 가운데 가장 작았던 녹색 사각형의 크기를 키웠습니다. 이것을 소스로 3D로 변형시키면 다음과 같은 결과를 얻게 됩니다.

왼쪽이 오리지널이고 두번째와 세번째의 3D 오브젝트가 방금 변화를 준 결과물입니다. 차이점이 보이시죠? 그렇습니다. 영역이 얇을수록 높이가 상대적으로 낮아집니다. 반대로 영역이 넓을수록 가장 높아집니다. 그래서 두번째 3D를 보시면 흰색이 가장 위로 솟구쳐있음을 알 수 있습니다. 세번째 3D는 흰색이 가장 영역이 적으니 움푹 들어가있는 효과처럼 표현되었습니다. 이런 차이들이 있으므로 일러스트레이터에서 원하는 3D 오브젝트를 만들고자 할 때 영역을 어느 정도로 지정해야 좋을지에 대해서도 신경을 써야 합니다.
3D 파일로 내보내기 가능

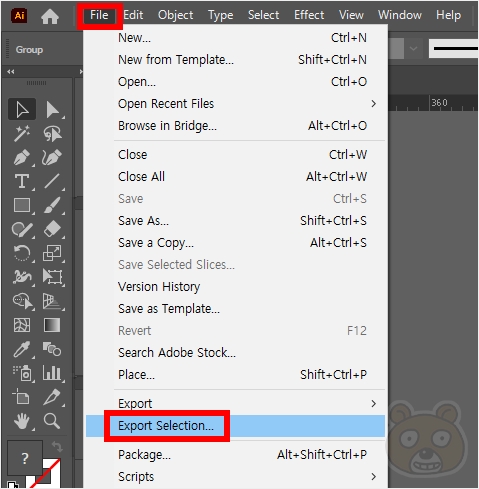
놀랍게도 일러스트레이터에서 만든 3D는 진짜 3D 파일로 내보내기가 가능합니다. File > Export Selection으로 들어가 보세요.

Assets으로 하나 하나 내보내는것이 오류를 가장 적게 만드는 방법입니다. Format 방식에서 2D 포맷이 아닌 3D 확장자인 OBJ를 선택해서 Export Asset을 눌러주시면 됩니다.

그러면 지정된 폴더 위치에 위의 스크린샷 이미지처럼 OBJ 확장자로 해당 오브젝트가 저장됩니다.

윈도우에 있는 기본 프로그램 중 하나인 3D 뷰어를 실행해보면 이렇게 정상적으로 3D 오브젝트가 되어있는것을 확인할 수 있습니다. 다만 일러스트레이터에서 부여했던 색상 정보는 포함이 되진 않습니다. 끝.




