구글 블로거 카테고리 항상 펼쳐진 상태 유지하는 방법
지난 시간에 구글 블로거에 카테고리를 가젯으로 등록하는 방법에 대해 알아보았습니다. 이번 글은 그렇게 등록한 카테고리의 목록을 늘 펼쳐진 상태로 영구 유지하는 방법입니다. 전혀 어렵지 않습니다. 마음 편하게 잡수시고 그대로 따라와주시면 됩니다.

구글 블로거 관리자 화면에서 1.테마를 눌러서 오른쪽 상단에 있는 맞춤설정 바로 오른쪽 2.화살표 버튼을 누릅니다.

그리고 3.HTML 편집으로 들어갑니다.

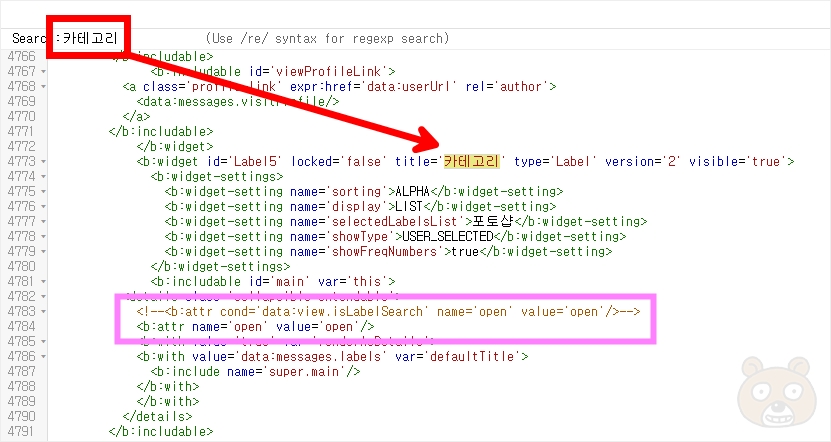
여기에서부터는 현재 사용중인 블로거 스킨의 HTML 및 CSS 관련 코드들이 들어있는 페이지입니다. 수많은 코드들이 있을텐데 수정할 부분은 딱 한 곳입니다. 먼저 편집해야할 카테고리 관련 가젯 코드를 찾아야 합니다. Ctrl+F를 눌러서 Search 기능을 활성화하고 여러분들이 지정했던 가젯 이름을 입력합니다. 제 경우는 한글로 카테고리라고 입력했으니 「카테고리」 라고 입력 후 엔터를 눌러 해당 위치를 찾을 수 있습니다. 해당 위치를 찾았으면 위의 스크린샷 이미지에서 보라색으로 표시된 코드를 수정해주시면 됩니다.
<b:attr cond='data:view.isLabelSearch' name='open' value='open'/>이 코드가 있습니다. 이것을 아래의 코드로 변경해주시면 됩니다.
<b:attr name='open' value='open'/>이렇게요. 즉 cond='data:view.isLabelSearch' 이것만 지워버리면 됩니다. 아니면 저처럼 원본 코드는 주석 처리로 보존해두시고 아래쪽에 코드를 하나 더 복사해서 편집하면 됩니다.

해당 가젯 코드를 찾는 또 다른 방법으로는 HTML 편집 모드에서 가젯 아이콘을 클릭해 가젯명을 누르면 해당 가젯 코드로 바로 커서가 이동합니다. 하지만 이 방법은 가젯명이 모두 영어로 나오기에 저는 개인적으로는 사용하지 않고 있습니다. 그냥 직접 HTML에서 한글로 찾는게 훨씬 편하고 정확하며 빠르더군요.

아무튼 HTML 편집 완료 후에는 반드시 오른쪽 상단에 있는 저장 버튼을 눌러줘야 합니다. 스킨 저장 후에 다시 구글 블로거 메인 화면으로 돌아와서 카테고리 가젯이 펼쳐진 상태로 잘 유지하는지 새로고침을 해보면서 테스트해 보시기 바랍니다. 끝.





