구글 블로거 글꼴 (폰트, 글씨체 )변경 방법
구글의 블로그 플랫폼인 블로거에 대해 하나 하나 알아가는 중입니다. 기본적으로 블로거도 티스토리와 동일한 오픈소스 플랫폼이라 HTML이나 CSS 편집이 가능합니다. 다만 관련 자료가 아직 현저하게 적기 때문에 블로그를 운영함에 있어서 첫 시작으로 구글 블로거(Blogger)를 선택한다면 다소 어려울 수 있습니다. 하지만 구글 블로거도 티스토리와 마찬가지로 사람들 쓰라고 만든 콘텐츠 아니겠습니까? 그러니 천천히 알아가면서 새롭게 알게된 부분을 꾸준히 글로 작성하겠습니다. 오늘은 블로거의 글꼴을 변경하는 방법입니다.

스킨마다 다른 글꼴을 지원하겠지만 블로거의 1세대 기본 스킨으로 설정하니 한글은 명조체가 기본 글꼴이더군요. 가독성여 별로 좋아보이지 않아서 고딕 계열로 변경하려고 합니다. 글씨체에서 마우스 오른쪽 버튼을 눌러서 크롬 개발자툴을 실행 후 HTML 구조를 파악해 보니 post-body라는 클래스명이 보입니다.

그리고 오른쪽의 CSS 속성을 보니 font 속성을 받고 있다는걸 알았습니다. Lora 글꼴은 고딕 계열로 알고 있습니다만 적용이 안 되고 있죠? 그래서 강제 적용을 시킬 것입니다.

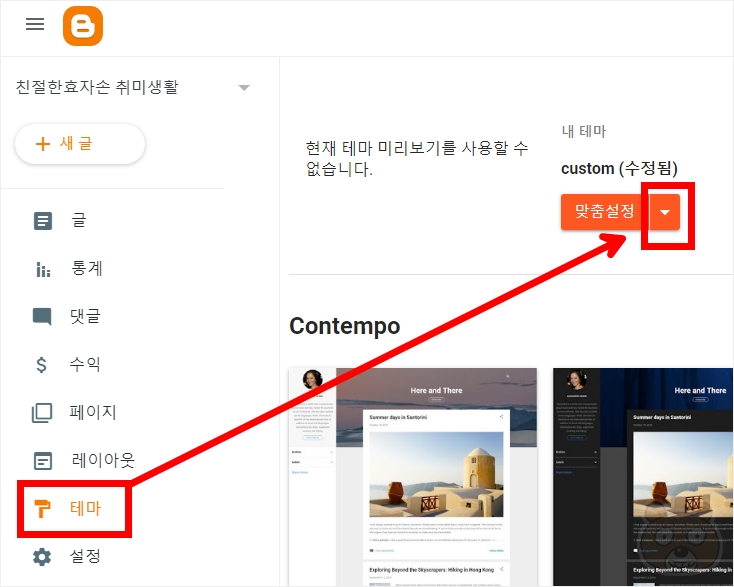
블로거 설정 화면으로 들어옵니다. 왼쪽의 테마 카테고리르 눌러서 오른쪽의 맞춤설정 옆 화살표 아이콘을 누릅니다.

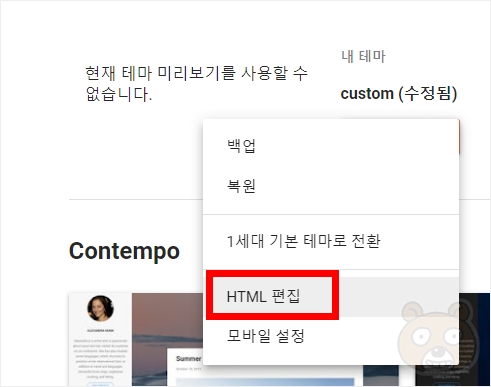
HTML 편집 항목으로 들어갑니다.

티스토리는 HTML과 CSS 탭이 명확히 구별되어 있어서 편리한데 구글 블로거는 하나로 합쳐진 웹문서여서 좀 복잡합니다. 그럴때는 body 선택자를 찾으면 됩니다. body 선택자의 바로 위에 위의 스크린샷 이미지처럼 아래의 CSS 코드를 삽입하고 저장합니다.
.post-body {
font-family: 'Lora' !important;
}이제 블로거 본문으로 넘어와서 글꼴이 잘 변경되었는지 확인합니다.

폰트가 Lora체로 변경 완료되었습니다. Lora 글꼴은 한글은 고딕으로 영어와 숫자는 명조 계열로 표시해줘 가독성이 좋습니다. 끝.





