구글 반응형 애드센스 티스토리에 넣는 방법 (2020년 하반기 버전)
확인해보니까 애드센스 삽입하는 내용이 최신 버전이 아니더군요. 그래서 최신 버전으로 문서를 업데이트 할 필요가 있을 것 같아서 이렇게 글을 작성하게 되었습니다. 사실 기존 방법에서 크게 달라진건 없습니다. 인터페이스가 조금 달라졌을 뿐이죠. 그러면 최신 버전으로 애드센스를 어떻게 티스토리에 등록하는지 한번 알아봅시다.
자동 광고 활성화하기

애드센스에 로그인을 합니다. 그리고 왼쪽 카테고리의 광고 > 개요로 들어갑니다. 오른쪽 화면이 바뀌게 되는데 사이트 기준 탭을 보시면 아래쪽에 등록된 모든 사이트 URL 주소를 확인 할 수 있습니다. 지금은 티스토리 주소 한개가 있겠지요? 승인 완료된 티스토리의 맨 오른쪽에 있는 연필 모양의 아이콘을 눌러줍니다.

오른쪽 상단에 광고 설정 옵션이 있습니다. 자동 광고의 토글 버튼을 활성화 해줍니다. 그러면 자동 광고 모드가 시작됩니다. 이걸 켰다고해서 바로 자동 광고가 적용되지 않습니다. 시간이 필요하죠. 길게는 한 달 까지도 걸립니다. 자동 광고의 위치는 방문자들이 오래 머무는 최적의 위치에 노출될 확률이 가장 높습니다. 사용자가 임의로 자동 광고 애드센스의 위치를 정할 수 없습니다.

그 아래에 있는 광고 형식으로 들어갑니다. 일치하는 콘텐츠를 제외한 나머지 토글을 모두 활성화 해줍니다. 인페이지 광고는 데스크탑 혹은 모바일에서의 스킨의 이곳 저곳에 적시적소 배치가 자동으로 진행되는 기능입니다. 앵커 효과는 스마트폰(모바일)에서 접속했을 때 디스플레이 화면의 맨 위 혹은 맨 아래에 작은 디스플레이 광고가 토글되는 스타일입니다. 모바일 전면 광고는 특정 링크를 눌렀을 때 화면 전체적으로 광고가 노출되는 형태입니다. 하지만 매번 링크를 누를 때마다 나타나지 않습니다. 랜덤하게 발생됩니다.

광고 로드로 들어갑니다. 여기에서는 자동 광고의 개수를 대략적으로 설정 할 수 있습니다. 너무 많이 나오면 오히려 역효과가 될 수 있으니 그냥 적당하게 중간 정도로 진행하는것을 추천합니다. 광고는 많이 넣는다고 수익이 높아지는게 아닙니다.
광고를 직접 생성하여 수동으로 등록하기

이제 오늘의 하이라이트인 애드센스 수동 등록 과정입니다. 애드센스 홈페이지에 로그인을 진행합니다. 그리고 광고 > 개요 > 광고 단위 기준으로 들어갑니다. 그러면 신규 광고 단위 만들기를 만나보실 수 있습니다. 여기에서는 우선 가장 기본형태인 디스플레이 광고를 만들어 줍니다. 참고로 이제 구글 애드센스는 모두 반응형 광고입니다. 일반형 광고는 없습니다. 또한 콘텐츠 내 자동 삽입 광고 플랫폼은 사용하지 않는다고 생각하시면 됩니다. 아래에서 좀 더 자세히 말씀드리겠습니다.

저는 현재 5개의 광고 형태를 제작 할 수 있습니다. 이제 막 승인을 받으신 분들은 디스플레이 광고, 인피드 광고, 콘텐츠 내 자동 삽입 광고 이렇게 3개만 있을 겁니다. 현재 친효스킨은 디스플레이 광고와 인피드 광고를 사용 할 수 있습니다. 콘텐츠 내 자동 삽입 광고는 말이 자동이지 실제로는 자동이 아닙니다. 보통 본문 중간에 사용되는 광고지만 현재의 애드센스 자동 광고 알고리즘은 매우 영리해졌기 때문에 그냥 본인이 알아서 적시적소에 광고를 자동으로 배치해 줍니다. 따라서 콘텐츠 내 자동 삽입 광고는 그냥 안 쓴다고 생각하시면 됩니다.
일치하는 콘텐츠는 당장 만들 수 없습니다. 승인 이후 어느정도 방문자 트래픽이 늘어나면 자동으로 생성됩니다. 보통 본문의 하단에 삽입하는 광고입니다. 자신이 작성한 글과 광고가 절적히 섞인 형태의 광고입니다.
링크 광고는 지금은 생성 불가한 광고입니다. 그냥 키워드 광고라고 보시면 됩니다. 애드센스 극 초반에 몇 번 사용해봤지만 광고 형태도 별로 이쁘지도 않고 본문의 가독성을 지나치게 해치는 경향이 있어서 이 광고는 사용 안 한지 오래입니다. 또한 일치하는 콘텐츠의 모바일 형태에는 링크 광고가 자동으로 들어가 있습니다.
친효스킨 기준으로 생성하는 초반 광고는 대략 7개 입니다. 디스플레이 광고 6개, 인피드 광고 1개입니다. 각 광고가 사용되는 위치는 다음과 같습니다.
-디스플레이 광고 : 최상단 1개, 최하단 1개, 본문 상단 2개, 본문 하단 1개, 사이드바 1개
-인피드 광고 : 메인화면 1개

이어서 설명하겠습니다. 디스플레이 광고로 들어오면 이런 화면을 만나보실 수 있습니다. 왼쪽 상단에 보시면 1번처럼 광고 단위 이름 지정 항목이 있습니다. 여기에 생성할 광고의 대략적인 이름을 정합니다. 구분을 짓기 위해서입니다. 그리고 2번의 디스플레이 광고 미리보기 형태를 선택합니다. 보통 본문의 상단 2개 광고를 넣고자 한다면 사각형을 많이 선택하는 편입니다. 친효스킨의 기준으로는 최상단, 최하단에도 광고를 넣을 수 있는데 해당 광고는 수평형 광고를 선택해주시면 됩니다. 여기까지 다 완료가 되었다면 3번의 광고 크기를 반응형으로 선택되었는지 확인합니다. 3번까지 모두 완료되었다면 4번의 만들기 버튼을 눌러서 디스플레이 광고를 생성합니다.

그러면 이렇게 애드센스 광고 코드를 만나볼 수 있습니다. 코드 복사 버튼을 눌러서 해당 광고 코드를 모두 복사 후 메모장이나 기타 문서 프로그램에 붙여넣기를 하여 임시로 저장합니다.

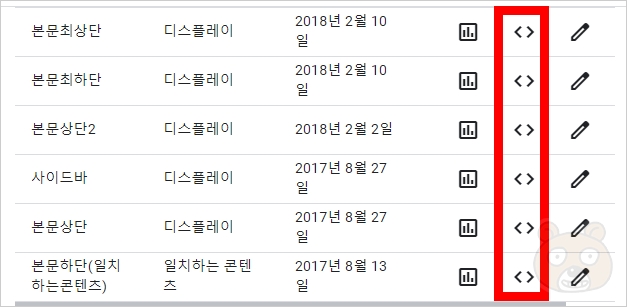
혹시라도 깜박하고 복사를 못 했거나 차후에 다시 코드를 사용해야 하는 일이 있다면 언제든지 애드센스에 로그인을 하여 광고 목록의 <> 아이콘을 눌러서 코드를 재확인 할 수 있습니다.
티스토리 플러그인 활용하기
티스토리 관리자 화면으로 들어갑니다. 왼쪽의 플러그인을 눌러줍니다.

수 많은 플러그인 중 구글 애드센스 (반응형)을 선택합니다.

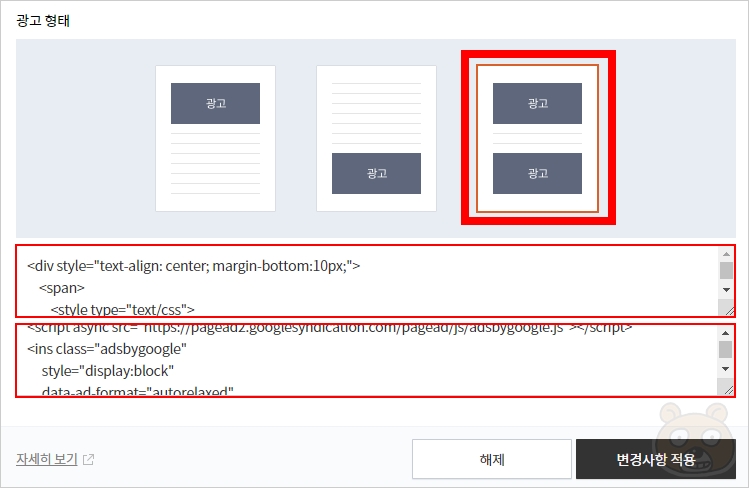
광고 형태는 맨 오른쪽의 상/하단 광고를 선택합니다. 그러면 아래쪽에 광고 코드를 넣는 칸이 보일겁니다. 해당 칸에 방금 생성한 디스플레이 광고 코드를 그대로 붙여넣기 합니다. 매우 간단하죠? 참고로 본문 상단 2개의 광고를 넣는 방법에 대해서는 아래의 글을 참고하시기 바랍니다.
이렇게해서 애드센스 광고를 티스토리에 삽입하는 방법에 대해서 알아봤습니다. 본 문서는 2020년 버전의 따끈따끈한 최신 버전이므로 보고 따라하시기에 전혀 무리가 없을 것 입니다. 그러면 모두 애드센스 광고 넣기에 성공하시기를 바랍니다. 끝.




