HTML + CSS 카카오톡 채팅창 화면 만들기 1장 - 프로필 아이콘 표현하기
현재 친효스킨의 댓글은 카카오톡 대화창같은 UI를 적용시킨 상태입니다. 실제로 대화하는 것처럼 표현이 되어 좀 더 정감있다고 해야할까요? 물론 100% 똑같이 구현은 불가능했지만 그래도 90%이상은 똑닮은 것 같아서 만족스럽습니다. 이렇듯 웹상에서 HTML과 CSS 조합 만으로도 얼마든지 채팅창같은 표현이 가능합니다. 본 시리즈는 웹으로 카톡 채팅창을 표현해보는 강좌입니다.
미리보기
최종 완성되는 형태는 아래와 같습니다.
See the Pen 카카오톡 채팅창 만들기 by rgy0409 (@rgy0409) on CodePen.
제법 카카오톡 대화창같지 않습니까? 이제 이 부분을 하나하나 설명드리려고 합니다. 먼저 우리가 할 것은 사람 모양의 아이콘 형태를 만드는 것입니다.

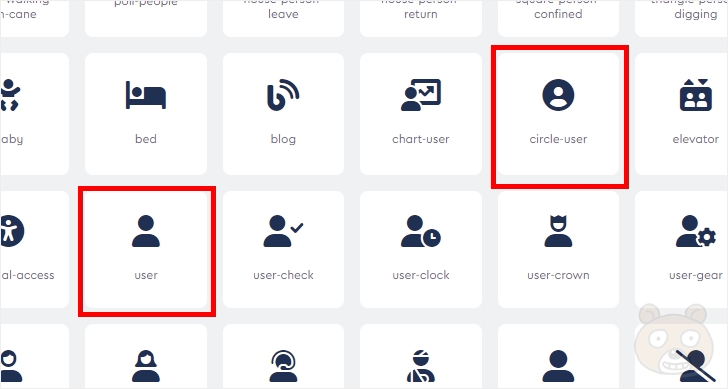
바로 이 아이콘입니다.
HTML 뼈대 만들기
먼저 사람 모양의 아이콘 기본 형태를 얻기 위해서는 폰트어썸을 사용하는것이 가장 빠르고 확실한 방법입니다. 아래에 폰트어썸 가입 방법부터 사용 방법까지 자세히 작성한 글이 있으니 꼭 정독해 주시기 바랍니다.
웹 아이콘 폰트어썸 (FontAwesome) 사용 방법 (2022년 버전)
웹 아이콘 폰트어썸 (FontAwesome) 사용 방법 (2022년 버전)
현재 대전지역 한정으로 HTML과 CSS를 무료로 교육을 진행중에 있습니다. 이제 스킨을 새로 만들기로 마음은 먹었지만 다시 처음부터 시작하려고하니 뭔가 급 귀찮아지기도 하고 그동안 버전이
rgy0409.tistory.com
이 방법을 사용하시면 됩니다.

무료로 제공되는 폰트어썸 사람 모양 아이콘 중에서는 저 두개가 유력해 보입니다. 둥글게 한 방에 표현하려면 circle-user가 가장 확실해 보이지만 저 아이콘의 단점은 사람 모양이 아닌, 백그라운드 영역의 컬러만 지정 가능하다는 점입니다. 혹시라도 사람모양, 그리고 둥그런 백그라운드 영역 이렇게 두 개를 모두 색상 제어할 일이 있는 경우 circle-user 아이콘은 사용이 어렵습니다. 따라서 제 계획은 백그라운드는 직접 만들고 사람 모양의 형태만 가지고 오려고 합니다. 따라서 user 아이콘을 사용할 것입니다.
<body>
<div class="wrap">
<div class="chat ch1">
<div class="icon"><i class="fa-solid fa-user"></i></div>
<div class="textbox">안녕하세요. 반갑습니다.</div>
</div>
<div class="chat ch2">
<div class="icon"><i class="fa-solid fa-user"></i></div>
<div class="textbox">안녕하세요. 친절한효자손입니다. 그동안 잘 지내셨어요?</div>
</div>
<div class="chat ch1">
<div class="icon"><i class="fa-solid fa-user"></i></div>
<div class="textbox">아유~ 너무요너무요! 요즘 어떻게 지내세요?</div>
</div>
<div class="chat ch2">
<div class="icon"><i class="fa-solid fa-user"></i></div>
<div class="textbox">뭐~ 늘 똑같은 하루 하루를 보내는 중이에요. 코로나가 다시 극성이어서 모이지도 못하구 있군요 ㅠㅠ 얼른 좀 잠잠해졌으면 좋겠습니다요!</div>
</div>
</div>
</body>먼저 HTML의 뼈대를 만들어 보았습니다. 전체를 감싸주는 wrap 클래스명을 가진 div 부모 요소 안에 4개의 div 자식요소 그룹이 있습니다. 각 자식요소에는 두 개의 클래스명이 들어있고 하나는 chat이라고 하는 4개 모두 적용되는 공통클래스, 다른 하나는 각 div별로 각각 적용되는 ch1부터 4까지의 클래스입니다. 이 4개의 div 자식요소 안에는 두 개의 div가 있으며 첫번째 div가 바로 이번에 우리가 만들려고 하는 사람 모양의 아이콘이 될 것입니다. 클래스명은 icon으로 했습니다. 두번째 div는 텍스트가 들어가는 박스지요.
<div class="icon"><i class="fa-solid fa-user"></i></div>이 부분입니다. div는 동그란 백그라운드가 될 것이며 i태그는 사람 모양의 아이콘이 될 것입니다.
계획
먼저 div와 i태그는 각각 position으로 위치를 잡을 것입니다. i태그의 부모요소인 div에는 position: relative를, i에는 absolute를 걸어줍니다. div는 가로 및 세로 크기를 50px로 하고 border-radius를 사용해 둥글게 만들겁니다. 그러면 정원이 되겠죠? i태그는 그 상태에서 i태그의 위치를 top에서 10px 정도 떨어뜨려 아래로 살짝 내려오게 만들겁니다. 그리고 x축에 대한 중앙정렬을 위해서 left: 50%와 transform: translateX(-50%)를 동시에 사용합니다. 이 부분에 대한 자세한 설명은 아래의 글을 정독해 주시기 바랍니다.
CSS3 transform translate 트랜스폼 위치값을 활용한 스플릿 메뉴 만들기
CSS3 transform translate 트랜스폼 위치값을 활용한 스플릿 메뉴 만들기
수업 시간에 이미지를 활용해서 스플릿 이미지 메뉴 만드는 방법에 대해 배웠습니다. 이 메뉴 구현의 최대 단점은 이미지를 써야 한다는 것이죠. 꼭 이미지를 써야 할까요? 아닙니다. CSS3 스타일
rgy0409.tistory.com

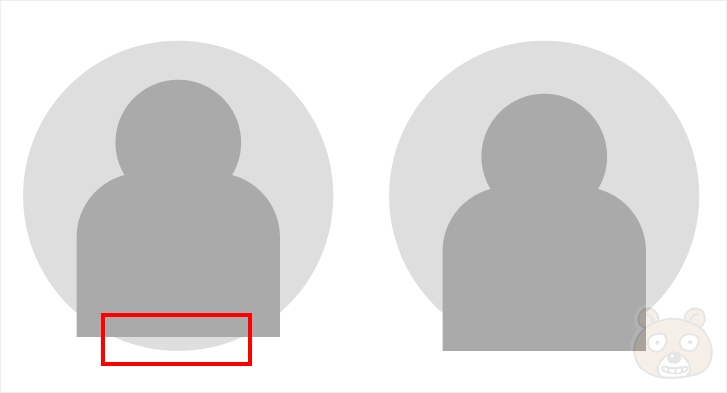
그러면 대략 이런 상황이 됩니다. 옅은 회색 영역이 icon 클래스명의 div고 사람 모양이 i태그입니다. 강제로 아래로 10px 만큼 내려왔으니 빨간색으로 표시된 영역만큼 돌출될겁니다. 따라서 빨간색 영역을 감추기 위해 div에 overflow: hidden을 사용합니다. 이렇게하면 완벽한 사람 모양 아이콘이 완성됩니다.
CSS
이렇게해서 완성된 CSS 코드는 다음과 같습니다.
.wrap .chat .icon {
position: relative;
overflow: hidden;
width: 50px;
height: 50px;
border-radius: 50%;
background-color: #eee;
}
.wrap .chat .icon i {
position: absolute;
top: 10px;
left: 50%;
font-size: 2.5rem;
color: #aaa;
transform: translateX(-50%);
}계획에서 설명드린 부분이 모두 적용되었습니다. 추가적으로 백그라운드 색상이라던지 i태그의 폰트크기는 기호에 맞게 원하는대로 적용하시면 됩니다. 단 i태그의 크기에 따라 바닥 부분이 div의 맨 아래와 딱 맞아 떨어져야 할 것입니다. 혹은 i태그가 더 밑으로 내려와도 상관 없구요. 단지 div의 바닥에 i태그의 빈 공간이 없도록 만들어줘야 할테니까요.

즉 이런 상황입니다. 왼쪽처럼 만들면 빨간색으로 표시된 영역만큼 비어있게 됩니다. 저 비어있는 부분은 모두 사람모양 아이콘의 색상으로 채워져야 하겠죠? 그래서 i태그를 더 아래로 내리는 것입니다. 오른쪽 처럼 만드는거죠. 그렇기때문에 i태그에 position: relative를 사용했고 top으로부터 약 10px 정도 내려오게 했습니다. 다만 이 10px이라는 값은 i태그의 font-size에 따라 변할겁니다. 그러니 유동성있게 작업하시면 됩니다. 어찌되었든 빈 틈이 없도록 내려오게만 만들면 됩니다.

이 과정을 거쳐서 완성된 모습이 바로 이런 아이콘의 형태죠! 폰트어썸과 div만으로 간단하게 카카오톡 프로필 모양의 아이콘을 표현할 수 있습니다.
HTML + CSS 카카오톡 채팅창 화면 만들기 2장 - 대화창 (말풍선)
HTML + CSS 카카오톡 채팅창 화면 만들기 2장 - 대화창 (말풍선)
지난 시간에 이어 오늘도 연이어서 HTML + CSS로 카카오톡 채팅 대화창을 만들어 보겠습니다. 이전 강의에서는 프로필 아이콘을 만드는 방법에 대해 알아보았습니다. 이번에는 프사 바로 옆에 표
rgy0409.tistory.com
이제 2장으로 넘어갑니다. 끝.





