티스토리에 디데이(D-Day) 카운터를 만들어 보자 (스크립트)
친효스킨 2.4버전 이상부터 적용되는 디데이(D-Day) 카운터 모듈에 대한 안내 겸 다른 스킨에는 어떻게 적용하는지에 대한 소개입니다. 현재 이곳 친절한효자손 취미생활 티스토리에도 적용된 기능입니다. PC 해상도 기준으로 왼쪽 사이드바에 위치한 디데이 모듈을 주목해 주시기 바랍니다. 아래의 스크린샷 이미지는 과거에 스샷해 놓은 것이기에 현재의 날짜와 맞지 않을 것입니다. 그냥 이미지로서만 봐주시면 됩니다.

두 가지의 기능을 담은 디데이 모듈입니다. 첫번째는 지정한 날짜로부터 계속 카운터가 되는 형태이며 마지막 두번째는 지정한 날짜까지의 남은 날을 계산해주는 카운터입니다. 둘 다 쓰임새가 다를 것입니다. 첫번째의 경우는 예시에서처럼 홈트레이닝 ~일째라는 것을 보여줄 때 요긴할 것입니다. 두번째는 예시처럼 친효스킨의 새로운 버전에 대한 남은 일수를 표시할 때 요긴합니다.

디데이 두번째 카운터의 경우 입력한 날짜가 되면 이렇게 디데이가 되었다는 문구로 변경됩니다. 친효스킨에서는 이렇게 보여지지만 일반적인 다른 스킨에서는 스타일이 아래와 같이 나타나게 됩니다.

이렇게 보여지게 됩니다. 사용자가 얼마든지 CSS를 수정하여 스타일을 수정해도 상관없습니다. 그럼 세팅 과정을 살펴보겠습니다. 먼저 첨부파일을 다운로드 받고 열어보시기 바랍니다.
Script 세팅하기
먼저 스크립트를 자신의 스킨 <head>에 삽입해 줍니다.
<!-- 디데이 스크립트 -->
<script>
function ddaying() {
var today = new Date();
var dday = new Date("년/ 월/ 일");
var toGo = dday.getTime() - today.getTime();
var daysGone = Math.abs(Math.floor(toGo / (1000 * 60 * 60 * 24)));
document.write(daysGone);
}
function ddayCount() {
var today = new Date();
var dday = new Date("년/ 월/ 일");
var theDay = Math.floor((dday.getTime() - today.getTime()) / 86400000) + 1;
if (theDay <= 0) {
$("#dDay>.dday2").remove();
$("#dDay").append('<li><span style="margin-left: 5px;">디데이가 되었습니다!</span></li>');
} else {
document.write(theDay)
}
}
</script>첨부파일의 이 부분입니다. 여기에서 수정이 가능한 부분은 한글로 입력이 된 부분입니다. 년, 월, 일은 자신이 원하는 날짜를 아라비아 숫자로 입력하시면 됩니다. 쉼표 다음에는 반드시 한 칸 띄어쓰기가 되어있어야 합니다. 두번째 스크립트의 「디데이가 되었습니다」 부분에는 디데이 카운터 완료 시 출력되는 문장인데 원하는 내용으로 변경하셔도 됩니다. 이 스크립트를 스킨의 <head>에 빈 공간을 확보해 그대로 붙여넣기를 합니다.
HTML 세팅하기
첨부파일의 코드 중 다음 부분을 찾습니다.
<!--디데이-->
<div class="rgy-dday">
<h3>디데이</h3>
<ul id="dDay">
<li class="dday1">
<span class="ddayWord">▶ 텍스트입력</span>
<span class="ddayColor">
<script>
ddaying();
</script>
</span>
<span>일째</span>
</li>
<li class="dday2">
<span class="ddayWord">▶ 텍스트입력</span>
<span class="ddayColor">
<script>
ddayCount();
</script>
</span>
<span>일 남음</span>
</li>
</ul>
</div>여기에서 사용자가 수정해야 할 부분은 「텍스트입력」이라고 작성된 부분입니다. 여기에 원하는 목표를 적어두시면 됩니다. 이것을 자신의 스킨에 원하는 위치에 그대로 삽입하시면 됩니다. 보통은 사이드바에 많이들 넣으시는데 티스토리에서의 사이드바는 보통 <s_sidebar_element> 라고 하는 태그를 사용하는 위치입니다. 참고하시기 바랍니다.
CSS 세팅하기
첨부파일의 코드 중 남은 부분을 찾습니다.
.rgy-dday {
padding: 10px;
margin: 10px;
border: 1px solid #ccc;
}
.rgy-dday h3 {
padding: 5px;
margin-bottom: 5px;
background-color: #eee;
}
.rgy-dday #dDay li {
list-style-type: none;
padding: 2px 0;
}
.rgy-dday #dDay .ddayWord {
margin-right: 5px;
}
.rgy-dday #dDay .ddayColor {
color: #ff5544;
}이 부분입니다. 스타일을 대충 만들었기에 많이 손봐야 할 수도 있습니다. 사용자가 원하는 스타일대로 마음껏 편집하셔도 됩니다.
친효스킨에서는?
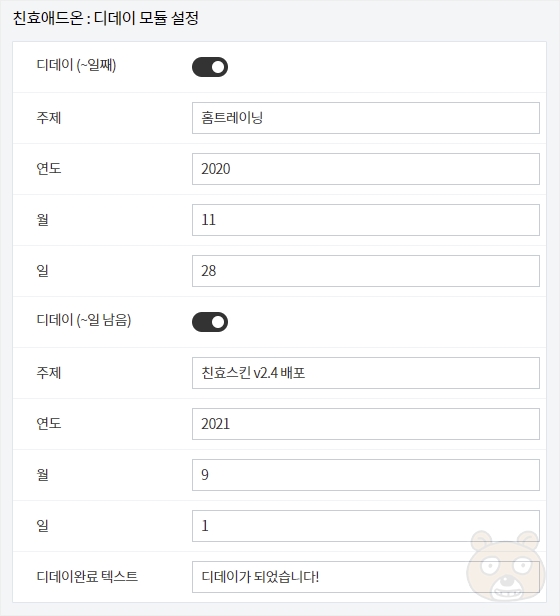
일반적으로 이렇게 수동으로 세팅할때는 차후 편집 때 또 일일이 하나 하나 날짜와 텍스트를 HTML에 들어가서 수정해야하는 번거로움이 있습니다. 하지만 친효스킨은 스킨편집 화면에서 모두 제어가 가능합니다.

이런식으로 원하는 날짜를 숫자만 입력하도록 설계되어있습니다. 또한 원하는 텍스트도 마음껏 쉽게 넣을 수 있습니다. 게다가 원하는 디데이를 켜고 끌 수도 있습니다. 이러니 친효스킨을 사랑하지 않을 수 없겠지요? 잠시 깨알 홍보였습니다. 끝.




