티스토리 스킨 만들기! 친효스킨2 (아트북) 개발 일지 - 푸터 영역 완성
안녕하세요. 친절한효자손입니다. 친효스킨의 두번째 버전인 아트북의 완성이 코 앞 입니다. 이제 푸터 영역까지 만들었습니다. 나머지는 페이지 표현 부분과 커버 기능만 추가하면 끝입니다. 이후에는 좀 더 디테일한 스타일 수정만 진행하면 될 것 같습니다.
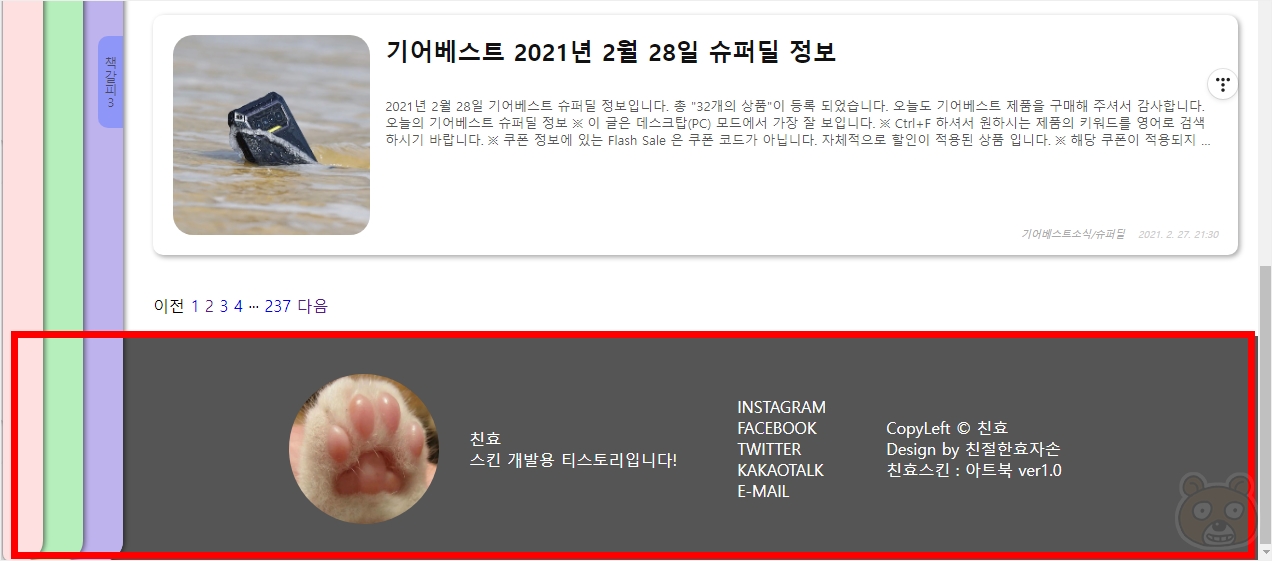
미리보기

푸터 영역은 위의 이미지와 같이 생겼습니다. 색상 및 글씨 크기, 스타일은 이후에도 바뀔 수 있는 점 미리 밝힙니다. 하지만 기본적인 레이아웃은 이대로 쭈욱 진행할 생각입니다. 푸터 영역 또한 당연히 반응형으로 대응하게 됩니다.
프로필 모듈을 푸터 영역으로 옮겼습니다. 원래는 왼쪽의 사이드바에 들어가 있었는데 굳이 프로필 내역을 사이드바에 넣어둘 필요는 없을 것 같았습니다. 이 스킨의 테마는 아트북이므로 뭔가 아티스트의 정보를 푸터 영역의 한 곳에 담아두는것이 훨씬 더 그럴듯해 보였습니다. 옮겨놓고보니 프로필과 푸터 영역이 잘 어울린다는 생각이 옳았던 모양입니다. 스스로는 굉장히 만족스럽습니다. 텍스트는 대부분 도서나 이북과 같이 좌측 정렬을 기준으로 합니다.

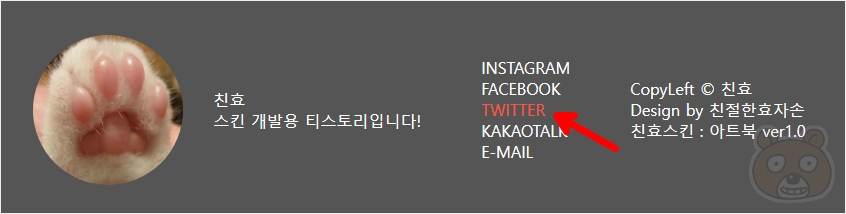
각종 SNS도 링크 버튼처럼 동작합니다. 이 버튼을 친효스킨처럼 스킨 편집 페이지에서 사용자가 원하는대로 수정하게 만들지, 수동으로 편집하도록 할지를 고민 중입니다. 최대한 덜 복잡하게 만들고 싶거든요.
HTML 구조
<footer>
<div class="footer-inner">
<div class="footer-profile">
<div class="footer-profile-img" style="background-image: url(https://tistory1.daumcdn.net/tistory/944811/attach/08d55220c3614990b450f7ed5e046764)"></div>
<div class="footer-profile-text">
<p>
<s_if_var_rgy-blogger-name></s_if_var_rgy-blogger-name>
<s_not_var_rgy-blogger-name>친절한효자손</s_not_var_rgy-blogger-name>
</p>
<p>IT와 그림, 각종 프로그램 사용하는것을 좋아합니다.</p>
</div>
<div class="footer-profile-sns">
<ul>
<li><a href="#">INSTAGRAM</a></li>
<li><a href="#">FACEBOOK</a></li>
<li><a href="#">TWITTER</a></li>
<li><a href="#">KAKAOTALK</a></li>
<li><a href="#">E-MAIL</a></li>
</ul>
</div>
<div class="footer-profile-copyright">
<p>CopyLeft © 친절한효자손</p>
<p>Design by 친절한효자손</p>
<p>친효스킨 : 아트북 ver1.0</p>
</div>
</div>
</div>
</footer>현재 1차 푸터 영역의 HTML 구조는 위와 같습니다. s_if_var와 s_not_var에 대한 그룹치환자는 티스토리에서 정말 많이 사용되는 전용 태그입니다. 이 부분에 대해서는 아래의 글을 참고하시기 바랍니다.
티스토리 스킨 제작 도움말 : <s_if_var>, <s_not_var> 그룹치환자 사용법
티스토리 스킨 제작 도움말 : <s_if_var>, <s_not_var> 그룹치환자 사용법
지난 시간에 이어서 추가 설명을 드리겠습니다. 바로 이전 시간에 커버 기능에 대해 소개해드렸습니다. 친효스킨에서 커버 기능을 구축하기위해 HTML와 CSS, index.xml에 관련 태그들을 모두 마크업
rgy0409.tistory.com
footer라는 시맨틱 태그 안에 혹시 몰라서 div 그룹을 하나 추가해 두었습니다. footer-inner라는 클래스명을 가진 div죠. 그리고 그 안에 핵심이 되는 div 그룹이 있습니다. footer-prifile의 클래스명을 가진 요소입니다. 그 안에 4개의 div 그룹이 있습니다. 각각 프로필 이미지, 블로거명, SNS, 저작권 관련 콘텐츠가 들어갑니다.
CSS 스타일시트
푸터 영역은 크게 별거 없습니다. 핵심은 이 부분입니다.
footer .footer-inner .footer-profile {
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: center;
}footer-profile의 자식 요소인 각 div를 가로 정렬할 필요가 있습니다. 그리고 가로 및 세로에 대한 중앙 정렬을 위해 display:flex;를 사용했습니다. 또한 반응형으로 적용해야 하기에 가로 해상도가 좁아지면 각 요소들이 알아서 아래로 밀려나야 합니다. 그래서 flex-wrap:wrap;을 사용했습니다. 나머지 요소에는 padding이나 margin값을 입력해서 간격 조절을 했습니다.
앞으로 만들어야 할 것들
이제 페이지 부분을 빠르게 작업하고 커버 기능만 만들어주면 끝입니다. 페이지는 기존 친효스킨의 스타일을 대부분 인계할 생각입니다. 딱히 중요한 부분은 아니거든요. 커버는 아트북 앨범 느낌이 물씬 느껴지도록 작업할 생각입니다. 어서 완성시키고 싶은 생각이 커집니다. 처음 시작때는 언제 만들지 막막했는데 슬슬 끝이 보이니 기대감이 차오릅니다. 그럼 다음 개발 일지에서 뵙겠습니다. 끝.





