티스토리 스킨 만들기! 친효스킨2 (아트북) 개발 일지 - 본문 + 공지글 완성
티스토리 HTML 구조는 공지글과 본문의 태그가 각각 독립적으로 존재합니다. 하지만 대다수의 티스토리 스킨 스타일을 보면 공지글과 본문 글의 레이아웃이며 디자인이 똑같습니다. 친효스킨도 그렇습니다. 굳이 따로 레이아웃을 구성할 필요는 없지요. "글"이니까요. 공지글이나 본문글이나 같은 글입니다. 그래서 친효스킨 아트북에서도 스타일을 똑같이 구성했습니다.
미리보기

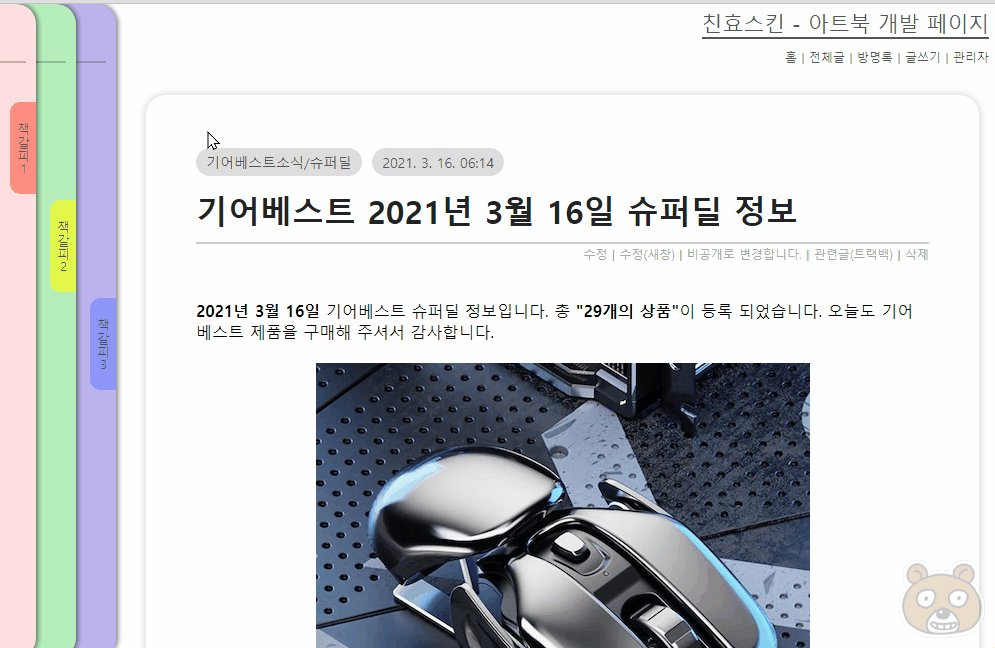
인덱스 페이지는 지난 시간에 완성했죠? 클릭하면 본문으로 바로 들어갑니다. 아트북 컨샙에 맞게 본문 레이아웃을 엘범의 사진첩 느낌이 나도록 만들어봤는데 의도되로 잘 표현되었는지는 모르겠습니다. 깔끔하고 심플한걸 좋아하기에 최대한 기본 스타일을 이용해서 구성했습니다.

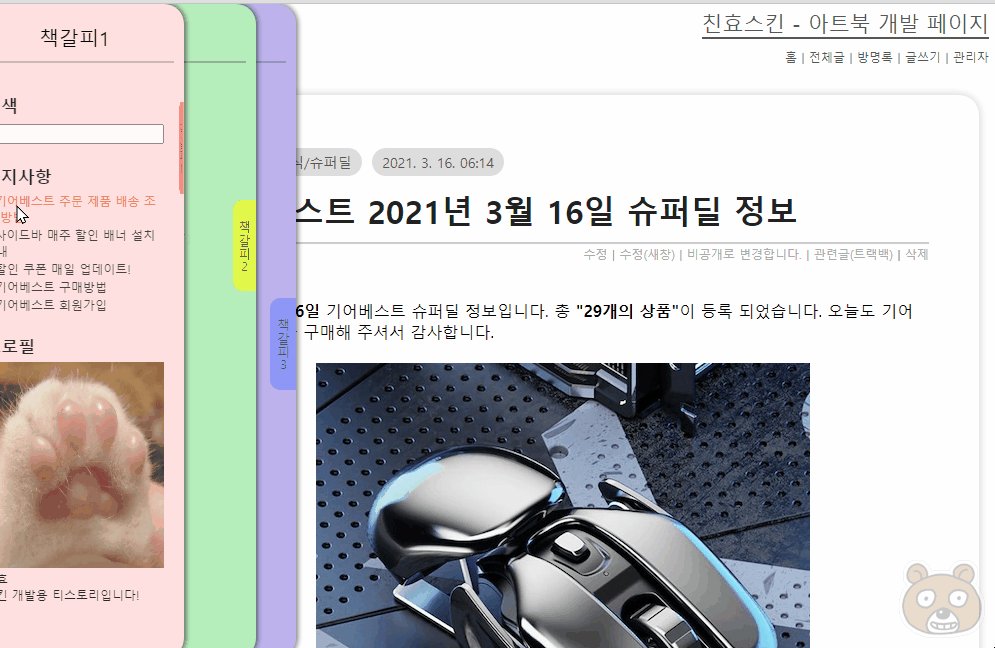
친효스킨 아트북 본문도 당연히 반응형으로 대응합니다.

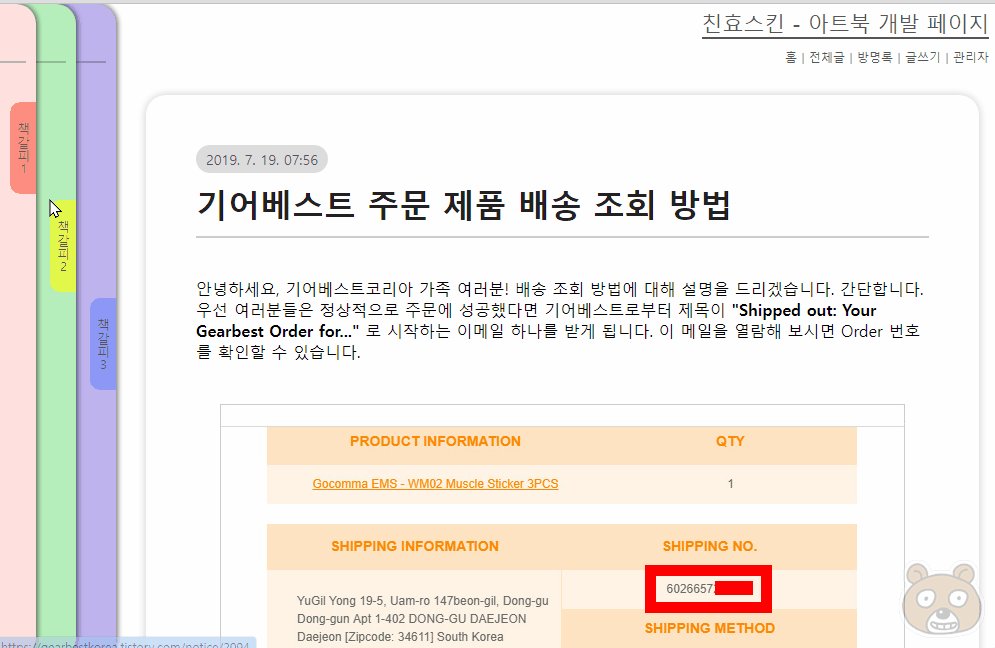
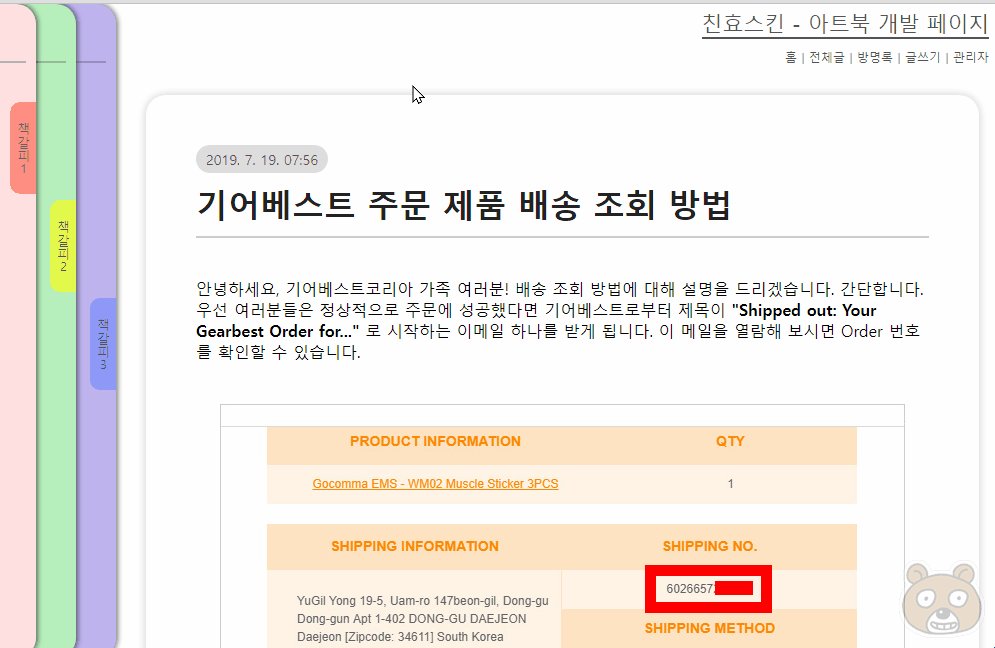
사이드바의 공지모듈에 있는 공지글을 클릭하면 공지글로 바로 이동합니다. 공지글도 기존 본문 스타일과 동일합니다.

공지글은 본문 스타일과 똑같기에 당연히 반응형으로 대응합니다.
HTML 구조
친효스킨 아트북에 마크업된 HTML 내용을 살펴봅시다.
공지글
<!-- 공지글 시작 -->
<s_notice_rep>
<div class="entryNotice rgyArticle">
<div class="titleWrap">
<div class="titleWrapTop">
<span class="date">[샵샵_notice_rep_date_##]</span>
</div>
<div class="titleWrapBottom">
<h1><a href="[샵샵_notice_rep_link_##]">[샵샵_notice_rep_title_##]</a></h1>
</div>
</div>
<div class="article">
[샵샵_notice_rep_desc_##]
</div>
</div>
</s_notice_rep>
<!-- 공지글 끝 -->한글로 샵샵이라고 표시한 이유는 티스토리 치환자가 이곳에서 동작하기 때문에 막아두려고 일부러 표기한 것입니다. 실제 코드에서는 ##으로 들어가있습니다. 공지글은 위의 HTML처럼 되어있습니다.
본문
<s_permalink_article_rep>
<div class="rgyArticle">
<!-- 포스트 상단 (제목/날짜 등) 시작 -->
<div class="titleWrap">
<div class="titleWrapTop">
<span class="category"><a href="[샵샵_article_rep_category_link_##]">[샵샵_article_rep_category_##]</a></span>
<span class="date">[샵샵_article_rep_date_##]</span>
</div>
<div class="titleWrapBottom">
<h1>
<a href="[샵샵_article_rep_link_##]">[샵샵_article_rep_title_##]</a>
</h1>
<!-- 글 관리자 메뉴 -->
<s_ad_div>
<div class="articleAdmin">
<a href="[샵샵_s_ad_m_link_##]">수정</a>|<a href="#" onclick="[샵샵_s_ad_m_onclick_##]">수정(새창)</a>|<a href="#" class="change" onclick="[샵샵_s_ad_s2_onclick_##]">[샵샵_s_ad_s2_label_##]</a>|<a href="#" onclick="[샵샵_s_ad_t_onclick_##]">관련글(트랙백)</a>|<a href="#" onclick="[샵샵_s_ad_d_onclick_##]">삭제</a>
</div>
</s_ad_div>
</div>
</div>
<!-- 포스트 상단 끝 -->
<!-- 진짜본문 시작 -->
<div class="article">
<section>[샵샵_article_rep_desc_##]</section>
</div>
<!-- 진짜본문 끝 -->
</div>
</s_permalink_article_rep>보시면 공지사항과 레이아웃 뼈구조가 거의 동일하다는것을 알 수 있습니다. 차이점이라면 본문에만 글 관리자 메뉴인 <s_ad_div> 티스토리 그룹 치환자가 사용된다는 부분입니다. 공지글은 관리자 화면에서 제어하는 영역이라 본문에서 사용되는 글 관리자 메뉴 기능은 제공되지 않는 듯 합니다. 혹시 작동할까 싶어서 공지글에 글 관리자 관련 태그를 넣어 직접 테스트해 봤는데 동작하지 않았습니다.
위의 두 영역에 들어가는 공통 클래스명이 보이시나요? rgyArticle이라는 클래스명입니다. 이 클래스명으로 CSS를 구성했고 본문과 공지글에 같은 스타일이 적용되어야 하므로 공지글의 루트 부모 요소의 div에 entryNotice라는 기본 클래스명 외에 또 하나의 클래스명인 rgyArticle을 하나 더 부여했습니다. 그래서 공지글과 본문은 똑같은 디자인으로 출력됩니다.
CSS
다음은 CSS 스타일시트 입니다.
.rgyArticle {
padding: 20px;
border-radius: 20px;
box-shadow: 0 0 10px 0 #ccc;
}
.rgyArticle .titleWrap .titleWrapTop {
text-align: center;
}
.rgyArticle .titleWrap .titleWrapTop > span {
margin: 3px 0;
}
.rgyArticle .titleWrap .titleWrapTop .category a,
.rgyArticle .titleWrap .titleWrapTop .date {
display: inline-block;
padding: 5px 10px;
border-radius: 40px;
font-size: 10px;
color: #555;
background-color: #ddd;
}
.rgyArticle .titleWrap .titleWrapBottom h1 {
padding: 5px 0;
border-bottom: 2px solid #ccc;
font-size: 1.5em;
}
.rgyArticle .titleWrap .titleWrapBottom h1 a {
color: #222;
}
.rgyArticle .titleWrap .titleWrapBottom .articleAdmin {
position: relative;
top: 2px;
text-align: center;
font-size: 8px;
}
.rgyArticle .titleWrap .titleWrapBottom .articleAdmin a {
color: #aaa;
}
.rgyArticle .titleWrap .titleWrapBottom .articleAdmin a:hover {
color: #000;
}
.rgyArticle .article {
margin-top: 40px;
}
.rgyArticle .article p img {
max-width: 100%;
height: auto;
}
@media (min-width: 700px) {
.rgyArticle {
padding: 50px;
}
.rgyArticle .titleWrap .titleWrapTop {
text-align: left;
}
.rgyArticle .titleWrap .titleWrapTop .category {
margin-right: 5px;
}
.rgyArticle .titleWrap .titleWrapTop .category a,
.rgyArticle .titleWrap .titleWrapTop .date {
font-size: 14px;
}
.rgyArticle .titleWrap .titleWrapBottom h1 {
padding: 10px 0;
font-size: 2em;
}
.rgyArticle .titleWrap .titleWrapBottom .articleAdmin {
font-size: 12px;
text-align: right;
}
}이렇게 반응형으로 구성되어 있습니다. 가로 해상도 700px 이상부터 반응하는 구조입니다. 저는 반응형 레이아웃을 구성할 때 모바일 해상도를 기준으로 잡습니다. 이게 반응형 스킨 만들 때 가장 편하더라고요. 최대한 코드를 줄이는 쪽으로 설계하다보니 이번 친효스킨 두번째 버전은 꽤나 심플하게 코드를 짜낼 수 있을 것으로 기대하고 있습니다. 이제 본문 하단을 설계해야 합니다. 한번 멋지게 만들어 보겠습니다. 끝.




