브라켓 Emmet 플러그인 막강한 기능! 간단 입력 후 빠르게 태그 완성하는 방법
와! 이 좋은걸 이제서야 알았습니다. 외국의 CSS 웹코딩 영상을 보다가 알게 된 사실입니다. 그분은 간단하게 입력하더니 순식간에 div 태그가 클래스명이 넘버링되며 5개가 완성이 되더군요. 저같으면 먼저 div 태그 안에 클래스를 자동완성으로 넣고 이걸 다시 네개를 더 복사 후 클래스명을 각각 다르게 수정했을겁니다. 근데 유튜브속의 저 사람은 이걸 단 1~2초만에 해내더군요. 그저 대박이었습니다.
"혹시 저 사람이 사용하는 프로그램에서 기능을 지원하는걸까?"
이런 생각이 들었고 열심히 구글링을 해보는데 어떤 문서에서 Emmet을 사용하면 된다는걸 목격하게 됩니다.
"어? Emmet이라면 브라켓 필수 플러그인 중 하나인데...?!"
순간 소름이 돋았고 바로 브라켓을 실행시켜서 테스트해 봤습니다.
원래 사용했던 방식

이것이 제가 사용해오던 방식이었습니다. 그나마 자동완성 기능 덕분에 편리했습니다.
브라켓 Emmet 플러그인 활용법

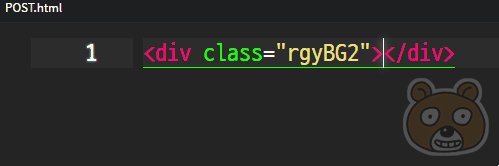
하지만 브라켓에 Emmet만 설치하면 이렇게 한방에 입력 후 완성형 HTML 태그를 작성할 수 있습니다. 방법은 간단합니다. 먼저 원하는 태그를 입력 후 클래스명을 바로 입력해줍니다. 클래스는 닷(.)으로 표현하기에 태그 바로 뒤에 닷을 입력 후 바로 클래스명을 입력하고 탭(Tab)키를 눌러주면 끝입니다. 즉 형태는 다음과 같습니다.
태그명.클래스명
이렇게 입력하시고 꼭 탭키를 눌러야 합니다.

클래스명만 되느냐? 아닙니다. 당연히 ID값도 입력 가능합니다. 방법은 위와 동일하고 닷(.) 대신 샾(#)을 사용하면 됩니다.

순식간에 div 태그 다섯개가 완성되는 방법입니다. 위의 방법에 *5 라는 명령어만 추가하면 됩니다. PC에서 곱하기 연산기호는 「*」를 사용합니다. *후에 원하는 개수만큼 숫자로 입력하시면 됩니다. 클래스명으로도 아이디명으로도 사용 가능합니다. 아니면 그냥 단순히 태그만 입력 후 사용해도 됩니다. 기본 형태는 다음과 같습니다.
태그명.클래스명*숫자
아이디명을 사용할 경우에는 숫자를 사용해서 같은 태그를 여러개 복사하면 안 되겠지요. 왜냐하면 HTML의 문서 내에서 아이디값은 반드시 하나만 사용해야 하니까요. 따라서 이렇게 여러개의 태그를 한꺼번에 만드는 경우는 클래스명을 사용할 때입니다. 근데 이 방법으로 여러개의 클래스명을 가진 태그를 생성하면 클래스명이 모두 같게됩니다. 위의 예시에서도 그렇게 표현되고 있죠. 그러면 클래스명에 넘버링을 붙일수는 없을까요?

이것도 가능합니다. 클래스명 바로뒤에 「$」기호를 사용하면 자동 넘버링이 됩니다. 그러면 위의 예시처럼 클래스명에 자동으로 숫자가 순차적으로 입력됩니다. 기본 형태는 다음과 같습니다.
태그명.클래스명$*숫자
이렇게 간단한 방법으로 순식간에 여러개의 태그를 만들 수 있습니다. 이제 방법을 알았으니 브라켓으로 HTML 작업을 하시는 분들은 혹시 방법을 모르고 계셨다면 한번 사용해 보시기 바랍니다. 시간 단축에 도움이 될 것입니다. 끝.





